先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
穿戴设备单独列出来,二者(智能、轻量智能到底有啥区别区别困惑了我好久)的核心区别,一个是HarmonyOS,一个非鸿蒙,在最新的WATCH 3中已经支持高德地图、喜马拉雅、新浪新闻、腾讯体育、航旅纵横等;在手表上可以安装应用真的让人很心动,未来鸿蒙才是趋势。下图是华为Watch 3鸿蒙手表中各种app,看得直流口水,真香…

4、OpenHarmony与HarmonyOS的关系
在这里讲一下二者的区别。
OpenHarmony是鸿蒙操作系统的开源版本,免费开源,而Harmony OS本身是闭源的;二者的关系:OpenHarmony相当于安卓,Harmony OS相当于小米的UI、华为的EMUI之间的关系;如果你对Linux比较了解,OpenHarmony相当于Linux的内核,HarmonyOS相当于红帽、Ubuntu等发行版。任何的厂家都可以用OpenHarmony,但是其他手机厂商应该是无法直接使用Harmony OS的;至少因为前者开源谁都可以无条件使用,后者是华为的需要和华为签订某些协议才有可能使用。
OpenHarmony是基础,我们前面讲到的底层大部分特性是OpenHarmony的特性,Harmony OS在OpenHarmony的基础上开发而来;OpenHarmony基本上没法直接使用(即使提供的界面也是最简陋、最基础的东西),只有在其基础上开发定制才能得到可以使用的HarmonyOS。OpenHarmony虽然支持万物互联(各种类型的设备,冰箱、热水器、洗衣机、豆浆机等),但是华为没有那么多的精力(以冰箱为例,华为对使用冰箱场景既不专业,也可避免与冰箱厂商竞争)。华为在OpenHarmony基础上开发的HarmonyOS只涵盖自己的擅长的核心领域:手机、电视、穿戴设备等,而其他领域的万物协同、智慧应用就由各自厂家来开发;比如美的基于OpenHarmony打造的美的物联网操作系统。这样就分工明确、彼此互补——共同构建一个真正万物互联的生态。感兴趣的同学可以思考一下美的没什么要做?可以简单的说让美的的设备使用更简单却更聪明。
因为美的物联网操作系统和HarmonyOS同源,所以数据协同、系统同步、互联等天生的容易;这才是鸿蒙最厉害,最有未来的地方。

以上内容是粗略对HarmonyOS开发内容比较重要部分的梳理,难免有理解不准和错误的地方;接下来就进入helloworld例子。
2、开发前准备(环境配置)
2.1例子概述
1、HarmonyOS支持多种开发模式和语言,具体包括eTS、Java、JS(支持传统JS代码和低代码量代码),官方提供了4个例子,这里就以JS为例,只有能跑起来入了门,看看都大同小异;
2、最好有Java、JS、移动端其中之一的开发基础,如果没有建议从JS开始练习吧,应该最容易上手。
3、官网的HelloWold例子是A页面点击跳转到B页面;同时可以参考官网的HelloWorld例子 : HarmonyOS开发官方入门HelloWorld例子
2.2环境准备
2.2.1 注册成为个人/团队开发者
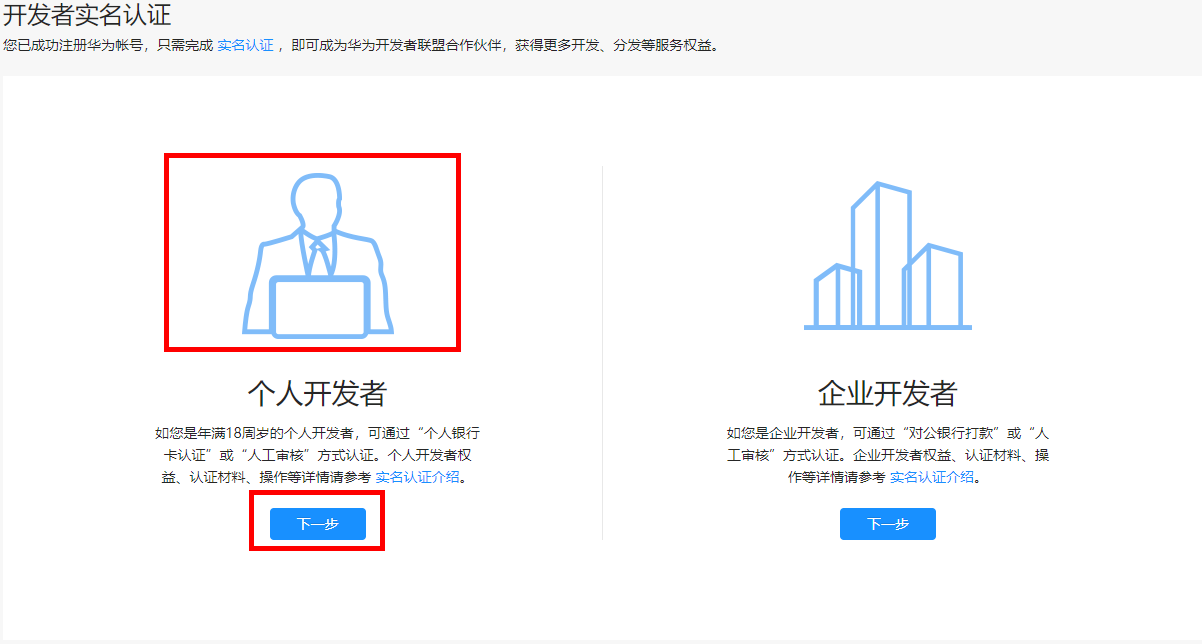
在开发、创建、发布应用前,需要去华为开发者联盟官网注册成为开发者,可以选择个人开发者和企业开发者,权益有些差别;注册以后都必须实名认证,按着要求填即可,具体可以参考官方文档: 华为开发者注册和实名认证

2.2.2 Devco Studio 开发工具下载及安装
1、去官网下载开发工具DevEco Studio 3,下载地址:华为操作系统DevEco Studio和SDK下载与升级
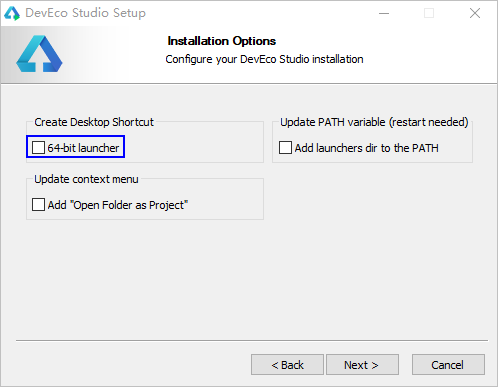
2、得到一个exe文件,启动下一步、下一步自动安装

3、配置开发环境
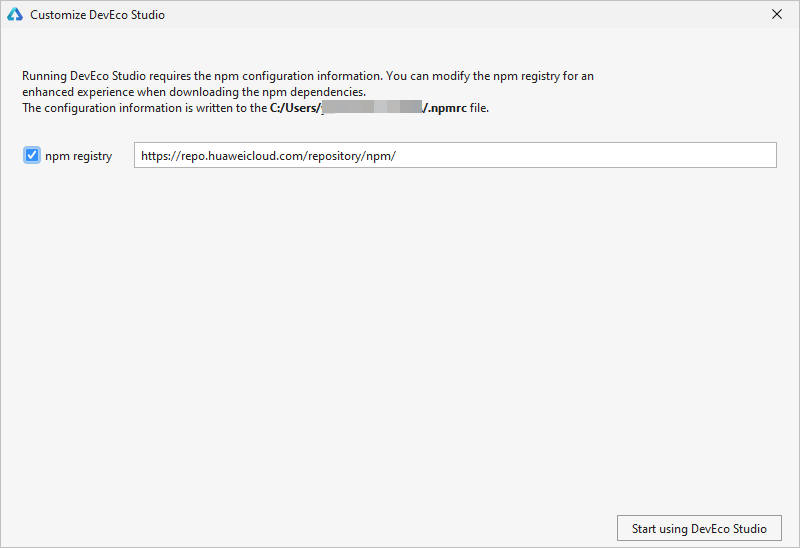
1)设置npm registry:第一次启动进入配置向导页面,DevEco Studio已经内置对应仓地址,这里点击下一步即可;

2)DevEco Studio向导指引开发者下载SDK,默认下载OpenHarmony SDK。剩下根据引导下一步、同意等即可完成安装。
但是默认的OpenHarmony SDK并不是我们需要的SDK,我们需要的是Harmony SDK。
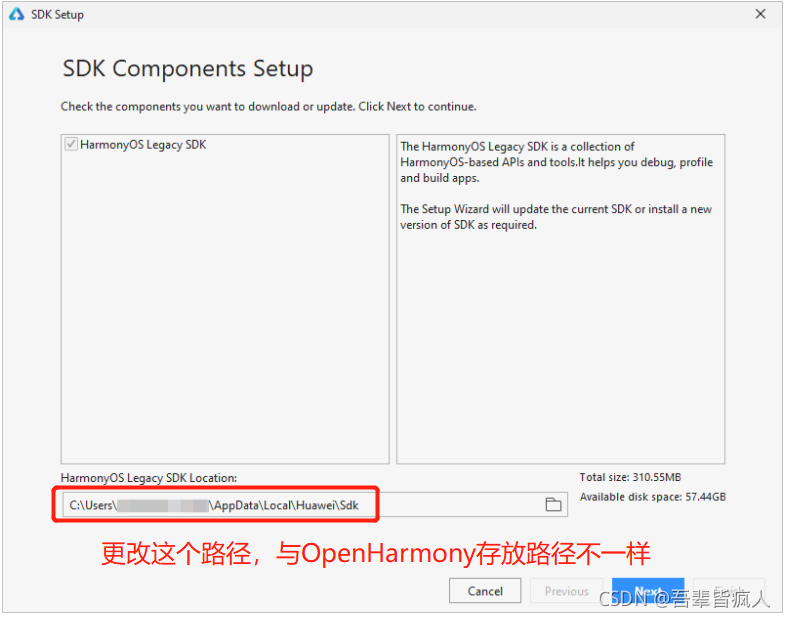
在DevEco Studio的欢迎界面,点击欢迎页中的Configure(六边形的图标) > Settings> SDK Manager > HarmonyOS Legacy SDK,然后点击Edit设置HarmonyOS SDK存储路径。
注意:默认路径应该和上一步的OpenHarmony一样,必须要更改一下,不然OpenHarmony就会被删除。另外SDK以及其他的一些内容较大,不建议方C盘。

根据自己勾选的API版本和语言安装完成界面

同样如果需要更新SDK、其他版本等只需要这里勾选,点击Apply即可实现。
在DevEco Studio打开工程的情况下,点击Files > Settings > SDK Manager > HarmonyOS Legacy SDK进入当前界面。
3)配置HDC工具环境变量
HDC是为开发者提供HarmonyOS应用的调试工具,为方便使用HDC工具,请为HDC工具的端口号设置环境变量。
Windows环境变量设置方法:
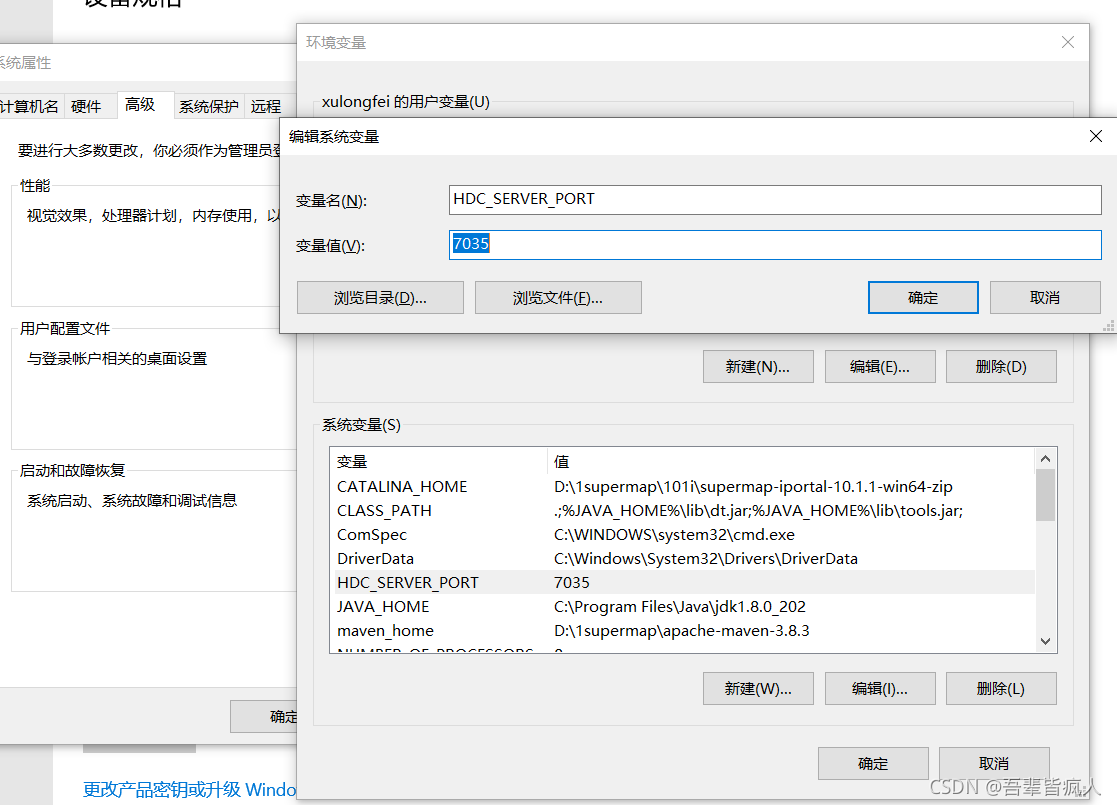
在我的电脑 > 属性 > 高级系统设置 > 高级 > 环境变量中,添加HDC端口变量。变量名为:HDC_SERVER_PORT,变量值设置为7035。

至此全部准备工作完毕,接下来终于开始新建Helloworld项目啦。
2.3创建并运行一个默认的程序
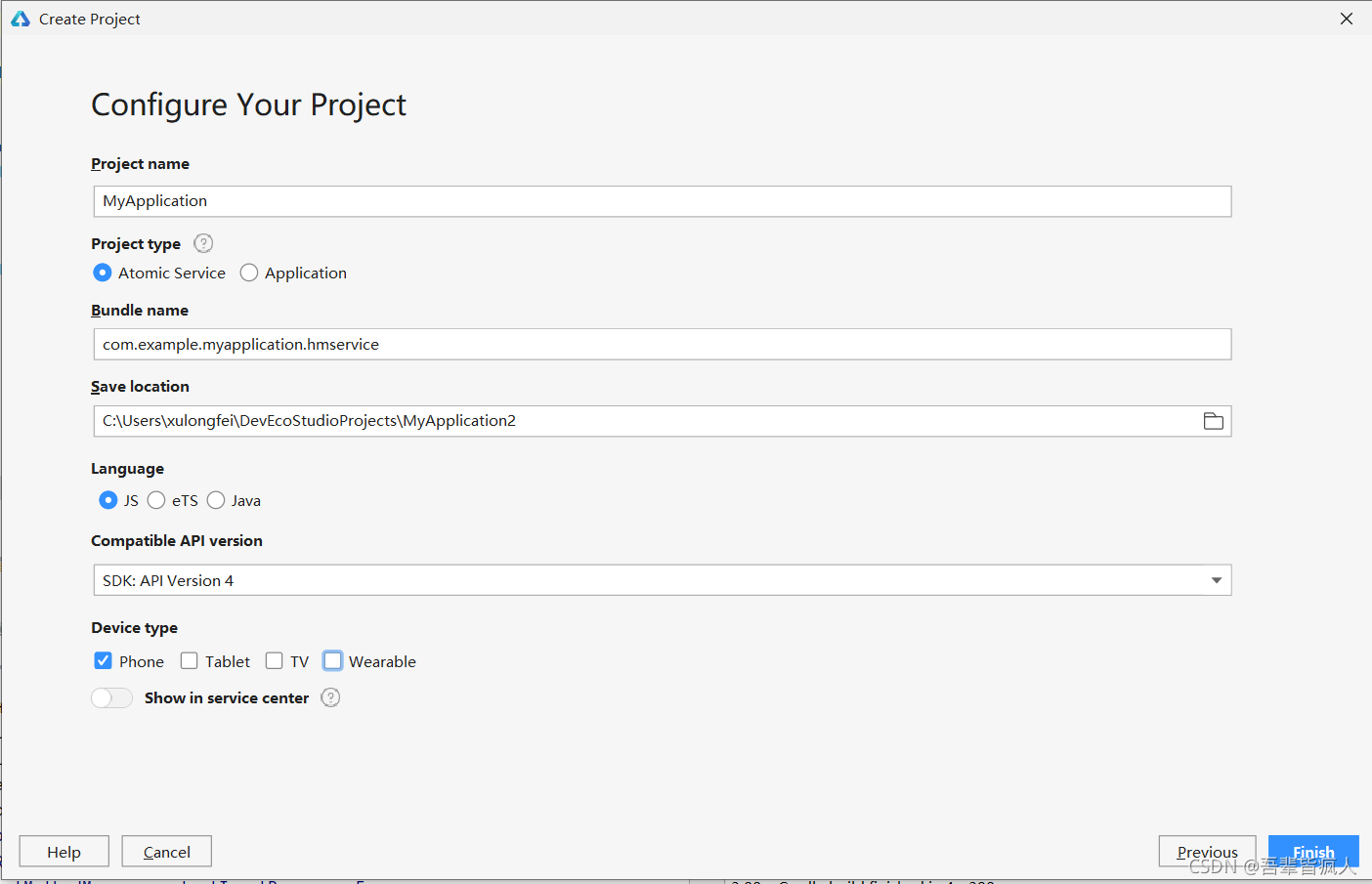
1、创建一个空的工程Create Project,这里选择JS、Phone,然后Finish。

此时得到一个点击可以直接运行的空工程 ,可以打印你好的页面,接下来先利用模拟器运行一下看下效果再改造例子。
2、添加虚拟模拟器
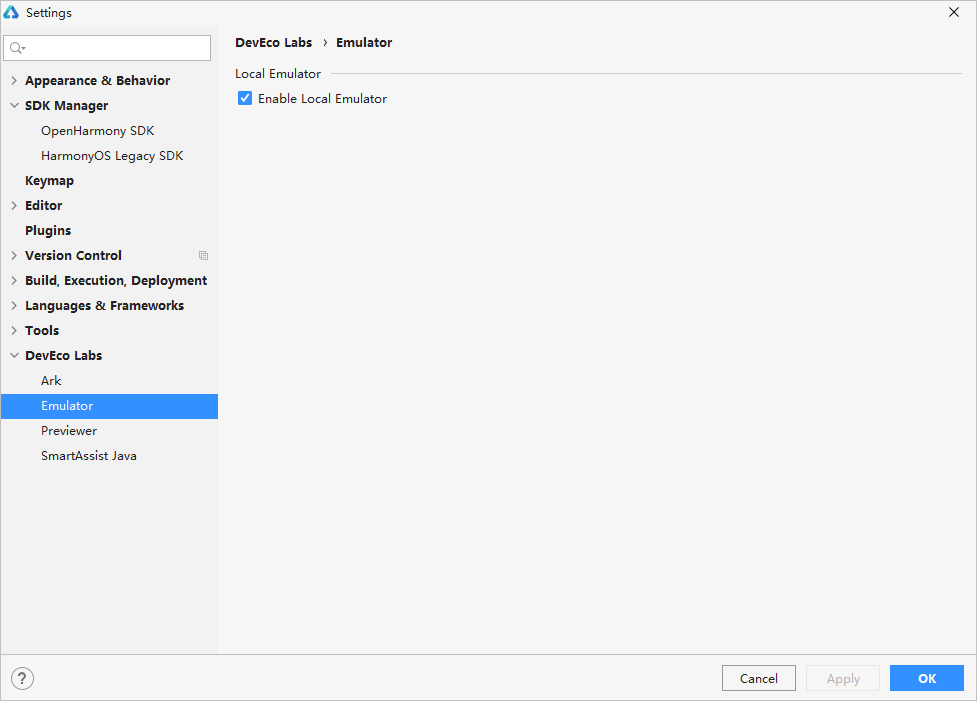
A、在DevEco Studio菜单栏,点击进入File > Settings****> DevEco Labs > Emulator页签,勾选“Enable Local Emulator”,点击OK。

B、点击Files > Settings > SDK Manager > HarmonyOS Legacy SDK页签,勾选并下载Platforms下的System-image和Tools下的EmulatorX86资源。

C、创建本地模拟器
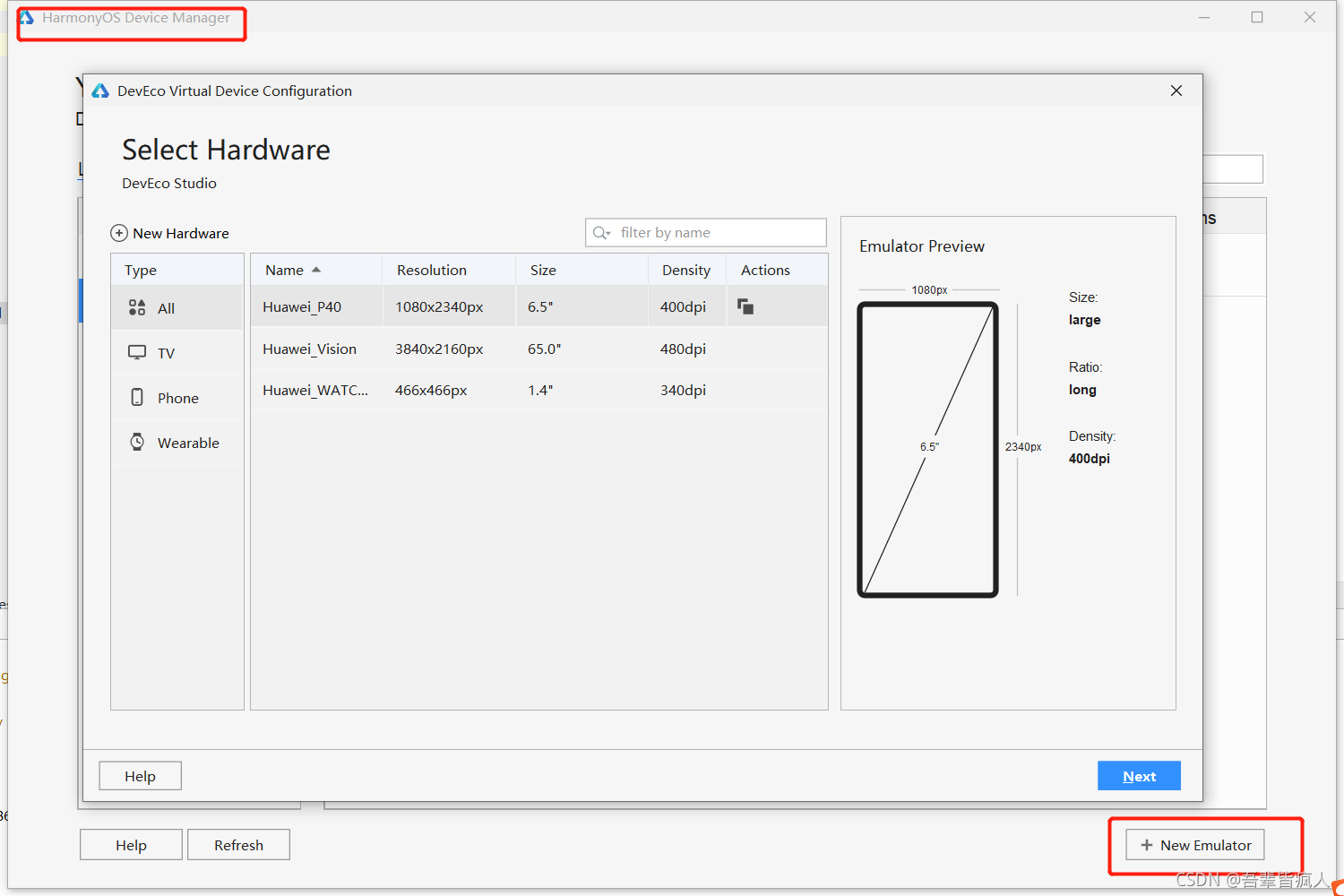
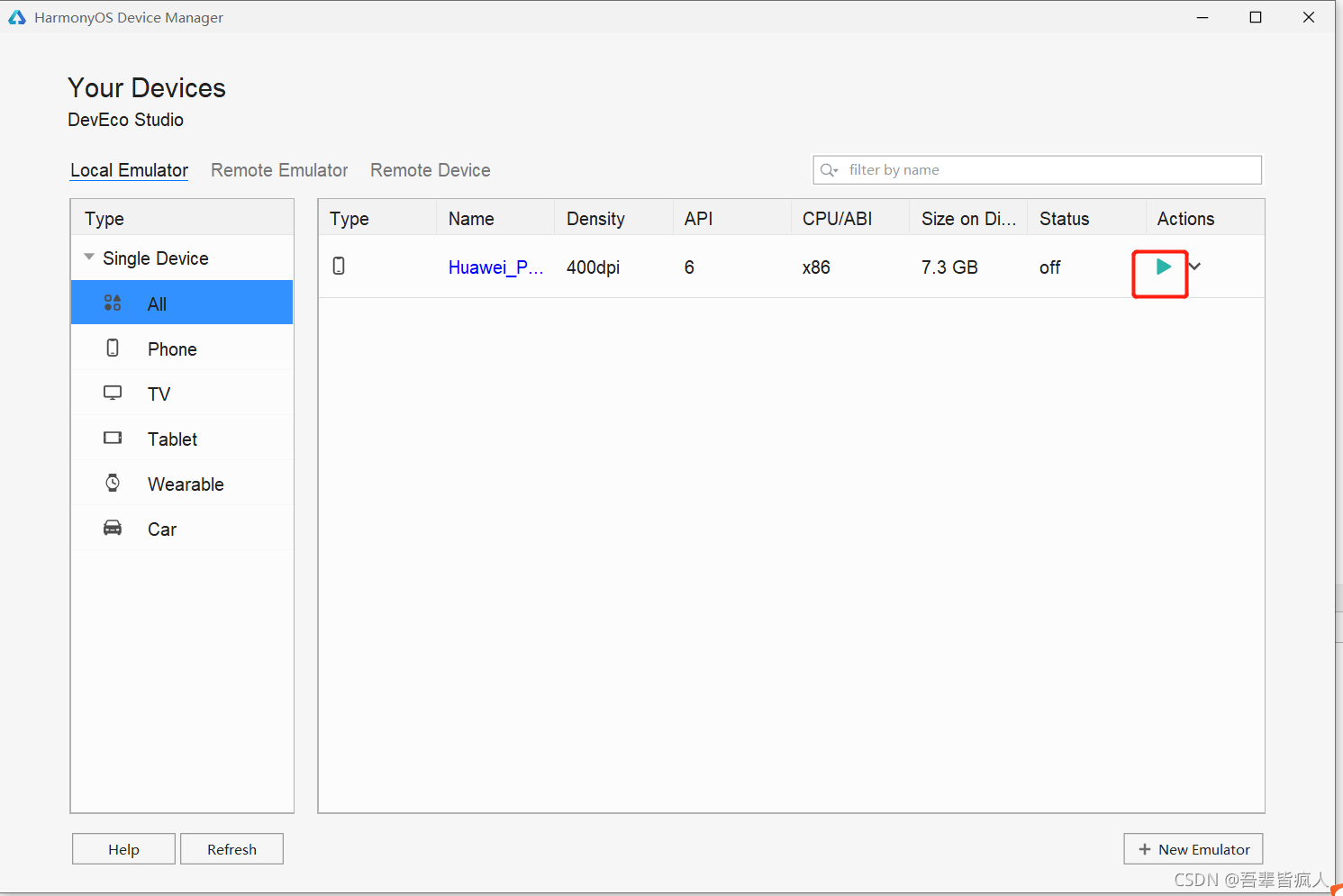
点击菜单栏的Tools > Device Manager,在Local Emulator页签中,点击右下角的New Emulator按钮,创建一个本地模拟器。 还可以在Next中修改、配置创建虚拟机的相关信息如CPU、DPI等。

D、启动本地虚拟机,会得到一个模拟的黑框手机(就不截图了);至此等着运行程序了。

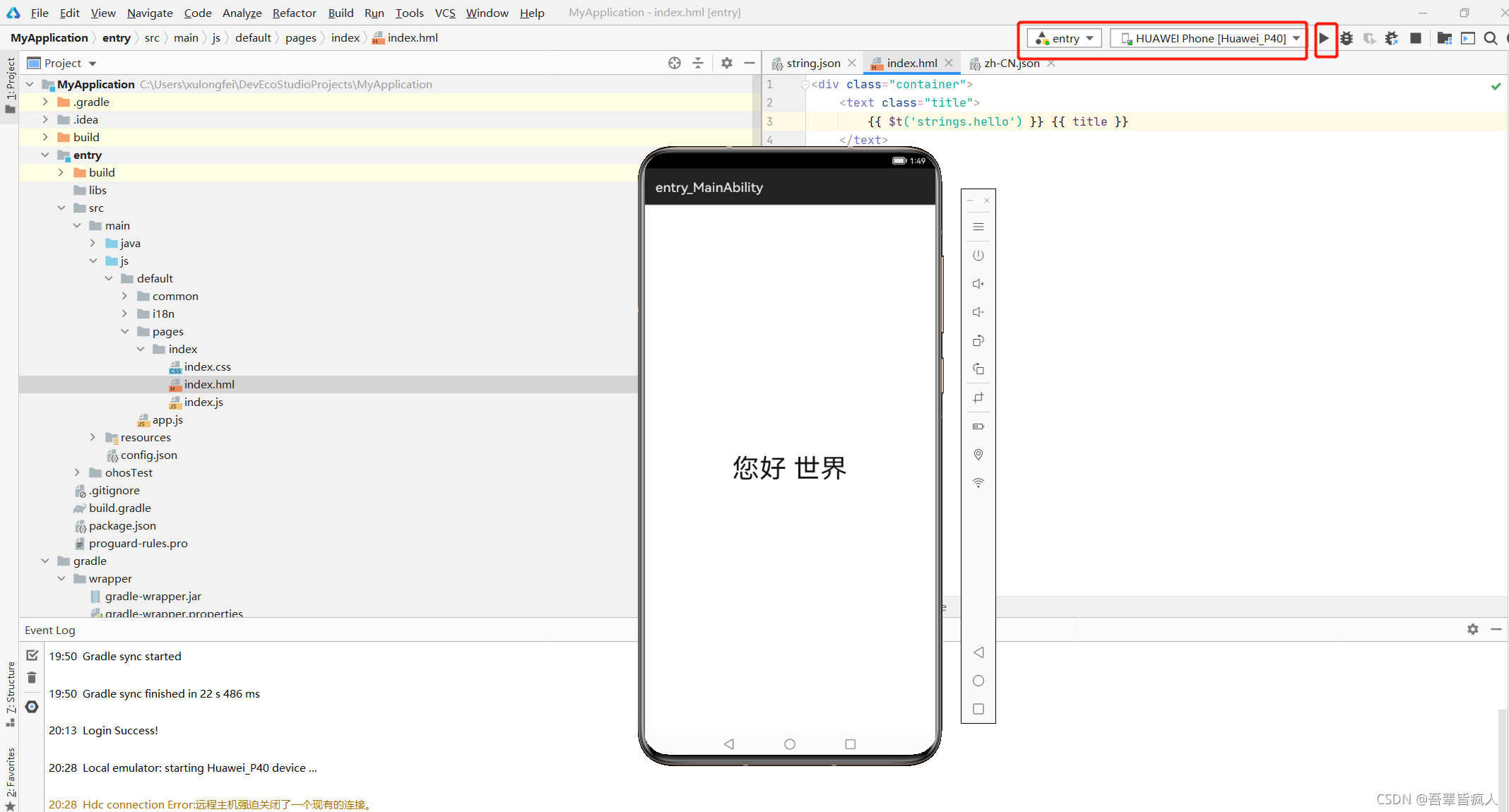
3、运行创建的默认程序
启动本地或者/远程真机,选择entry即可运行程序;这里我实例截图的是本地虚拟机;可以本地、远程都试试;远程更方便、更容易。

2.4通过传统JS代码自定义一个HelloWorld程序
1、修改index页面(创建项目时已经有了,这样是首页)
在Project窗口,选择“entry > src > main > js > default > pages > index”,修改代码:
/* index.css 内容*/
.container {
flex-direction: column; /* 设置容器内的项目纵向排列 /
justify-content: center; / 设置项目位于容器主轴的中心 /
align-items: center; / 项目在交叉轴居中 /
width:100%;
height:100%;
}
/ 对class="text"的组件设置样式 /
.text{
font-size: 42px;
}
/ 对class="button"的组件设置样式 */
.button {
width: 240px;
height: 60px;
background-color: #007dff;
font-size: 30px;
text-color: white;
margin-top: 20px;
}
// index.js内容
import router from ‘@system.router’;
export default {
launch() {
router.push ({
uri:‘pages/details/details’, // 指定要跳转的页面
})
}
}
2、创建第二个跳转页面
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-J1vCOw2Z-1713588924252)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 649
649











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








