先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
}
.width(‘100%’)
.height(‘66%’)
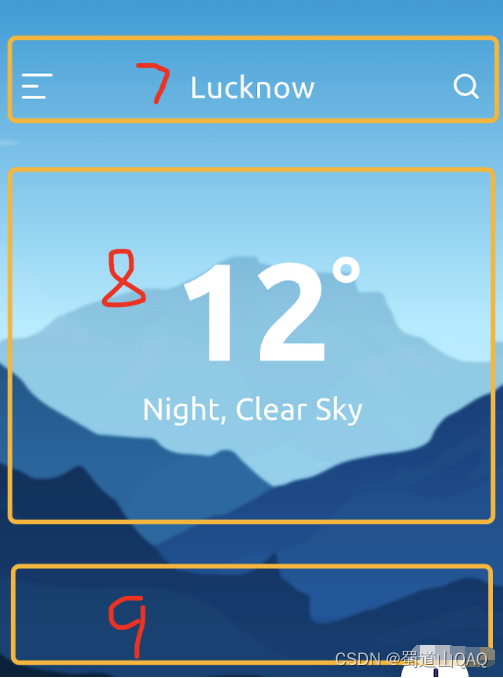
对于图层5,在Column布局下,怎么保证温度在图片中间,幽蓝君的思路是添加一个空容器9,然后使用SpaceBetween对齐格式。

图层5的内部代码如下:
//图层5
Flex({direction:FlexDirection.Column}){
//图层7
Flex({direction:FlexDirection.Row,justifyContent:FlexAlign.SpaceBetween,alignItems:ItemAlign.Center}){
Image(‘/images/set.png’)
.width(20)
.height(20)
Text(‘安顺’)
.fontColor(Color.White)
.fontSize(30)
Image(‘/images/search.png’)
.width(20)
.height(20)
}
.padding({left:20,right:20})
.width(‘100%’)
.height(‘20%’)
//图层8
Flex({direction:FlexDirection.Column,alignItems:ItemAlign.Center,justifyContent:FlexAlign.Center}){
Text(${this.weatherObj['temp']} + ‘℃’)
.fontSize(80)
.fontColor(Color.White)
Text(${this.weatherObj['weather']} + ‘,’ + ${this.weatherObj['winddirect']} + ${this.weatherObj['windpower']})
.fontSize(20)
.fontColor(Color.White)
}
.width(‘100%’)
.height(‘60%’)
//图层9
Row(){
}
.width(‘100%’)
.height(‘20%’)
}
.width(‘100%’)
.height(‘100%’)
图层4也比较简单,上下布局,上面两个Text,下面一个List:
//图层4
Flex({direction:FlexDirection.Column,justifyContent:FlexAlign.Center}){
Flex({direction:FlexDirection.Row,justifyContent:FlexAlign.SpaceBetween,alignItems:ItemAlign.Center}){
Text(‘today’)
.fontColor(Color.Black)
.fontSize(25)
.fontWeight(600)
Text(‘Lucknow,Uttar praders’)
.fontColor(Color.Black)
.fontSize(15)
}
.width(‘100%’)
List({space:30}){
ForEach(this.weatherObj[‘hourly’],(item:object)=>{
ListItem(){
Flex({direction:FlexDirection.Column,justifyContent:FlexAlign.SpaceBetween,alignItems:ItemAlign.Center}){
Text(item[‘time’])
.fontColor(Color.Black)
.fontSize(15)
Image(‘/images/icon.png’)
.width(40)
.height(40)
.objectFit(ImageFit.Auto)
Text(item[‘temp’])
.fontColor(Color.Black)
.fontSize(15)
}
}
})
}
.listDirection(Axis.Horizontal)
.margin({top:40})
.height(100)
}
.padding(30)
.width(‘100%’)
.height(‘34%’)
效果图中的内容基本已经实现了。
增加一下难度。
既然是天气App,还需要一个城市列表,我想点击左上角按钮的时候从左侧弹出来,像这样

城市列表应该和圆形按钮在同一图层上,所以刚才的图层1要改一下:
//图层1
Flex({direction:FlexDirection.Row}){
List(){
ForEach(this.cityList,(item:string)=>{
ListItem(){
Text(item)
.fontColor(Color.Black)
.fontSize(18)
.width(120)
.textAlign(TextAlign.Center)
}
.height(50)
})
}
.backgroundColor(Color.White)
.position({x:this.listX,y:0})
.divider({ strokeWidth: 2, color: Color.Gray, startMargin: 20, endMargin: 20 }) // 每行之间的分界线
.width(120)
.height(‘100%’)
Image(‘/images/add.png’)
.width(70)
.height(70)
.position({x:‘75%’,y:‘62%’})
}
我们说列表要弹出来,肯定要有位置的变化,这里主要是x坐标的变化。所以给列表的x值设置一个变量listX。假设列表宽度120,点击之前弹窗不在界面中,那么x坐标的初始值应当是-120,点击的时候设置为0。
Image(‘/images/set.png’)
.width(20)
.height(20)
.onClick(()=>{
this.listX = 0
})
这样虽然能弹出来,但是太生硬,完全没有动画,简简单单加个动画效果:
animateTo({duration:200},()=>{ this.listX = 0})
然后在点击城市的时候再以同样的方式把listX设置为-120让列表收回去。
此次项目源码,请点击下方链接获取
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(**ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony****多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)**技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
如果你是一名有经验的资深Android移动开发、Java开发、前端开发、对鸿蒙感兴趣以及转行人员,可以直接领取这份资料
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料****
鸿蒙(Harmony NEXT)最新学习路线

- HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
e8e8b75e3a9.jpeg)
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-pzJsteHi-1713465985491)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








