前端资料汇总
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

我一直觉得技术面试不是考试,考前背背题,发给你一张考卷,答完交卷等通知。
首先,技术面试是一个 认识自己 的过程,知道自己和外面世界的差距。
更重要的是,技术面试是一个双向了解的过程,要让对方发现你的闪光点,同时也要 试图去找到对方的闪光点,因为他以后可能就是你的同事或者领导,所以,面试官问你有什么问题的时候,不要说没有了,要去试图了解他的工作内容、了解这个团队的氛围。
找工作无非就是看三点:和什么人、做什么事、给多少钱,要给这三者在自己的心里划分一个比例。
最后,祝愿大家在这并不友好的环境下都能找到自己心仪的归宿。
首页
登录
接着在router目录下修改index.js

import Vue from ‘vue’
import Router from ‘vue-router’
import Login from ‘@/components/Login’
import Home from ‘…/components/Home.vue’
Vue.use(Router)
export default new Router({
routes: [
{
path: ‘/’,
name: ‘Home’,
component: Home
},
{
path: ‘/login’,
name: ‘Login’,
component: Login
}
]
})
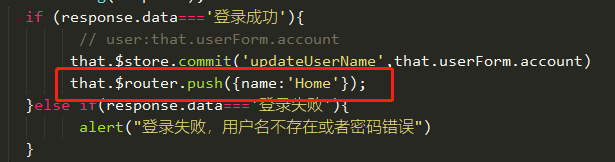
当登录成功时的路由切换

3.登录界面的实现
由于需求分析里说可以使用element-ui 实现。
所以就用了,但是不知道为什么,修改不了ele-input的背景颜色,所以在输入框的实现我还是用了原生的input。
其中登陆界面的功能如下:
(1)密码输入框有 两个功能,当用户输入时候如果坚持caps lock处于开启状态。 右侧出现提示 caps lock is on
(2) 当用户点击右侧的眼睛图标的时候, 可以明文和密文的方式显示密码
(3)点击login的时候 如果用户名或密码为空,需要把 对应的输入框变红,并且该输入框下方提示提示用户名或密码不能为空
(4)完成输入后, 需要把数据通过ajax(建议使用fetch或者axios第三方库)发送出去到服务器端,后台检测用户名和密码 ,用户名和密码admin/P@ss1234表示登陆成功, 页面切换为成功页面如果不是,在当前页面提示用户名和密码错误
(5)切换页面的时候浏览器不可以刷新, 参考vue-router
(6)成功页面需要显示欢迎 username登陆, 但是用户名不可以是hardcode的。参考vuex.
这里就不再多解释了,直接先上代码:
Login Form


<input class=“my-input” placeholder=“密码” type=“password”
v-model=“userForm.password” ref=“password” @keyup=“onHCapitalize($event)”/>
<img src=“…/…/static/img/eyesclosed.png” id=“eyes-img” ref=“eyes” @click=“show()”>
大写锁已打开
<el-button type=“primary” @click.native.prevent=“login(‘userForm’)”>Login
基础面试题
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
主要内容包括:HTML,CSS,JavaScript,浏览器,性能优化等等

e: 18px;
}
.me-login-design-color {
color: #5FB878 ;
}
.me-login-button {
text-align: center;
}
.me-login-button button {
width: 100%;
}
.my-input{
width: 255px;
height: 35px;
background: #323232 !important;
color: #FFFFFF;
border: 0.1px solid #797979;
padding-left: 35px;
}
.bigchar{
width: 100px;
height: 30px;
position: absolute;
}
基础面试题
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
主要内容包括:HTML,CSS,JavaScript,浏览器,性能优化等等
[外链图片转存中…(img-vQdCt5Z3-1715201496674)]






















 651
651











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








