做了那么多年开发,自学了很多门编程语言,我很明白学习资源对于学一门新语言的重要性,这些年也收藏了不少的Python干货,对我来说这些东西确实已经用不到了,但对于准备自学Python的人来说,或许它就是一个宝藏,可以给你省去很多的时间和精力。
别在网上瞎学了,我最近也做了一些资源的更新,只要你是我的粉丝,这期福利你都可拿走。
我先来介绍一下这些东西怎么用,文末抱走。
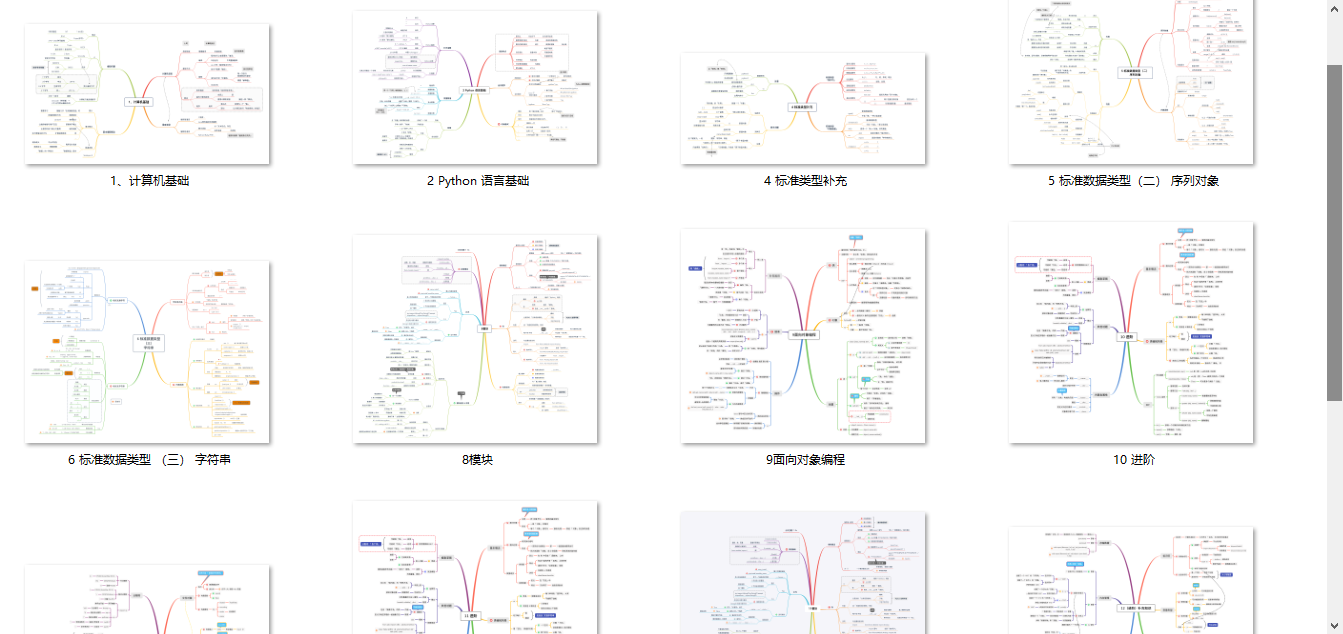
(1)Python所有方向的学习路线(新版)
这是我花了几天的时间去把Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。
最近我才对这些路线做了一下新的更新,知识体系更全面了。

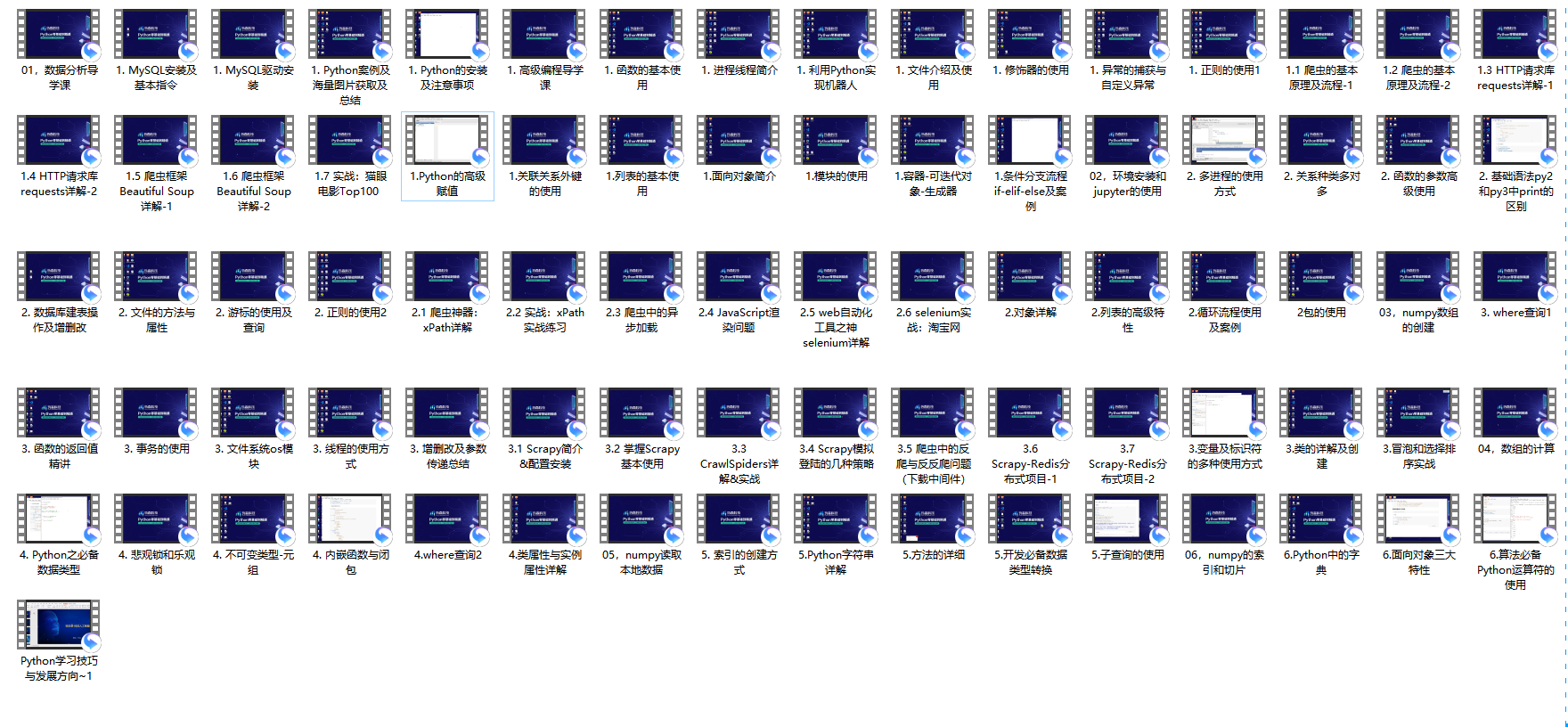
(2)Python学习视频
包含了Python入门、爬虫、数据分析和web开发的学习视频,总共100多个,虽然没有那么全面,但是对于入门来说是没问题的,学完这些之后,你可以按照我上面的学习路线去网上找其他的知识资源进行进阶。

(3)100多个练手项目
我们在看视频学习的时候,不能光动眼动脑不动手,比较科学的学习方法是在理解之后运用它们,这时候练手项目就很适合了,只是里面的项目比较多,水平也是参差不齐,大家可以挑自己能做的项目去练练。

(4)200多本电子书
这些年我也收藏了很多电子书,大概200多本,有时候带实体书不方便的话,我就会去打开电子书看看,书籍可不一定比视频教程差,尤其是权威的技术书籍。
基本上主流的和经典的都有,这里我就不放图了,版权问题,个人看看是没有问题的。
(5)Python知识点汇总
知识点汇总有点像学习路线,但与学习路线不同的点就在于,知识点汇总更为细致,里面包含了对具体知识点的简单说明,而我们的学习路线则更为抽象和简单,只是为了方便大家只是某个领域你应该学习哪些技术栈。

(6)其他资料
还有其他的一些东西,比如说我自己出的Python入门图文类教程,没有电脑的时候用手机也可以学习知识,学会了理论之后再去敲代码实践验证,还有Python中文版的库资料、MySQL和HTML标签大全等等,这些都是可以送给粉丝们的东西。

这些都不是什么非常值钱的东西,但对于没有资源或者资源不是很好的学习者来说确实很不错,你要是用得到的话都可以直接抱走,关注过我的人都知道,这些都是可以拿到的。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
🚥 重绘
-
重绘顾名思义就是重新绘制,你也可以认为在画板上给一个物体加点颜色或者修修边,意思是这么个意思。 -
我们可以把页面当成一块画板,当我们的元素位置没有发生变化而一些形状颜色啊进行了改变那么就说明这个元素引起了重绘。

-
就例如…我把我头像边框半径给改了,那么他位置没有变动呀自然而然的就只是重新绘制了一下并没有引起重排(下面会讲到)。
-
列举几个重绘的例子
- 元素颜色发生变化
- 元素背景颜色发生变化
- 元素边框半径变化
- 元素阴影变化
-
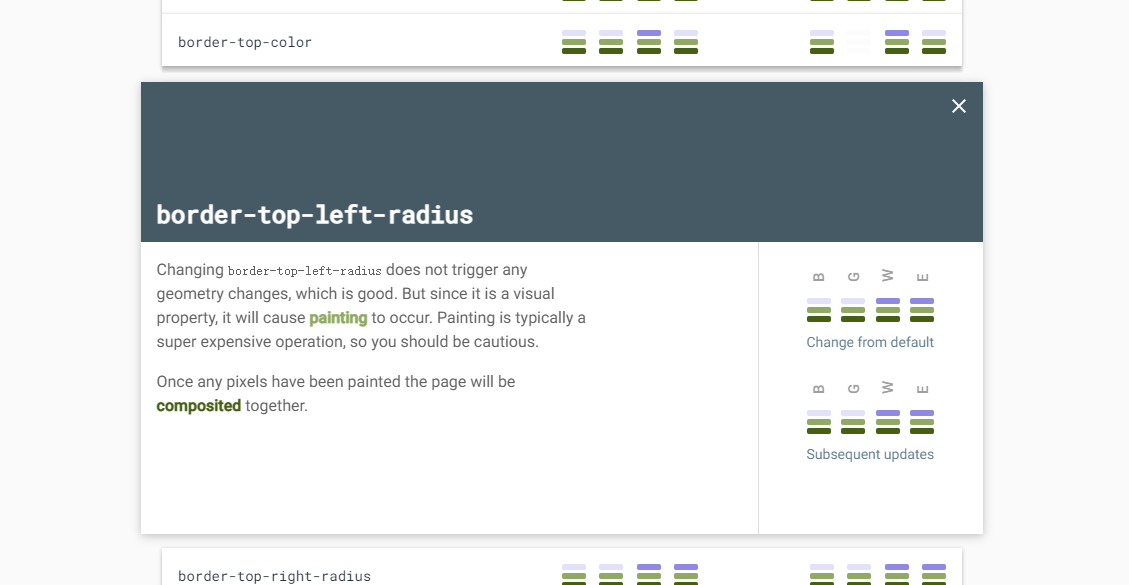
如果大家实在分不清哪些样式是重绘的话可以看到这个网站CSS Triggers

-
这个网站上面有很多的元素的介绍和,就比如这个
border-top-left-radius左上角边框半径它上面说到:不会触发任何几何更改,这很好。但由于它是一种视觉属性,它会导致 绘画发生。绘画通常是一项非常昂贵的操作,因此您应该谨慎。 -
所以像此类没有改变位置或者说没有影响别的元素的改变绘制就是重绘。
🚦 重排
-
重排顾名思义就是重新排列,你也可以认为在画板上多加了一些人物或者物品,使得其他的物体位置发生了改变,整个页面跟以前不一样了需要重新排版。 -
当然我们也可以把页面当成画板,当我们改变了一个元素的宽度啊、高度啊或者左边距右边距等等样式,只要是影响了别的元素,那就算是引起了重排。

-
就例如…我把头像宽度拉大了,它这样很明显就是改变了页面的排版,你看到后面我的名字都给挤下来了。
-
列举几个重排的例子
- 添加删除DOM元素
- 改变元素位置
- 元素的高度宽度尺寸发生变化
- 浏览器窗口大小变化
- 容器的内容变多变少
-
如果大家还是分不清哪些是重排的话也可以看到上面那个网站。

-
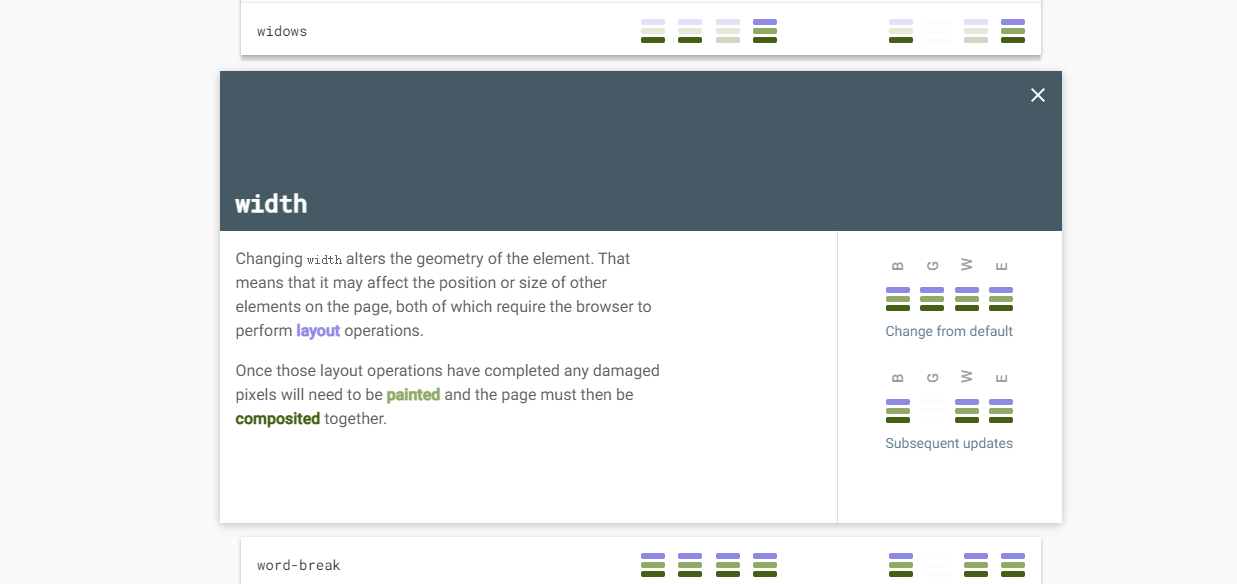
也是拿这个
width举例了,它上面说到了更改width会改变元素的几何形状。这意味着它可能会影响页面上其他元素的位置或大小,这两者都需要浏览器进行 布局操作。那么这个布局操作其实就是让我们重排了。 -
每一次的这种重新排版都会给页面带来很大的影响,看这一个元素改变可能看不出来,想象一下如果有很多个元素都改变了,那么每个元素之间也会相互影响,那得多恐怖。
🛫 重绘和重排的关系
- 有一句大家听到烂的句子:
重绘不一定重排,重排一定会有重绘。 - 啊…确实啊,当我们画画的时候如果给一个物品上色并不影响其他的布局,如果我们要重新在画板的物品与物品中间添加一个物品那不仅仅改变了布局还让需要把其他的物品重新画一遍。
- 意思是这么个意思,在网页中也一样只要你改变了元素的大小位置等就引起了
重排那么必然会引起重绘,那么问题来了:绝对定位的元素改变大小和位移会引起重排吗? - 这个问题我也思考了很久,我说说我的看法:我们都知道绝对定位的元素是脱离了文档流也就是不占位置,那我们改变不脱离文档流的元素位置必定会引起重排,那么既然它脱离了文档流,那就不关页面的事情了。
- 那么其实像
浮动元素和绝对定位元素这些脱离了文档流的元素改变了宽度等操作,其实只是仅仅对自身进行了重绘和重排而并没有引起整个页面的重排,或许我这样说也不是很准确,这也是我自己的看法,如果有不同看法的小伙伴可以在评论区指出哈~~🚘
🛬 如何优化
- 那我们既然知道了重排和重绘会影响页面的性能,那我们怎么样才能进行性能优化呢?
学好 Python 不论是就业还是做副业赚钱都不错,但要学会 Python 还是要有一个学习规划。最后大家分享一份全套的 Python 学习资料,给那些想学习 Python 的小伙伴们一点帮助!
一、Python所有方向的学习路线
Python所有方向路线就是把Python常用的技术点做整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。

二、学习软件
工欲善其事必先利其器。学习Python常用的开发软件都在这里了,给大家节省了很多时间。

三、全套PDF电子书
书籍的好处就在于权威和体系健全,刚开始学习的时候你可以只看视频或者听某个人讲课,但等你学完之后,你觉得你掌握了,这时候建议还是得去看一下书籍,看权威技术书籍也是每个程序员必经之路。

四、入门学习视频
我们在看视频学习的时候,不能光动眼动脑不动手,比较科学的学习方法是在理解之后运用它们,这时候练手项目就很适合了。

五、实战案例
光学理论是没用的,要学会跟着一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。

六、面试资料
我们学习Python必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有阿里大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








