React是什么
-
react、vue、angular俗称前端框架三驾马车
-
React 起源于 Facebook 的内部项目,因为该公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设 Instagram 的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了
-
React 是一个用于构建用户界面的 JAVASCRIPT 库。
-
React主要用于构建UI,很多人认为 React 是 MVC 中的 V(视图)
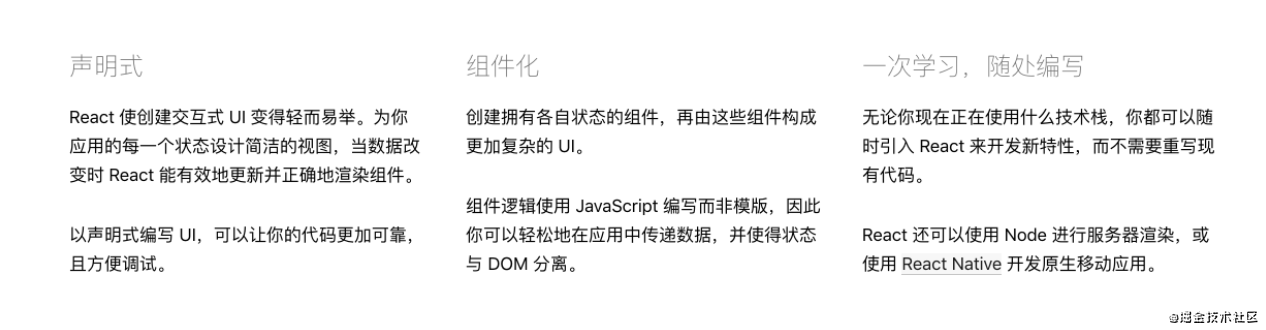
React的特点

脚手架 - 我的第一个react项目
什么是脚手架?
“脚手架”是一种元编程的方法,输入一行命令就可以帮助我们快速构建代码模版。

- 全局安装脚手架
npm install -g create-react-app // window 平台
sudo npm install -g create-react-app // mac/linux 平台
- 使用脚手架新建项目
create-react-app react-demo // react-demo 是你的项目名称
- 启动项目
cd react-demo
npm run start
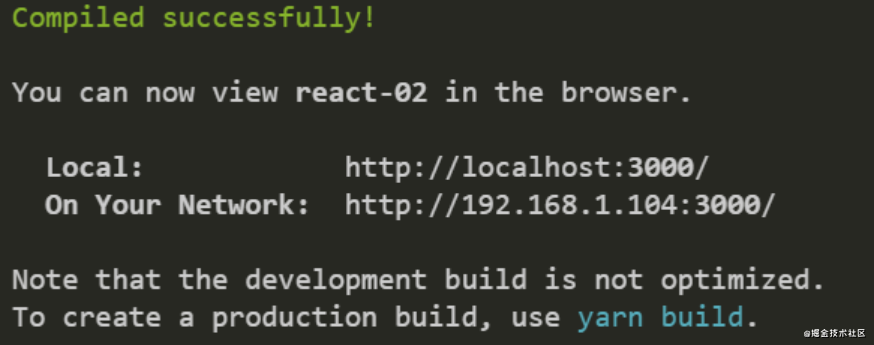
- 启动成功

JSX
我们来看一下如下代码:
const element =
========================================================================
;
这个有趣的标签语法既不是字符串也不是 HTML。
它被称为 JSX,是一个 JavaScript 的语法扩展。我们建议在 React 中配合使用 JSX,JSX 可以很好地描述 UI 应该呈现出它应有交互的本质形式。JSX 可能会使人联想到模版语言,事实上它具有 JavaScript 的全部功能。
JSX表达式怎么写?
- 普通渲染
我就是jsx
- 数学表达式
{1 + 1}
- 字符串
{'hello world'}
- bool类型-无法渲染
{isBoy}
- 使用变量
{msg}
- 三目运算符
{isBoy ? "男生" : "女生"}
- 调用方法
const format = (msg) => {
return ‘—’ + msg + ‘—’;
}
{format(msg)}
- 使用对象
const lamian = {
name: “拉面”
};
{lamian.name}
JSX嵌套语法与循环
import React from ‘react’;
import ReactDOM from ‘react-dom’;
const list = [‘苹果’, ‘香蕉’, ‘雪梨’, ‘西瓜’];
const App = () => {
return (
{
{
list.map(v =>
{v}
) // 遍历数组}
}
)
}
ReactDOM.render(, document.getElementById(‘root’))
JSX标签属性
jsx标签上可以设置绝大部分html标签的属性,如 checked、图片的src等,但需要注意几个点:
- html的class属性改为className
- html中label标签的for属性改为htmlFor
点我点我
- 标签中的自定义属性使用data
- 渲染 html字符串 使用 dangerouslySetInnerHTML 属性
- 来啊呀"}}>
- bool类型的值 可以这样用
- 当属性太多了,可以使用 … 扩展运算符
const props={
className:“redCls”,
“data-index”:5
}
- 行内样式的写法
tips: 在vscode上安装插件:vscode-styled-jsx,高亮jsx代码,提高编程体验。
组件的创建
在react中,组件分为两种,类组件 和 函数式组件
-
简单功能 使用 函数式组件
-
复杂功能 使用 类组件
-
组件名都必须大写
类组件
使用
ES6创建Class的方式来实现一个组件类-
首字母要大写
-
要继承
React中的Component类 -
必须实现
render函数,函数内返回标签 -
组件有自己的
state和生命周期
import React,{Component} from ‘react’;
import ReactDOM from ‘react-dom’;
import “./index.css”;
class App extends Component {
render() {
return (
嘿嘿嘿
)
}
}
ReactDOM.render(, document.getElementById(‘root’))
函数式组件
也叫做无状态组件,简单功能的组件可以使用函数式组件,性能更高。
函数式组件其实就是一个函数,只不过函数内部需要返回对应的标签
-
首字母要大写
-
函数内要返回标签
import React from ‘react’;
import ReactDOM from ‘react-dom’;
import “./index.css”;
const App = () => {
return (
简单的函数式组件)
}
ReactDOM.render(, document.getElementById(‘root’))
小结
-
函数式组件性能更高,因为没有生命周期
-
函数式组件更方便进行测试
-
能不用类组件就不用类组件
-
当要使用 state 时,就要使用类组件
状态和属性
在React中,用
状态(state)和属性(props)来实现数据动态化。下面分别来讲讲这两个概念。状态:state
怎么理解state?
-
在react中,组件内部的数据是通过
state来实现和管理 -
可以理解为
state就是Vue中的data
为什么需要state?
我们之前使用变量,都是脱离了组件本身。而组件自身是应该具有私有和独立的数据(状态)的,这个私有的数据和状态就叫做 state,以后,只要说到数据的状态 那么就是指类组件中的
state⚠️:函数式组件没有自己的state
state的声明和使用(两种方式)
- 类属性的方式声明
class Person extends Component {
// 1 声明 state
state = {
date: “2021”,
msg: “你好”
}
render() {
return (
{/* 2 使用state */}
{this.state.date}
{this.state.msg}
)
}
}
- 构造函数中声明
class Person extends Component {
// 1 构造函数中 声明 state
constructor() {
// 1.1 必须在this之前调用super()方法
super();
this.state = {
date: “2009”,
msg: “天啊天啊”
}
}
render() {
return (
{/* 2 使用state */}
{this.state.date}
{this.state.msg}
)
}
}
state的赋值(注意区别赋值和声明)
state的赋值方式只能通过this.setState方法 来实现。
需要注意的是, 不能 使用
this.state.date= 200直接修改,否则会报错。- state的赋值是异步的。
react为了优化性能,将state的赋值代码 改成异步的方式,可以避免反复的设置state而引发的性能损耗问题。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。


既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!

由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)

结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。
要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!**
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-OFETlXhA-1713716935043)]
[外链图片转存中…(img-Sx1OuLpZ-1713716935043)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
[外链图片转存中…(img-fhHIcujE-1713716935044)]
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
如果你觉得这些内容对你有帮助,可以扫码获取!!(备注:前端)
[外链图片转存中…(img-K7NRCkRb-1713716935044)]
结尾
正式学习前端大概 3 年多了,很早就想整理这个书单了,因为常常会有朋友问,前端该如何学习,学习前端该看哪些书,我就讲讲我学习的道路中看的一些书,虽然整理的书不多,但是每一本都是那种看一本就秒不绝口的感觉。
以下大部分是我看过的,或者说身边的人推荐的书籍,每一本我都有些相关的推荐语,如果你有看到更好的书欢迎推荐呀。









 本文介绍了React前端框架的起源、特点,包括脚手架的使用、JSX语法、组件的创建(类组件与函数式组件的区别)、状态和属性的管理。此外,还分享了如何通过create-react-app快速搭建项目和使用JSX描述UI结构。
本文介绍了React前端框架的起源、特点,包括脚手架的使用、JSX语法、组件的创建(类组件与函数式组件的区别)、状态和属性的管理。此外,还分享了如何通过create-react-app快速搭建项目和使用JSX描述UI结构。














 1083
1083

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








