在React应用程序中进行移动端适配是很重要的,因为移动设备和桌面设备的屏幕尺寸和交互方式可能有所不同。以下是一些常用的方法来实现React应用程序的移动端适配:
-
响应式设计:
- 使用CSS的媒体查询(Media Queries)来针对不同的屏幕尺寸和设备类型应用不同的样式。
- React组件可以根据屏幕宽度或其他媒体查询条件动态渲染内容或调整布局。
-
Flexbox和Grid布局:
- 使用Flexbox和CSS Grid等技术来创建灵活且适应各种屏幕尺寸的布局。
- React组件中可以利用这些布局技术来实现自适应和响应式设计。
-
Viewport设置:
- 在HTML文档的头部使用Viewport meta标签来控制页面在移动设备上的显示方式。
- 例如,可以设置
<meta name="viewport" content="width=device-width, initial-scale=1">- 来让页面的宽度等于设备的宽度,并保持初始的缩放级别为1。
-
CSS单位选择:
- 使用相对单位(如百分比、em、rem)而非固定单位(如像素)来定义尺寸和间距,以便更好地适应不同的屏幕尺寸。
-
移动端优化的第三方库:
- 可以使用专门为移动端设计的React组件库或UI框架,例如React Native Elements、Material-UI等,这些库通常已经考虑了移动设备的优化问题。
-
事件处理:
- 对于移动端,考虑使用适当的触摸事件处理,而不是仅仅依赖于鼠标事件。
-
测试和调试:
- 使用模拟器或真实的移动设备进行测试,以确保应用在不同的移动设备上都能正常显示和交互。
我来给你一些具体的代码示例,展示如何在React应用中实现移动端适配的常见方法。
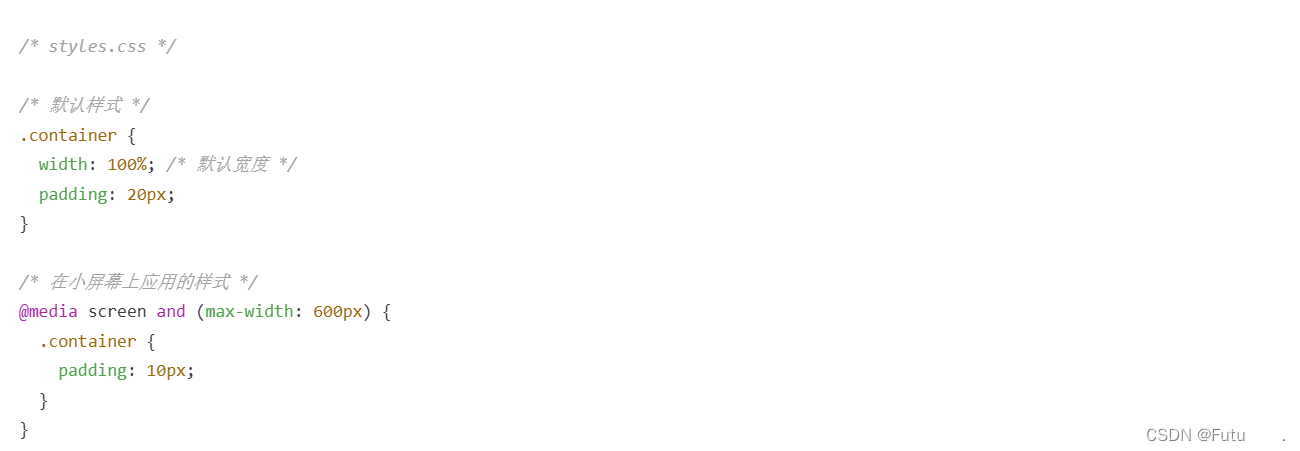
1. 使用媒体查询和CSS样式
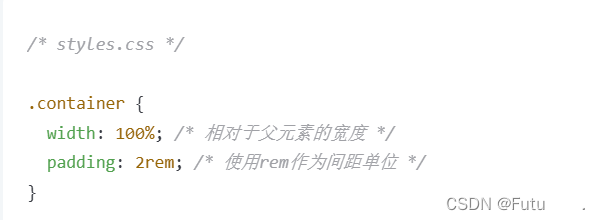
在React的CSS文件(如styles.css)中,可以使用媒体查询来根据不同的屏幕宽度应用不同的样式。

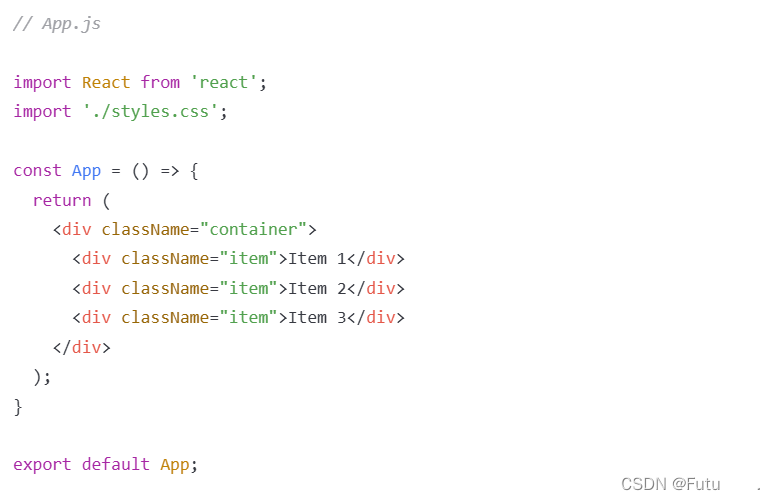
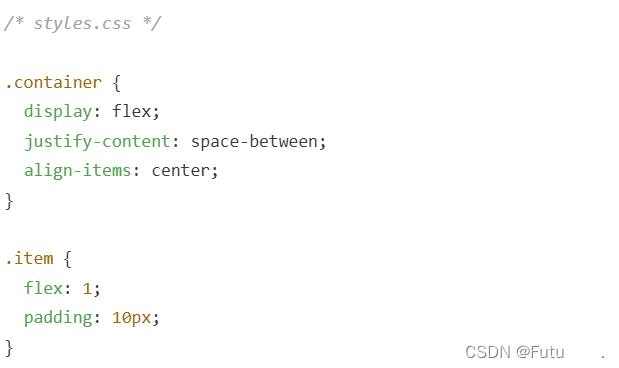
2. 使用Flexbox和Grid布局
在React组件中使用Flexbox和Grid布局来创建灵活的布局。


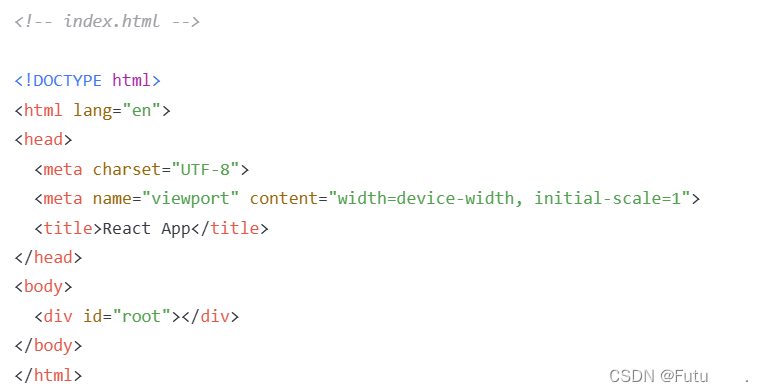
3. Viewport设置
确保在HTML文档的头部设置Viewport meta标签。

4. 使用相对单位
在CSS中使用相对单位,如em、rem或百分比,而不是固定像素。

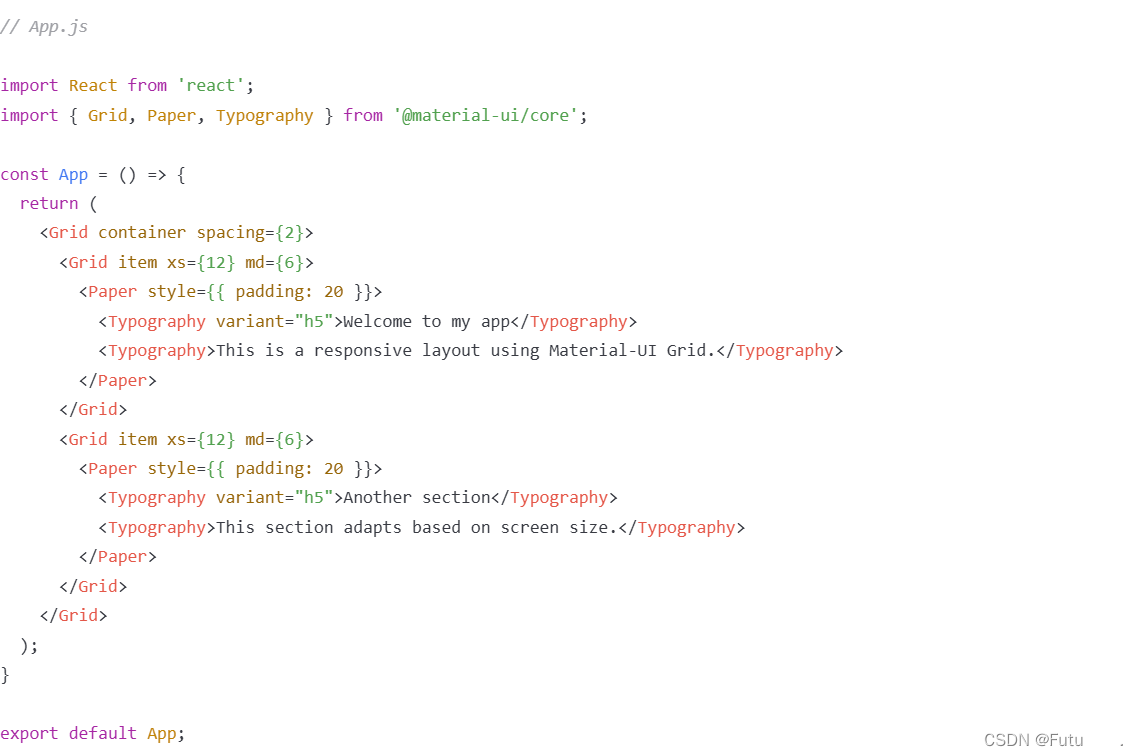
5. 使用第三方移动端优化的React组件库
例如,使用Material-UI的响应式Grid布局和组件。






















 287
287

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








