
title 提示文本

width 给图像设定宽度,height 给图像设定高度

给图像设定边框



1.外部链接:
2.内部链接:
3.空链接
4.下载链接 文件
5.网页元素的链接

- 表格的基本语法
1.<table></table>是用于定义表格的标签
2.<tr></tr>标签用于定义表格中的行,必须嵌套在<table></table>标签中
3.<td></td>标签用于定义表格中的单元格,必须嵌套在<tr></tr>标签中-
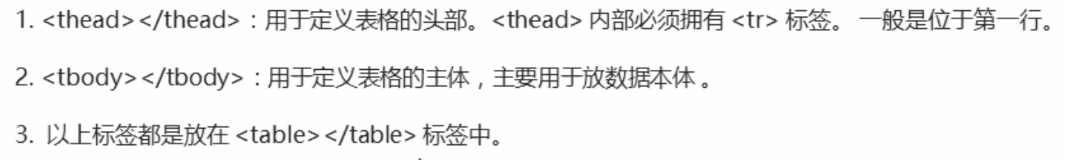
- 表头单元格标签
- 表格属性
表格标签这部分属性我们实际开发不常用,后面通过CSS来设置

- 表格结构标签

- 合并单元格
-
跨行合并:rowspan=“合并单元格的个数”
-
跨列合并:colspan=“合并单元格的个数”

- 无序列表
<ul>标签表示HTML页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用<li>标签定义。
<ul>中只能嵌套<li>,直接在<ul>标签中输入嵌套标签或者文字是不允许的。
<li>相当于一个容器,可以容纳所有元素。
基本语法格式:
- 列表项1
- 列表项2
- 列表项3
- 有序列表
在HTML标签中,
<ol>标签用于定义有序列表,列表排序以数字来显示,并使用<li>标签来定义列表项。<ol>中只能嵌套<li>,直接在<ol>标签中输入嵌套标签或者文字是不允许的。<li>相当于一个容器,可以容纳所有元素。基本语法格式:
湖人总冠军 小皮皮哈哈哈
- 列表项1
- 列表项2
- 列表项3
- 自定义列表
在HTML标签中,
<dl>标签用于定义自定义列表,该标签会与<dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用。<dl>只能包含<dt>和<dd>。<dt>和<dd>个数没有限制,经常是一个<dt>对应多个<dd>。基语法格式:
湖人总冠军 - 小屁屁
- 詹姆斯
在HTML中,一个完整的表单通常有表单域,表单控件(表单元素)和提示信息三个部分组成。
-
表单域

-
表单控件
-
输入表单元素

湖人总冠军 用户名:
密码:
性别:男女
爱好:吃饭睡觉打豆豆
提交:
-
标签
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-DShtcz5E-1622247672179)(C:\Users\LLLBJ\AppData\Roaming\Typora\typora-user-images\image-20210504142458733.png)]](https://img-blog.csdnimg.cn/2021052908455891.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3FxXzQ1OTY2NDQw,size_16,color_FFFFFF,t_70)
-
下拉表单元素

- textares文本域元素
湖人总冠军 今日反馈:
哈哈哈最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!
/html>最后
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,自己不成体系的自学效果低效漫长且无助。
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。
[外链图片转存中…(img-ywGamfzN-1715880754125)]
[外链图片转存中…(img-3BH58FIC-1715880754126)]
[外链图片转存中…(img-rAgBOodM-1715880754126)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Android开发知识点!不论你是刚入门Android开发的新手,还是希望在技术上不断提升的资深开发者,这些资料都将为你打开新的学习之门!
如果你觉得这些内容对你有帮助,需要这份全套学习资料的朋友可以戳我获取!!
由于文件比较大,这里只是将部分目录截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且会持续更新!























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








