文末
逆水行舟不进则退,所以大家要有危机意识。
同样是干到35岁,普通人写业务代码划水,榜样们深度学习拓宽视野晋升管理。
这也是为什么大家都说35岁是程序员的门槛,很多人迈不过去,其实各行各业都是这样都会有个坎,公司永远都缺的高级人才,只用这样才能在大风大浪过后,依然闪耀不被公司淘汰不被社会淘汰。
为了帮助大家更好温习重点知识、更高效的准备面试,特别整理了《前端工程师核心知识笔记》电子稿文件。
内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
269页《前端大厂面试宝典》
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

前端面试题汇总

1、安装 node.js
下载地址:Node.js
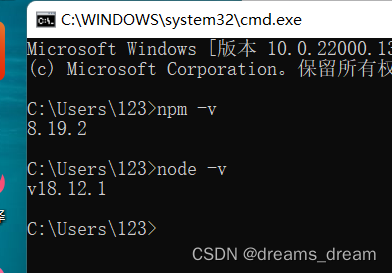
2、检查是否安装成功:输出版本号说明安装成功

注意:如果已经安装,未显示,可能是环境变量没配置
二、搭建 vue 环境
1、全局安装脚手架 vue-cli
在命令行输入:
npm install vue-cli -g (vue-lcli2)
npm install -g @vue/cli (vue-cli3)

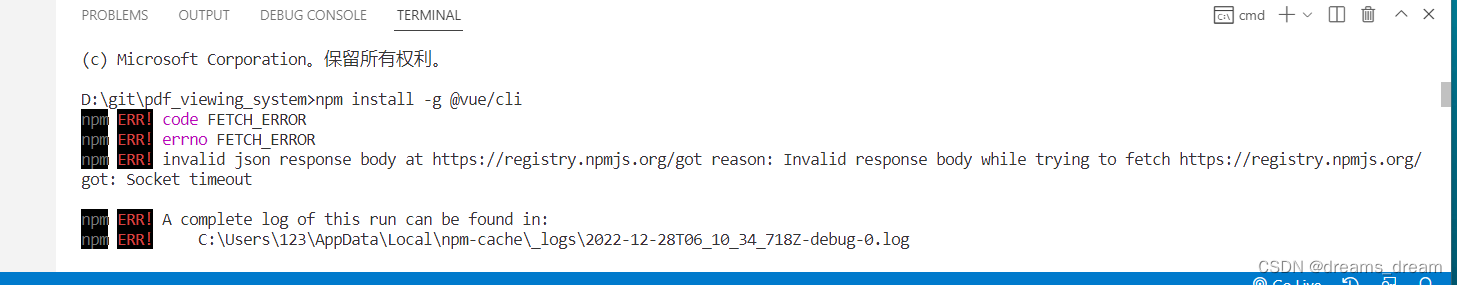
报错:
1,遇到这样的错误 果断 切换成 淘宝的镜像源 就行,切换后再次下载。
npm config set registry https://registry.npm.taobao.org

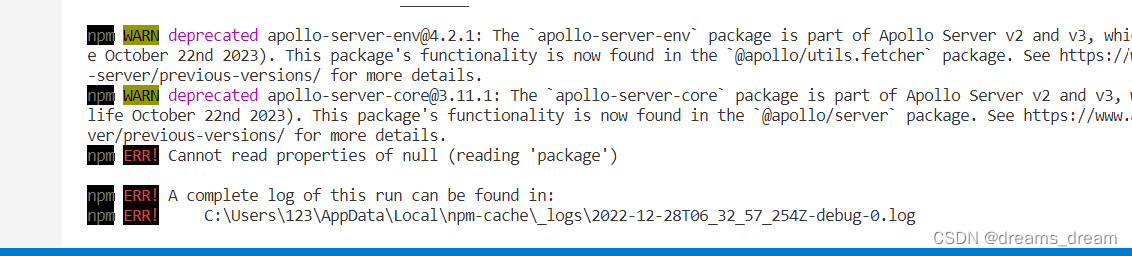
2,npm install命令失败,提示 Cannot read properties of null (reading ‘package’)。
解决方案:清除缓存npm cache clear --force 之后再重新安装依赖 npm install
2、检查是否安装成功:输出版本号说明安装成功
C:\Users\123>vue --version
@vue/cli 5.0.8
C:\Users\123>vue -V
@vue/cli 5.0.8
报错:

解决方法:
1,下载
npm install -g vue
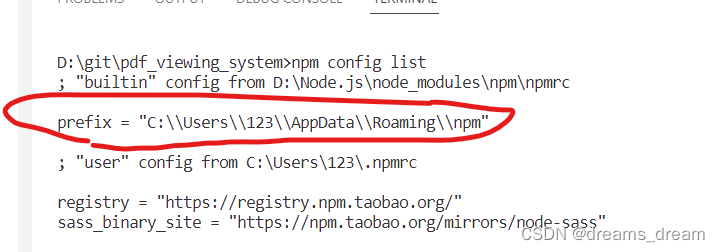
2,先输入npm config list

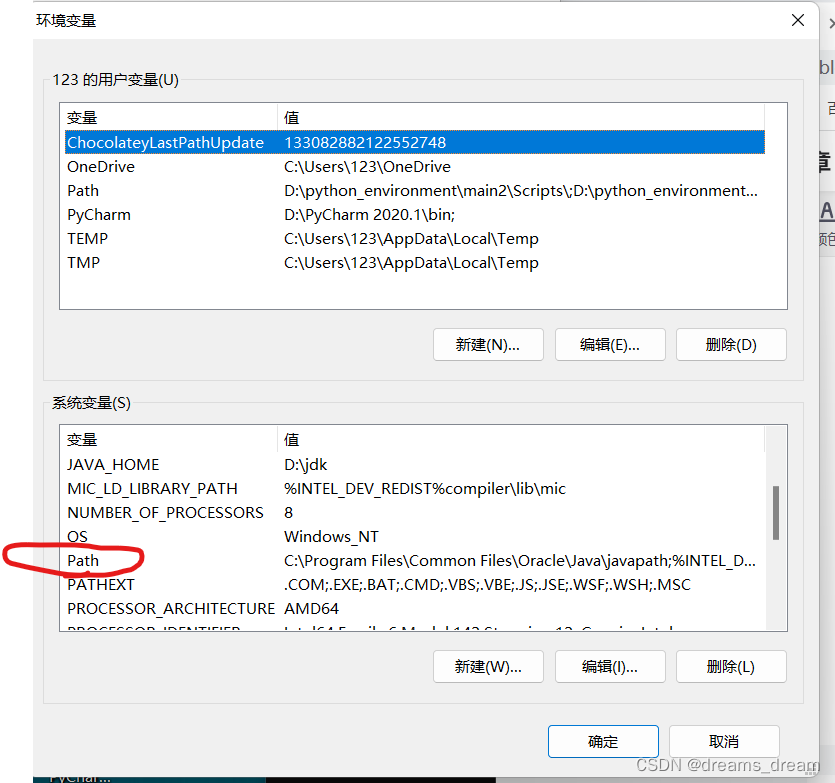
3,配置环境变量
此电脑-》属性-》高级系统设置-》环境变量


三、创建 vue 项目
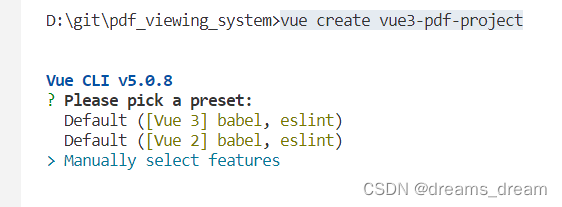
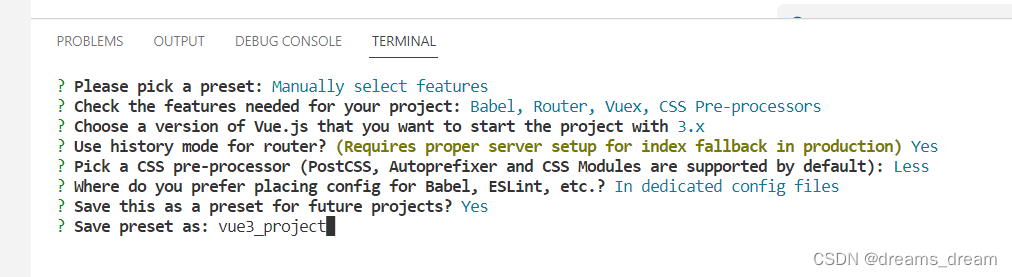
vue-cli3创建项目,vue create 项目名
输入命令:vue create vue3-pdf-project



注意:需要什么自己可以酌情选择
四、配置Element plus
1,文档地址
一个 Vue 3 UI 框架 | Element Plus (element-plus.org)")
2,下载安装
npm install element-plus --save
3,完整引入
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
app.use(ElementPlus).use(store).use(router).mount('#app')
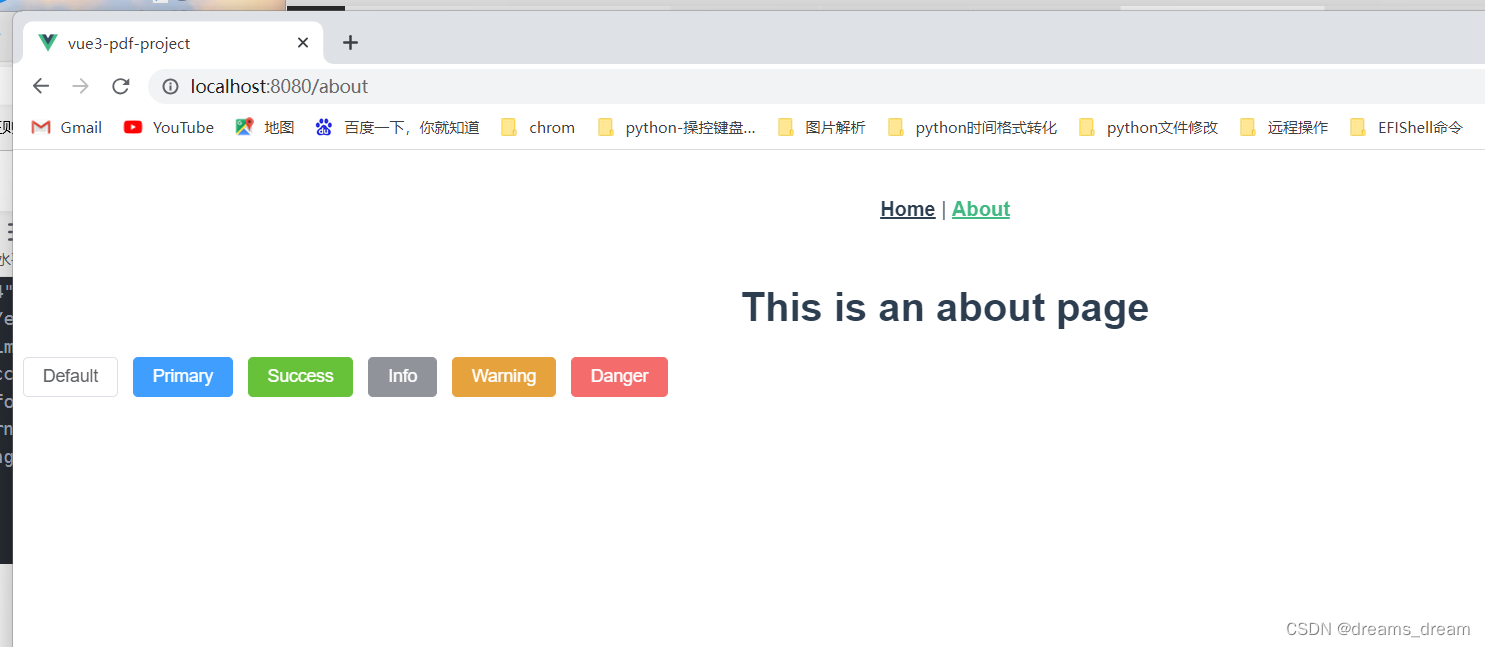
4,测试
AboutView.vue
<template>
<div class="about">
<h1>This is an about page</h1>
<el-row class="mb-4">
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
</el-row>
</div>
</template>
npm run serve运行

五、一个简单windows部署案例
完成前后端代码
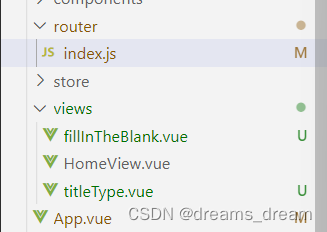
删除AboutView.vue

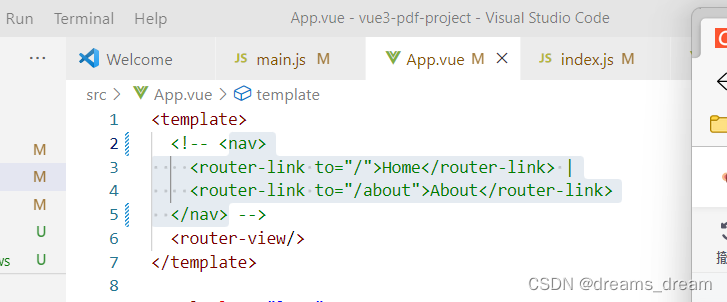
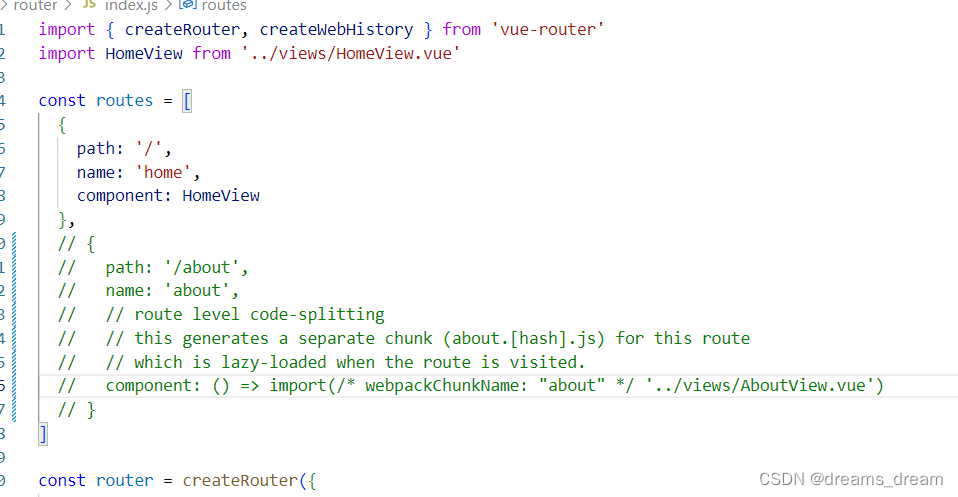
修改App.vue和index.js


下载axios
npm Install axios
修改HomeView.vue
<template>
<div id="app">
<button @click="getWord">点击我</button>
<p>{{ word }}</p>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
word: ''
}
},
methods: {
async getWord() {
const response = await axios.get('http://localhost:5000/get_word');
this.word = response.data.word;
}
}
}
</script>
执行
npm run serve
后端
main.py
from flask import Flask, jsonify
from flask_cors import CORS
app = Flask(__name__)
CORS(app)
@app.route('/get_word')
def get_word():
return jsonify({'word': '你好'})
if __name__ == '__main__':
app.run(port=5000, threaded=True)
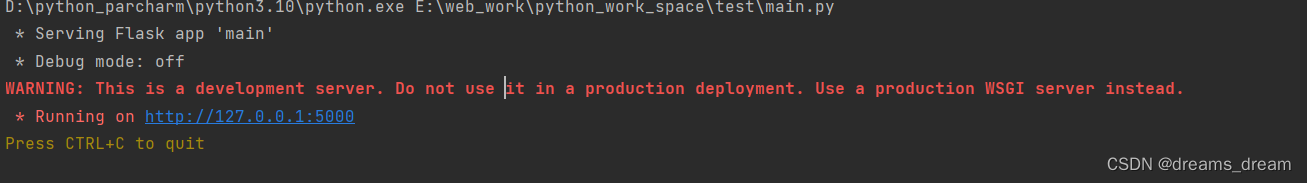
运行
python main.py

前端使用按钮查看是否正常

nginx部署前端,后端直接命令框运行
nginx下载
解压后找到目录下的conf;修改nginx.conf
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
### 文末
逆水行舟不进则退,所以大家要有危机意识。
同样是干到35岁,普通人写业务代码划水,榜样们深度学习拓宽视野晋升管理。
这也是为什么大家都说35岁是程序员的门槛,很多人迈不过去,其实各行各业都是这样都会有个坎,公司永远都缺的高级人才,只用这样才能在大风大浪过后,依然闪耀不被公司淘汰不被社会淘汰。
为了帮助大家更好温习重点知识、更高效的准备面试,特别整理了《前端工程师核心知识笔记》电子稿文件。
内容包括html,css,JavaScript,ES6,计算机网络,浏览器,工程化,模块化,Node.js,框架,数据结构,性能优化,项目等等。
**269页《前端大厂面试宝典》**
包含了腾讯、字节跳动、小米、阿里、滴滴、美团、58、拼多多、360、新浪、搜狐等一线互联网公司面试被问到的题目,涵盖了初中级前端技术点。
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/topics/618166371)**

**前端面试题汇总**























 1139
1139

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








