这里分享一份由字节前端面试官整理的「2021大厂前端面试手册」,内容囊括Html、CSS、Javascript、Vue、HTTP、浏览器面试题、数据结构与算法。全部整理在下方文档中,共计111道
HTML
-
HTML5有哪些新特性?
-
Doctype作⽤? 严格模式与混杂模式如何区分?它们有何意义?
-
如何实现浏览器内多个标签页之间的通信?
-
⾏内元素有哪些?块级元素有哪些? 空(void)元素有那些?⾏内元 素和块级元素有什么区别?
-
简述⼀下src与href的区别?
-
cookies,sessionStorage,localStorage 的区别?
-
HTML5 的离线储存的使用和原理?
-
怎样处理 移动端 1px 被 渲染成 2px 问题?
-
iframe 的优缺点?
-
Canvas 和 SVG 图形的区别是什么?

JavaScript
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
-
问:0.1 + 0.2 === 0.3 嘛?为什么?
-
JS 数据类型
-
写代码:实现函数能够深度克隆基本类型
-
事件流
-
事件是如何实现的?
-
new 一个函数发生了什么
-
什么是作用域?
-
JS 隐式转换,显示转换
-
了解 this 嘛,bind,call,apply 具体指什么
-
手写 bind、apply、call
-
setTimeout(fn, 0)多久才执行,Event Loop
-
手写题:Promise 原理
-
说一下原型链和原型链的继承吧
-
数组能够调用的函数有那些?
-
PWA使用过吗?serviceWorker的使用原理是啥?
-
ES6 之前使用 prototype 实现继承
-
箭头函数和普通函数有啥区别?箭头函数能当构造函数吗?
-
事件循环机制 (Event Loop)

一、前言
Django的部署可以有很多方式,采用nginx+uwsgi的方式是其中比较常见的一种方式。
目前国内各大门户网站已经部署了nginx,如新浪、网易、腾讯等;国内几个重要的视频分享网站也部署了nginx,如六房间、酷6等。新近发现nginx 技术在国内日趋火热,越来越多的网站开始部署nginx。
相比apache、iis,nginx以轻量级、高性能、稳定、配置简单、资源占用少等优势广受欢迎。
在这种方式中,我们的通常做法是,将nginx作为服务器最前端,它将接收WEB的所有请求,统一管理请求。nginx把所有静态请求自己来处理(这是nginx的强项)。然后,nginx将所有非静态请求通过uwsgi传递给Django,由Django来进行处理,从而完成一次WEB请求。
可见,uwsgi的作用就类似一个桥接器。起到桥梁的作用。
Linux的强项是用来做服务器,但是自己的项目是在windows7系统下完成的,索性就在windows系统下完成项目部署。
但是,uwsgi并没有适合Windows的安装版本。因为os.uname()这个function在Windows版本中是没有的,所以Windows中uwsgi目前应该是无法安装的。
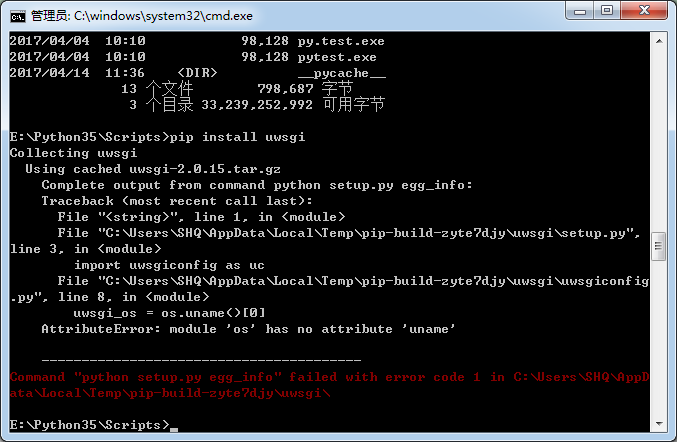
在使用pip install uwsgi命令安装uwsgi时,出现了以下错误提示。
pip install uwsgi 安装不成功 提示 ‘module’ object has no attribute ‘uname’

遂决定使用下载安装包的方式进行安装。下载地址
选择下载的uwsgi版本为2.0.15。
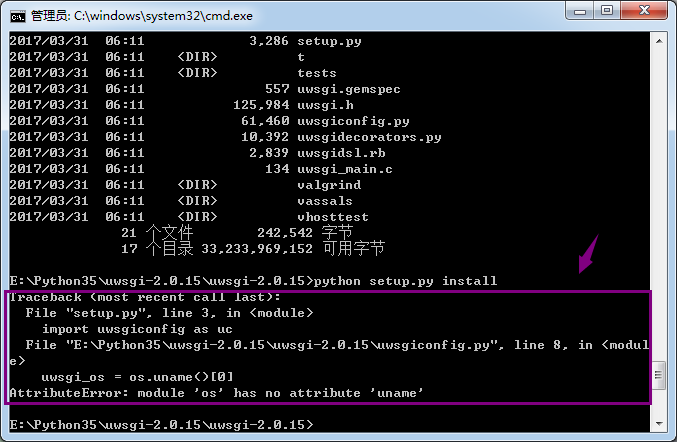
下载完成后,进行解压。在Dos窗口切换至解压目录,然后执行python setup.py install命令。但是仍然出现了上面的错误信息,错误提示信息如下。

Python(python3.4.3)的文档中明确说明os.uname()只适用于Unix,并不适用于Windows,想安装uwsgi还是使用Linux吧。这下心塞了~
二、nginx安装
首先,到nginx官网上下载相应的安装包,下载完成后进行解压。自己下载的版本为1.12.0。
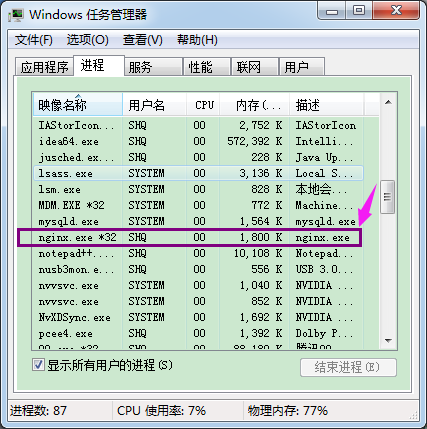
然后,进入window的cmd窗口,输入如下图所示的命令,进入到nginx目录,使用“start nginx.exe ”进行nginx的启动。若启动成功的话,会在任务管理器中看到“nginx.exe”进程,如下图所示:

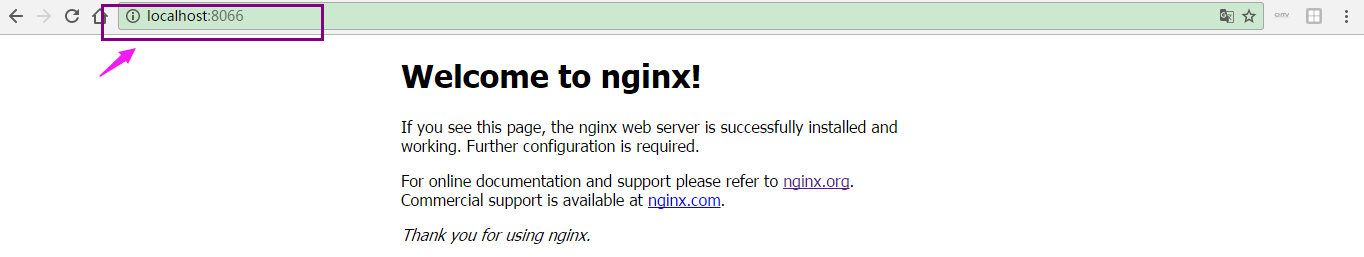
在浏览器地址栏输入:127.0.0.1(或localhost):8088,会看到如下图所示的nginx欢迎界面。

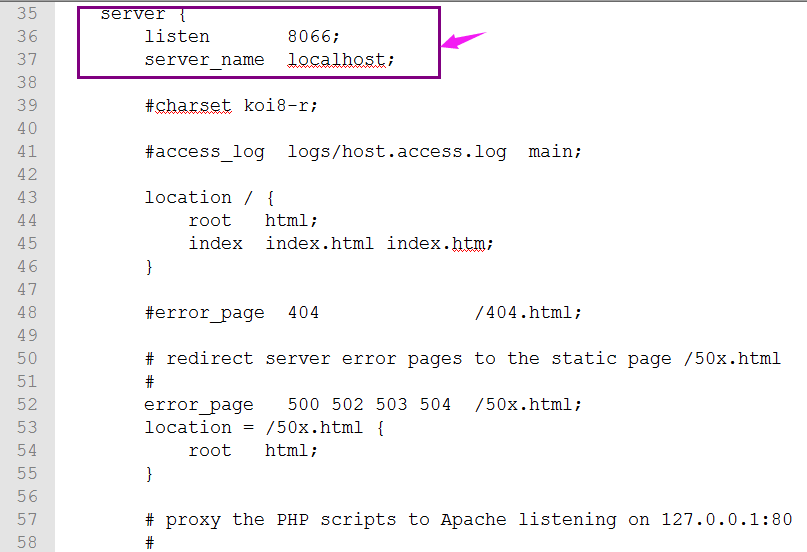
注意,此时,我在浏览器中输入的是localhost:8066,因为我修改了其config目录下nginx.conf配置文件内容,修改后的内容如下:

相信大家看到配置文件之后,就会明白其具体配置含义了。这里不再进行详细介绍。
其他相应的命令:
性能优化
1.webpack打包文件体积过大?(最终打包为一个js文件)
2.如何优化webpack构建的性能
3.移动端的性能优化
4.Vue的SPA 如何优化加载速度
5.移动端300ms延迟
6.页面的重构
所有的知识点都有详细的解答,我整理成了280页PDF《前端校招面试真题精编解析》。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
























 953
953

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








