显示 plot
fig.show()
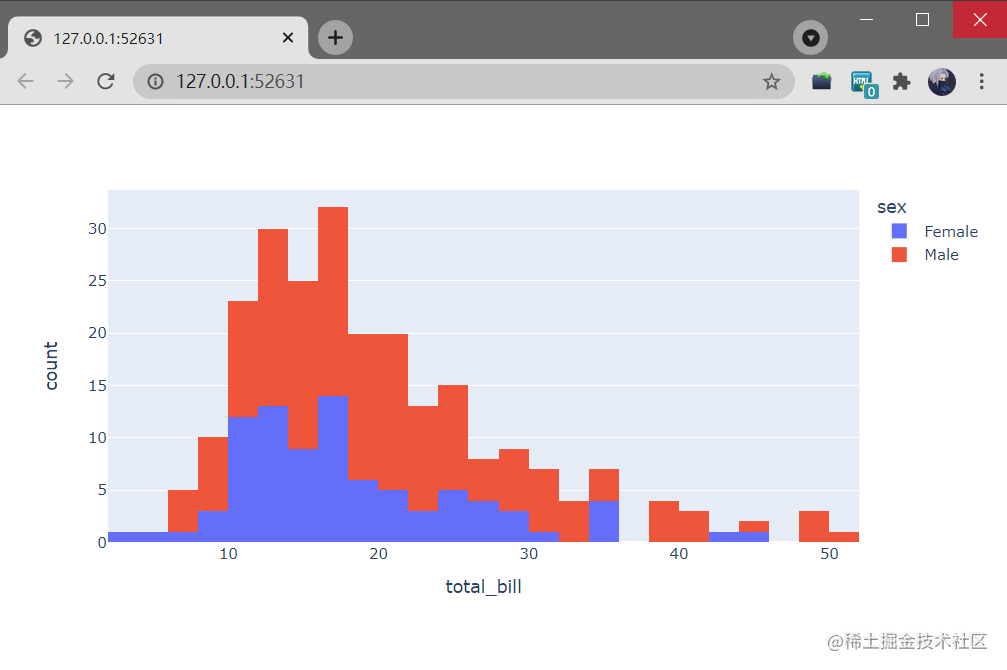
**输出:**

[]( )添加交互
---------------------------------------------------------------
就像 Bokeh 一样,plotly 也提供了各种交互。让我们讨论其中的几个。
### []( )创建下拉菜单:下拉菜单是菜单按钮的一部分,始终显示在屏幕上。每个菜单按钮都与一个菜单小部件相关联,该小部件可以在单击该菜单按钮时显示该菜单按钮的选项。在 plotly 中,有 4 种可能的方法可以使用 updatemenu 方法来修改图表。
* **restyle:** 修改数据或数据属性
* **relayout:** 修改布局属性
* **update:** 修改数据和布局属性
* **animate:** 开始或暂停动画
**例子:**
import plotly.graph_objects as px
import pandas as pd
读取数据库
data = pd.read_csv(“tips.csv”)
plot = px.Figure(data=[px.Scatter(
x=data['day'],
y=data['tip'],
mode='markers',)
])
添加下拉菜单
plot.update_layout(
updatemenus=[
dict(
buttons=list([
dict(
args=["type", "scatter"],
label="Scatter Plot",
method="restyle"
),
dict(
args=["type", "bar"],
label="Bar Chart",
method="restyle"
)
]),
direction="down",
),
]
)
plot.show()
**输出:**








 本文介绍了如何在Plotly中使用Python实现交互式图表,包括创建下拉菜单、按钮以及滑块和选择器,展示了如何通过`restyle`、`relayout`、`update`和`animate`方法修改图表。
本文介绍了如何在Plotly中使用Python实现交互式图表,包括创建下拉菜单、按钮以及滑块和选择器,展示了如何通过`restyle`、`relayout`、`update`和`animate`方法修改图表。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 808
808

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








