

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
- 静态成员只能通过构造函数名访问,不能通过实例化对象访问
<script> function Animal(name,age){ this.name=name; this.age=age; } var dog=new Animal('旺财',3) Animal.color='黑色' console.log(Animal.color); console.log(dog.color); </script>
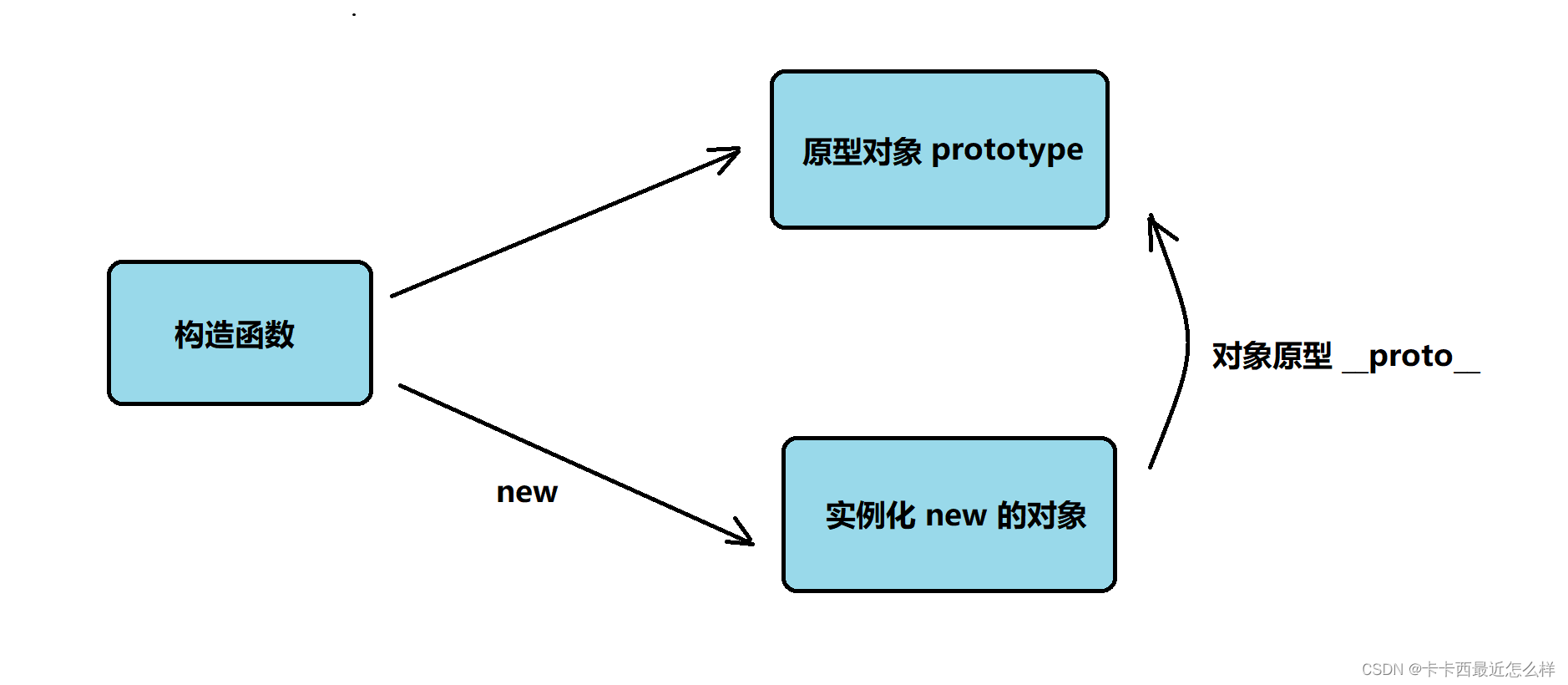
二: 原型对象 prototype
2.1 为什么有原型对象
在开始将原型对象是什么前,我们先说明一个案例,还是刚才的那个 Animal 类,我们创建了多个实例化对象,输出其实例化对象的两个方法的比较,我们发现输出了 false,即二者的这个复杂数据类型的地址不同,什么原因呢?
<script> function Animal(name,age){ this.name=name; this.age=age; this.eat=function(){ console.log('我在吃东西'); } } var dog=new Animal('旺财',3) var cat=new Animal('咪咪',3) var pig=new Animal('哼哼',3) var fish=new Animal('咕噜',3) var sheep=new Animal('咩咩',3) console.log(dog.eat==cat.eat); </script>
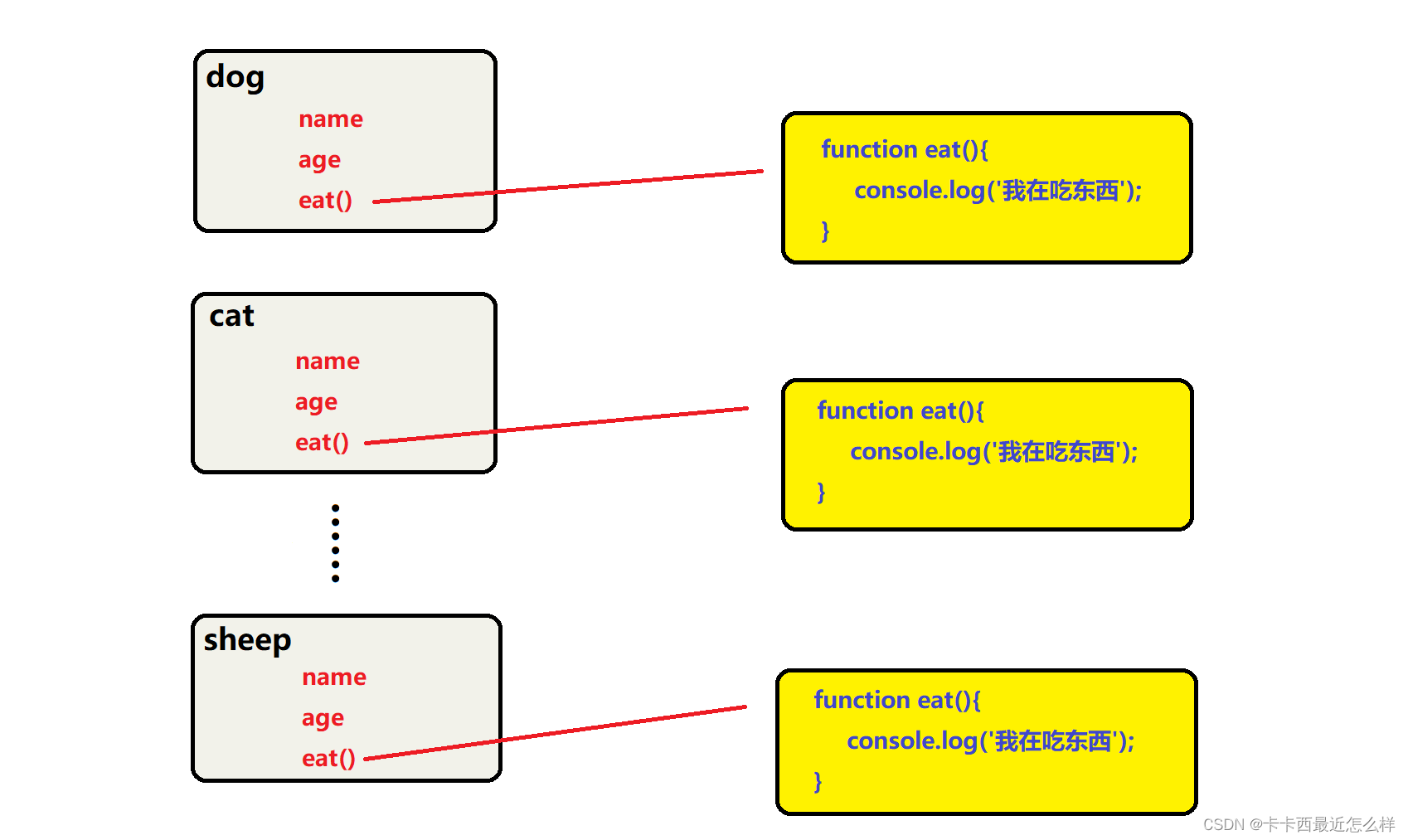
在我们创建实例化对象的过程中,new 的过程首先会创建一个新对象,但是复杂数据类型会领开辟一块空间存放(对象,方法),这就造成了构造函数内同样的方法被开辟了无数块内存,造成了内存的极度浪费
2.2 原型对象的使用
构造函数原型 prototype 是构造函数内的一个属性,其属性是一个指针,指向一个对象,这个对象内存放的就是公共的方法,存在这个对象里的方法,再通过构造函数创建实例化对象时就可以公共利用这一个方法了,不需要再对多个相同的复杂数据类型开辟多个重复的内存空间。就是为了解决上述存在的内存浪费的问题,其也可以直接称为原型对象。
上述案例解决方案:
解决方案我们使用原型对象存放公共方法,并且让实例化对象调用该方法,并且比较二者的地址是否相同
<script>
function Animal(name,age){
this.name=name;
this.age=age;
}
Animal.prototype.eat=function(){
console.log('我在吃东西');
}
var dog=new Animal('旺财',3)
var cat=new Animal('咪咪',3)
dog.eat()
cat.eat()
console.log(dog.eat==cat.eat);
</script>
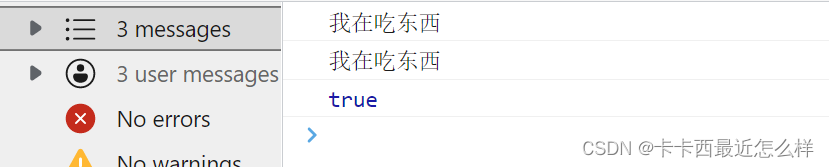
我们发现不但成功调用了这个方法,而且二者调用方法的地址是相同的,这就证明了,其公共的复杂数据类型只开辟了一块内存空间,减少了之前公共方法写在构造函数内部资源浪费的问题。

三:对象原型 __proto__
3.1 什么是对象原型?
对象原型__proto__的作用是让你搞清楚一个问题:**为什么给构造函数的prototype属性添加的方法,实例化对象却可以使用?**这是因为每一个对象都有一个 __proto__属性(注意前后都是两个下划线),这个属性也是一个指针,指向的是其对应构造函数的原型对象 prototype,这就解释了为什么实例化的对象可以去调用原型对象里的方法。
或者可以理解为:
- 原型对象prototype 等价于 对象原型 __proto__
3.2 关于对象原型__proto__的注意点
我们要注意对象原型__protp__的作用仅仅是为了给查找原型对象内的内容提供一个方向,我们不需要使用它,只需要记住它指向对应的构造函数的原型对象 prototype 即可
方法的查找原则:
- 首先去找实例化自身的构造函数身上有没有目标方法,有则调用
- 如果自身构造函数身上没有,由于因为对象自身有属性__protp__,其指向构造函数的原型对象prototype,则会去找原型对象身上有没有该方法
四:构造函数 constructor
4.1 为什么 constructor 也叫构造函数
对象原型 __proto__ 身上和构造函数的原型对象 prototype 身上都有一个 constructor 属性,之所以叫 constructor 叫构造函数,是因为这个属性指向的是对应的构造函数本身,其主要用于记录实例化的对象引用于哪一个构造函数
打印二者的constructor属性:
<script> function Animal(name,age){ this.name=name; this.age=age; } Animal.prototype.eat=function(){ console.log('我在吃东西'); } var dog=new Animal('旺财',4) console.log(dog.__proto__.constructor); console.log(Animal.prototype.constructor); </script>
我们发现打印出来结果确实为构造函数本身
4.2 手动返回 constructor 的情况
更多时候我们需要手动返回 constructor 指向的哪个构造函数,例如构造函数的原型对象中以对象的形式存入多个公共方法时,就会出现以下情况:
<script> function Animal(name,age){ this.name=name; this.age=age; } Animal.prototype={ eat:function(){ console.log('我在吃东西'); }, run:function(){ console.log('我在跑'); } } var dog=new Animal('wangchai',3) console.log(Animal.prototype.constructor); console.log(dog.__proto__.constructor); </script>
我们发现其找不到对应的构造函数了,这是因为我们给其原型对象添加方法的添加方式导致的,这钱我们采取的以.方式添加,是在原有基础上追加添加的,不会覆盖掉内部原有的内容。而我们采用=的方法以对象形式添加,其实是一个赋值的过程,将原有内容也给覆盖掉了,这就导致 prototype 内部原有的 constructor 方法被覆盖掉了
这时就需要我们手动返回 constructor 来找到返回的是哪个的构造函数
<script> function Animal(name,age){ this.name=name; this.age=age; } Animal.prototype={ constructor:Animal, eat:function(){ console.log('我在吃东西'); }, run:function(){ console.log('我在跑'); } } var dog=new Animal('wangchai',3) console.log(Animal.prototype.constructor); console.log(dog.__proto__.constructor); </script>


网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
存中…(img-iOHJI1ue-1715653738544)]
[外链图片转存中…(img-LNUnQluc-1715653738544)]
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!





























 1535
1535

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








