路由就是通过互联的网络把信息从源地址传输到目的地址的活动。
2、路由的机制
路由包括路由和转发。
路由器 -> 公网IP -> 映射表 -> 内网IP
映射表:[内网ip1:电脑标识1,内网ip2:电脑标识2]
3、后端渲染
JSP:java server page
后端渲染 == html + css + java
java代码的作用是从数据库中读取数据,然后将他们动态的放在页面中。
后端渲染的意思就是,前端请求后端,页面的数据在后端已经渲染好了,然后再返回前端,内容包括HTML+css,当然是包含数据的HTML。
后端路由:后端处理URL和页面之间的映射关系。
4、后端路由阶段
早期的网站开发整个HTML页面是由服务器来渲染的。
服务器直接生产渲染好对应的HTML页面, 返回给客户端进行展示。
但是, 一个网站, 这么多页面服务器如何处理呢?
-
一个页面有自己对应的网址, 也就是URL。
-
URL会发送到服务器, 服务器会通过正则对该URL进行匹配, 并且最后交给一个Controller进行处理。
-
Controller进行各种处理, 最终生成HTML或者数据, 返回给前端。
-
这就完成了一个IO操作。
上面的这种操作, 就是后端路由:
-
当我们页面中需要请求不同的路径内容时, 交给服务器来进行处理, 服务器渲染好整个页面, 并且将页面返回给客户顿。
-
这种情况下渲染好的页面, 不需要单独加载任何的js和css, 可以直接交给浏览器展示, 这样也有利于SEO的优化。
后端路由的缺点:
-
一种情况是整个页面的模块由后端人员来编写和维护的。
-
另一种情况是前端开发人员如果要开发页面, 需要通过PHP和Java等语言来编写页面代码。
-
而且通常情况下HTML代码和数据以及对应的逻辑会混在一起, 编写和维护都是非常糟糕的事情。
5、前后端分离
后端只负责提供数据,不负责其它任何阶段。
浏览器中显示的网页中的大部分内容,都是由前端写的JS代码在浏览器中执行,最终渲染出来的网页。
随着Ajax的出现, 有了前后端分离的开发模式。
后端只提供API来返回数据, 前端通过Ajax获取数据, 并且可以通过JavaScript将数据渲染到页面中。
这样做最大的优点就是前后端责任的清晰, 后端专注于数据上, 前端专注于交互和可视化上。
并且当移动端(iOS/Android)出现后, 后端不需要进行任何处理, 依然使用之前的一套API即可。
目前很多的网站依然采用这种模式开发。
6、单页面富应用阶段
其实SPA最主要的特点就是前后端分离的基础上加上了一层前端路由;
也就是前端来维护一套路由规则
7、SPA页面
SPA:单页富应用
整个网页只有一个HTML网页。
8、前端路由
URL和前端页面的映射关系。
-----> vue router
前端路由的核心是什么呢?
改变URL,但是页面不进行整体的刷新。
二、改变URL,但是页面不进行整体的刷新
1、URL的hash
URL的hash也就是锚点,本质上是改变window.location的href属性。
我们可以通过直接赋值location.hash来改变href,但是页面不发生刷新。
2、HTML5的history
history.pushState({},‘’,‘home’)
history.pushState相当于栈的操作,先进后出,弹栈和入栈的操作。
history.pushState入栈;
history.back()出栈;
history.go(-1) 相当于 history.back();
history.forward 相当于history.go(1);
history.replaceState():不能返回;
三、安装和使用vue-router
1、安装vue-router
npm install vue-router --save
2、在模块化工程中使用它(因为它是一个插件,所以可以通过Vue.use()来安装路由功能)
-
导入路由对象,并且调用Vue.use(VueRouter)
-
创建路由实例,并传入路由映射配置
-
在Vue实例中挂载创建的路由实例
3、使用vue-router的步骤
-
创建路由组件
-
配置路由映射,组件和路径映射关系
-
使用路由:通过和
4、router-link与router-view
:该标签是一个vue-router中已经内置的组件,它会被渲染成一个标签。
:该标签会根据当前的路径,动态渲染出不同的组件。
网页的其他内容,比如顶部的标题/导航,或者底部的一些版权信息等会和处于同一个等级。
在路由切换时,切换的是挂载的组件,其他内容不会发生改变。
5、vue-router代码实例
(1)App.vue
首页
关于
(2)Home.vue
我是首页
我是首页内容, 哈哈哈
(3)About.vue
我是关于
我是关于内容, 呵呵呵
(4)main.js
import Vue from ‘vue’
import App from ‘./App’
import router from ‘./router’
Vue.config.productionTip = false
new Vue({
el: ‘#app’,
router,
render: h => h(App)
})
(5)index.js
// 配置路由相关的信息
import VueRouter from ‘vue-router’
import Vue from ‘vue’
import Home from ‘…/components/Home’
import About from ‘…/components/About’
// 1.通过Vue.use(插件), 安装插件
Vue.use(VueRouter)
// 2.创建VueRouter对象
const routes = [
{
path: ‘’,
// redirect重定向
redirect: ‘/home’
},
{
path: ‘/home’,
component: Home
},
{
path: ‘/about’,
component: About
}
]
const router = new VueRouter({
// 配置路由和组件之间的应用关系
routes,
mode: ‘history’,
linkActiveClass: ‘active’
})
// 3.将router对象传入到Vue实例
export default router
(6)浏览器展示

四、router-link的其它属性补充
-
tag:tag可以指定router-link之后渲染成什么组件,比如,此时就是一个button了;
-
replace:增加replace属性,就相当于replaceState;
-
class:可以为标签增加样式,比如选中的会自动赋值router-link-active;
-
active-class=“active”:选中的;也可以在router组件中配置linkActiveClass: ‘active’;
通过代码跳转路由:
五、vue-router动态路由的使用
在某些情况下,一个页面的path路径可能是不确定的,比如我们进入用户界面时,希望路径中存在用户id,这种path和Component相互匹配的关系,我们称之为动态路由,也是路由传递数据的一种方式。
this.$route表示正在活跃的路由。
获取路径中的姓名:
…
用户
…
我是用户界面
我是用户的相关信息, 嘿嘿嘿
{{userId}}
{{$route.params.id}}
<button @click=“btnClick”>按钮
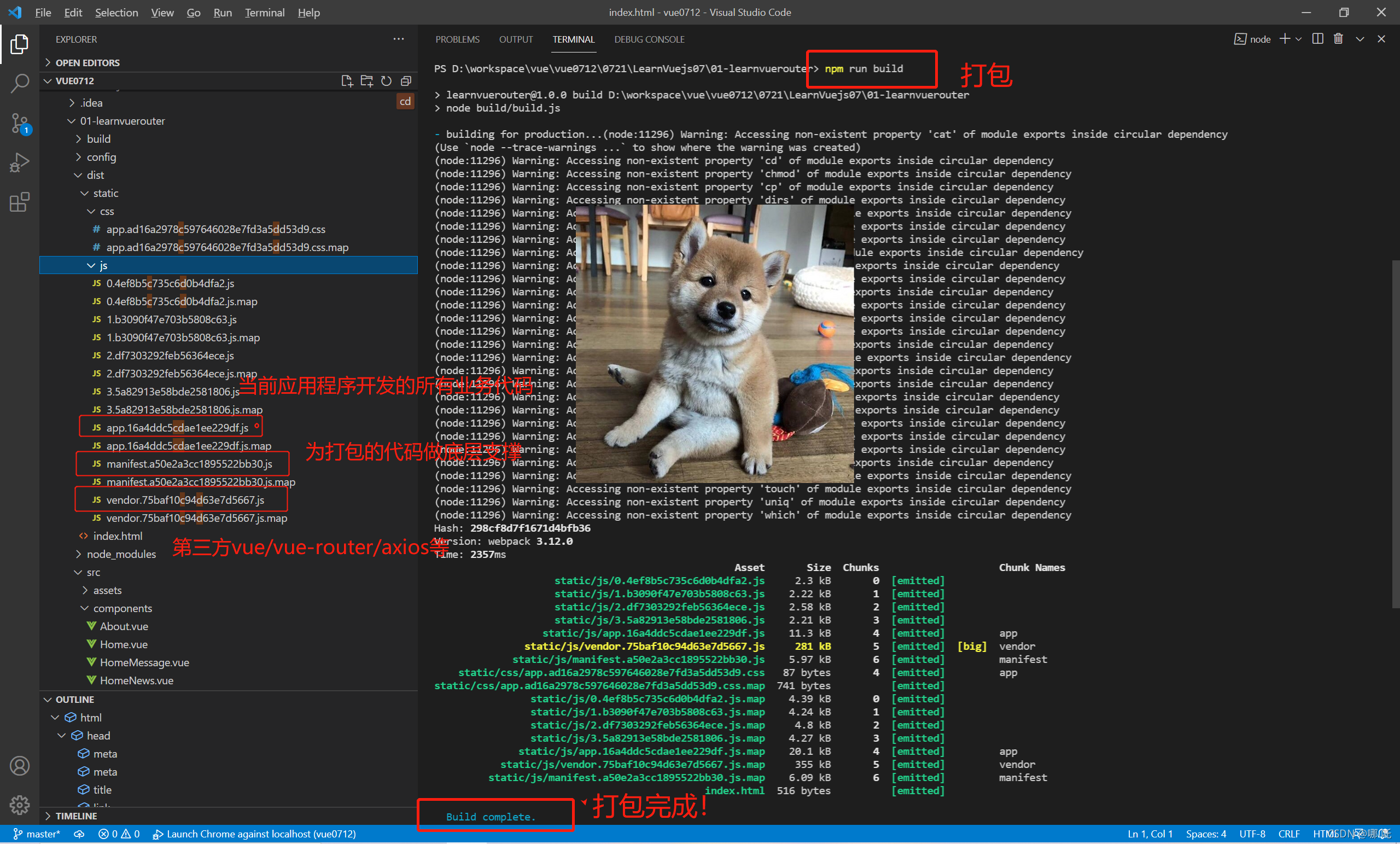
六、vue-router打包文件的解析

七、路由懒加载
1、什么是懒加载
当打包构建应用时,JavaScript包会变得非常大,影响页面加载。
如果我们能吧不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
2、懒加载的方式
(1)结合Vue的异步组件和Webpack的代码分析
const Home = resolve => { require.ensure([‘…/components/Home.vue’],
() => { resolve(require(‘…/components/Home.vue’)) })};
(2)amd写法
const About = resolve => require([‘…/components/About.vue’], resolve);
(3)在ES6中,我们可以有更加简单的写法来组织Vue异步组件和Webpack的代码分割
const Home = () => import(‘…/components/Home.vue’)
3、代码实例
index.js
// import Home from ‘…/components/Home’
// import About from ‘…/components/About’
// import User from ‘…/components/User’
// 懒加载方式
const Home = () => import(‘…/components/Home’)
const About = () => import(‘…/components/About’)
const User = () => import(‘…/components/User’)
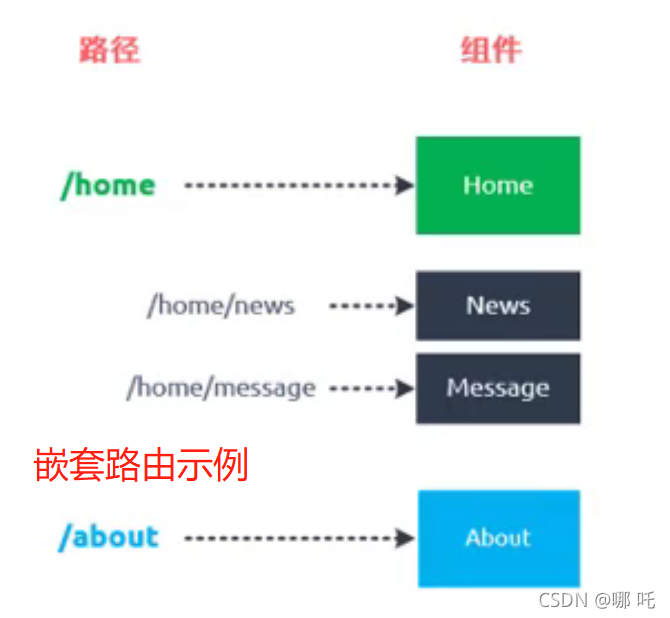
八、路由嵌套
1、嵌套路由是一个很常见的功能
比如在home页面中,我们希望通过/home/news和/home/message访问一些内容;
一个路径映射一个组件,访问这两个路径也分别渲染这两个组件;
2、实现嵌套路由的两个步骤
-
创建对应的子组件,并且在路由映射中配置对应的子路由;
-
在组件内部使用标签;

3、嵌套路由代码实例
(1)index.js
// 配置路由相关的信息
import VueRouter from ‘vue-router’
import Vue from ‘vue’
const Home = () => import(‘…/components/Home’)
const HomeNews = () => import(‘…/components/HomeNews’)
const HomeMessage = () => import(‘…/components/HomeMessage’)
const About = () => import(‘…/components/About’)
const User = () => import(‘…/components/User’)
const Profile = () => import(‘…/components/Profile’)
// 1.通过Vue.use(插件), 安装插件
Vue.use(VueRouter)
// 2.创建VueRouter对象
const routes = [
{
path: ‘’,
// redirect重定向
redirect: ‘/home’
},
{
path: ‘/home’,
component: Home,
meta: {
title: ‘首页’
},
children: [
{
path: ‘news’,
component: HomeNews
},
{
path: ‘message’,
component: HomeMessage
}
]
}
]
const router = new VueRouter({
// 配置路由和组件之间的应用关系
routes,
mode: ‘history’,
linkActiveClass: ‘active’
})
// 3.将router对象传入到Vue实例
export default router
(2)Home.vue
我是首页
我是首页内容, 哈哈哈
新闻
消息
{{message}}
(3)HomeNews.vue
- 美女1
- 美女2
- 美女3
- 美女4
九、vue-router参数传递
1、传递参数主要有两种类型: params和query
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
(3)HomeNews.vue
- 美女1
- 美女2
- 美女3
- 美女4
九、vue-router参数传递
1、传递参数主要有两种类型: params和query
最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-8QVhdRRV-1715805404798)]
[外链图片转存中…(img-MxhdcBbU-1715805404798)]
[外链图片转存中…(img-Zeozd9rs-1715805404799)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!






















 4万+
4万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








