计算机网络
-
HTTP 缓存
-
你知道 302 状态码是什么嘛?你平时浏览网页的过程中遇到过哪些 302 的场景?
-
HTTP 常用的请求方式,区别和用途?
-
HTTPS 是什么?具体流程
-
三次握手和四次挥手
-
你对 TCP 滑动窗口有了解嘛?
-
WebSocket与Ajax的区别
-
了解 WebSocket 嘛?
-
HTTP 如何实现长连接?在什么时候会超时?
-
TCP 如何保证有效传输及拥塞控制原理。
-
TCP 协议怎么保证可靠的,UDP 为什么不可靠?

开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
算法
-
链表
-
字符串
-
数组问题
-
二叉树
-
排序算法
-
二分查找
-
动态规划
-
BFS
-
栈
-
DFS
-
回溯算法

<input type="text" value="输入语言" list="lan"/>
<datalist id="lan">
<option>java</option>
<option>c</option>
<option>c++</option>
</datalist>
注意需要链接输入框和datalist,用id链接,input 后属性list=“#id”
演示效果:


且具有默认提示效果。
<fieldset>可将表单内的相关元素分组,打包:

<fieldset>
<legend>用户登录</legend>
用户名:<input type="text" />
密码:<input type="text" />
</fieldset>
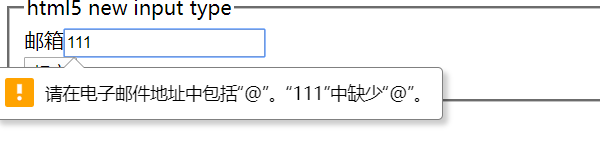
新增input type 属性值:
email :
<fieldset>
<legend>html5 new input type</legend>
<form action="">
邮箱<input type="email" /><br/>
<input type="submit" />
</form>
</fieldset>
Email属性包含基本判断,提交时会判断@符号。

tel:
输入手机号码格式,pc端无特殊,移动端显示数字键盘
number:
只能输入显示数字格式,其他格式无法显示。
url:

仍然包括基础判断。
<fieldset>
<legend>html5 new input type</legend>
<form action="">
网址<input type="url" /><br/>
<input type="submit" />
</form>
</fieldset>
search搜索框:
增加删除功能

range滑块:

与时间相关的属性值time,date,datetime,month,week:

<input type="time" ><br/>
<input type="date" ><br/>
<input type="datetime" ><br/>
<input type="month" ><br/>
<input type="week" ><br/>

附带选择功能。
placeholder占位符/autofocus自动获取焦点:
当输入时,文字消失

<fieldset>
<legend>html5 new input type</legend>
<form action="">
邮箱<input type="email" placeholder="输入邮箱" autofocus="autofocus"/><br/>
</form>
</fieldset>
multiple上传:

<fieldset>
<legend>html5 new input type</legend>
<form action="">
上传<input type="file" multiple/>
</form>
### 文末
从转行到现在,差不多两年的时间,虽不能和大佬相比,但也是学了很多东西。我个人在学习的过程中,习惯简单做做笔记,方便自己复习的时候能够快速理解,现在将自己的笔记分享出来,和大家共同学习。
个人将这段时间所学的知识,分为三个阶段:
第一阶段:HTML&CSS&JavaScript基础

第二阶段:移动端开发技术

第三阶段:前端常用框架

**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
* 推荐学习方式:针对某个知识点,可以先简单过一下我的笔记,如果理解,那是最好,可以帮助快速解决问题;
* 大厂的面试难在,针对一个基础知识点,比如JS的事件循环机制,不会上来就问概念,而是换个角度,从题目入手,看你是否真正掌握。所以对于概念的理解真的很重要。






















 9312
9312

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








