最后
以前一直是自己在网上东平西凑的找,找到的东西也是零零散散,很多时候都是看着看着就没了,时间浪费了,问题却还没得到解决,很让人抓狂。
后面我就自己整理了一套资料,还别说,真香!
资料有条理,有系统,还很全面,我不方便直接放出来,大家可以先看看有没有用得到的地方吧。






网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
{
super.dispatchDraw(canvas);
return;
}
for (int i = 0; i < mNumOfFolds; i++)
{
canvas.save();
canvas.concat(mMatrices[i]);
canvas.clipRect(mFlodWidth * i, 0, mFlodWidth * i + mFlodWidth,
getHeight());
if (isReady)
{
canvas.drawBitmap(mBitmap, 0, 0, null);
} else
{
// super.dispatchDraw(canvas);
super.dispatchDraw(mCanvas);
canvas.drawBitmap(mBitmap, 0, 0, null);
isReady = true;
}
canvas.translate(mFlodWidth * i, 0);
if (i % 2 == 0)
{
canvas.drawRect(0, 0, mFlodWidth, getHeight(), mSolidPaint);
} else
{
canvas.drawRect(0, 0, mFlodWidth, getHeight(), mShadowPaint);
}
canvas.restore();
}
}
mFactor主要代表折叠后的总宽度与原宽度的比值,默认不折叠时为1,所以直接调用super.dispatchDraw(canvas);
那么如果为0,说明全部折起来了,我们直接if (mFactor == 0)return;就不要绘制了。
如果(0,1)之间就是正常情况了,如果还记得上一篇博客内容,无非就是根据mNumOfFolds循环绘制多次,每次绘制的时候设置matrix,利用clipRect就可以实现我们的折叠。
这里大家注意看,我在第一次绘制的时候,调用了:
super.dispatchDraw(mCanvas);
canvas.drawBitmap(mBitmap, 0, 0, null);
isReady = true;
在我们自己new的mBitmap中也绘制了一份图片,因为我不希望每次都是调用super.dispatchDraw,所以只要isReady=true,我们就可以去调用绘制mBitmap而避免调用super.dispatchDraw()。
绘制完成图片,就是绘制黑色的遮盖和阴影了~~,就是两个Rect的绘制。
完成这些以后,我们可以简单的坐下测试,使用我们的布局。
2、测试
布局文件:
<com.zhy.view.FoldLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:tools=“http://schemas.android.com/tools”
android:id=“@+id/id_fold_layout”
android:layout_width=“match_parent”
android:layout_height=“match_parent” >
<ImageView
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:scaleType=“fitXY”
android:src=“@drawable/xueshan” />
</com.zhy.view.FoldLayout>
Activity
package com.zhy.sample.folderlayout;
import com.zhy.view.FoldLayout;
import android.animation.ObjectAnimator;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.os.Bundle;
public class FoldLayoutActivity extends Activity
{
private FoldLayout mFoldLayout;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fold);
mFoldLayout = (FoldLayout) findViewById(R.id.id_fold_layout);
/*mFoldLayout.post(new Runnable()
{
@SuppressLint(“NewApi”)
@Override
public void run()
{
ObjectAnimator.ofFloat(mFoldLayout, “factor”, 1, 0, 1)
.setDuration(5000).start();
}
});*/
}
}
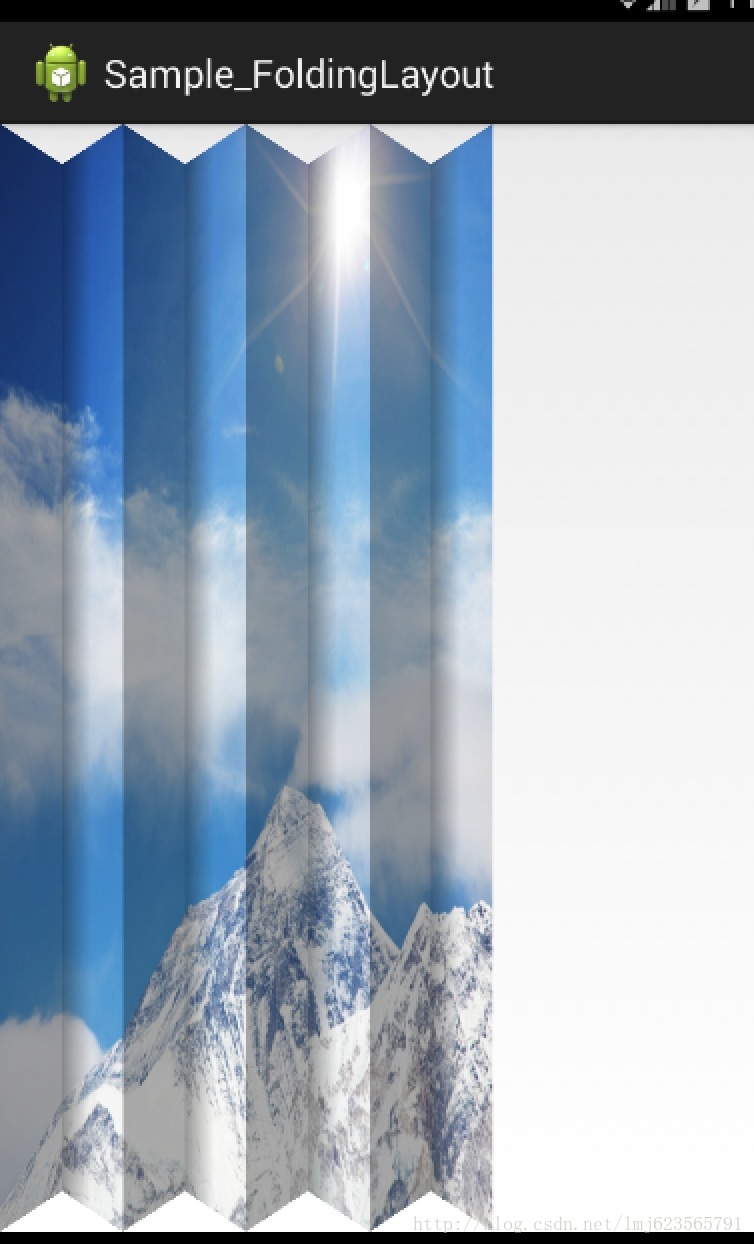
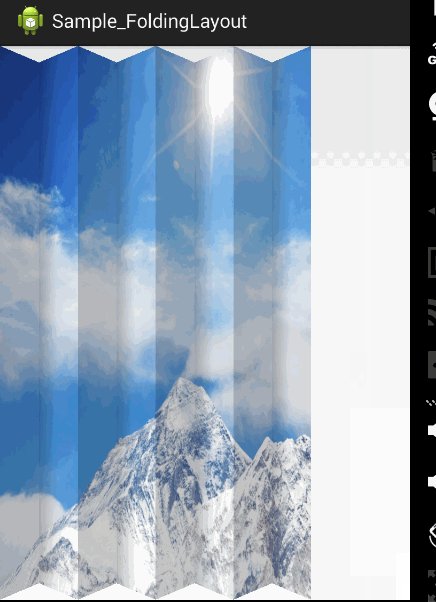
现在的效果是,我们把mFactor改为0.6f:
当然了,此时只是静态的,但是我们成功的完成了绘制一个静态图到FlodLayout。
接下来我们为其增加手指的触摸折叠功能。
3、TouchFoldLayout
=================
1、实现
增加触摸功能其实很简单,我们的绘制依赖mFactor这个值,我们只要在onTouchEvent里面去累加手指移动距离,然后动态更新这个值就可以了。
package com.zhy.view;
import android.content.Context;
import android.graphics.Canvas;
import android.util.AttributeSet;
import android.view.GestureDetector;
import android.view.MotionEvent;
public class TouchFoldLayout extends FoldLayout
{
private GestureDetector mScrollGestureDetector;
public TouchFoldLayout(Context context, AttributeSet attrs)
{
super(context, attrs);
init(context, attrs);
}
public void init(Context context, AttributeSet attrs)
{
mScrollGestureDetector = new GestureDetector(context,
new ScrollGestureDetector());
}
@Override
public boolean onTouchEvent(MotionEvent event)
{
return mScrollGestureDetector.onTouchEvent(event);
}
private int mTranslation = -1;
@Override
protected void dispatchDraw(Canvas canvas)
{
if (mTranslation == -1)
mTranslation = getWidth();
super.dispatchDraw(canvas);
}
class ScrollGestureDetector extends GestureDetector.SimpleOnGestureListener
{
@Override
public boolean onDown(MotionEvent e)
{
return true;
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2,
float distanceX, float distanceY)
{
mTranslation -= distanceX;
if (mTranslation < 0)
{
mTranslation = 0;
}
if (mTranslation > getWidth())
{
mTranslation = getWidth();
}
float factor = Math.abs(((float) mTranslation)
/ ((float) getWidth()));
setFactor(factor);
return true;
}
}
}
我们选择继承FoldLayout,重写其onTouchEvent,然后通过mScrollGestureDetector获取移动的距离,最终和width做比值得到我们的factor,然后调用setFactor进行改变。
public void setFactor(float factor)
{
this.mFactor = factor;
updateFold();
invalidate();
}
ok,这样就完成了引入手指的控制。
2、测试
现在改变下布局文件里面的类:
<com.zhy.view.TouchFoldLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:tools=“http://schemas.android.com/tools”
android:id=“@+id/id_fold_layout”
android:layout_width=“match_parent”
android:layout_height=“match_parent” >
<ImageView
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:scaleType=“fitXY”
android:src=“@drawable/xueshan” />
</com.zhy.view.TouchFoldLayout>
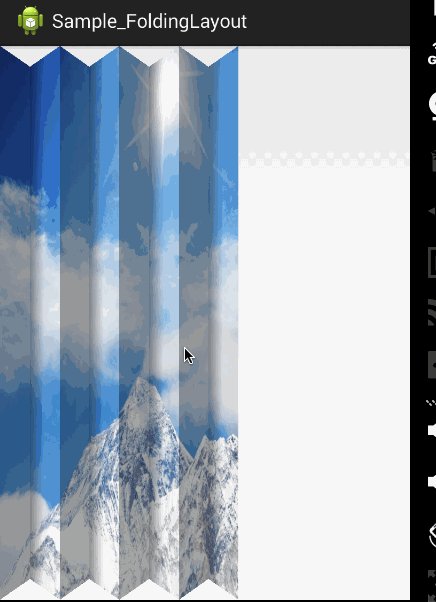
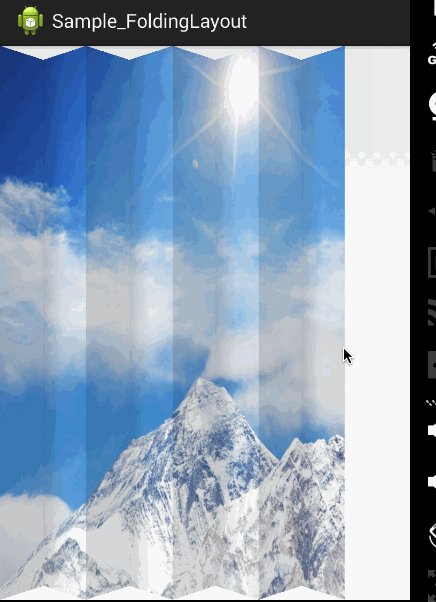
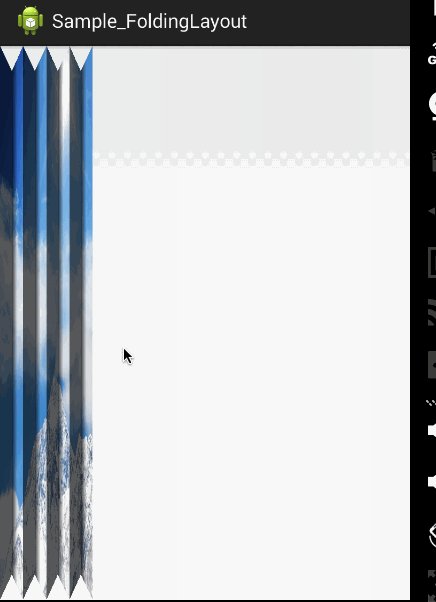
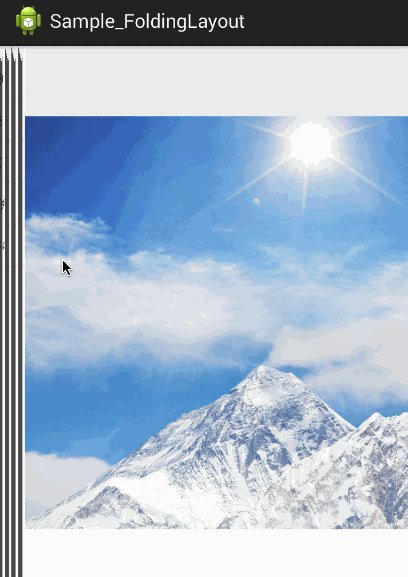
Activity不变,看一下测试效果:(测试前记得把mFactor改为默认值1.0f)
至此我们完成了炫酷的效果,但是我们还需要应用到具体的案例上,否则就是特技,有必要duang一下。
于是我们首先考虑增加到侧滑菜单中去,侧滑菜单有很多选择,google也提供了两个,一个是DrawerLayout,另一个是SlidingPaneLayout。
下面分别展示如何整合入这两个布局。
首先看SlidingPaneLayout,因为DrawerLayout还有些地方需要修改。
4、FoldSlidingPanelLayout
========================
1、实现
对于SlidingPaneLayout的使用,应该没什么问题吧,就是把布局文件的根布局设置为SlidingPaneLayout,然后里面放两个子布局,一个代表侧滑菜单,一个代表内容区域。
那么,我们怎么整合到SlidingPaneLayout种去呢?大致两种方法:
1、把我们的折叠菜单作为侧滑布局的根布局,然后在Activity种去监听setPanelSlideListener做出改变。
2、直接继承SlidingPaneLayout,再其内部将child(0)用FoldLayout包起来,然后监听setPanelSlideListener。
这里我们选择后者,因为后者封装好了,就能直接按照SlidingPaneLayout原本的方式去使用了,不需要做多余的操作。
下面看代码:
package com.zhy.view;
import android.content.Context;
import android.support.v4.widget.SlidingPaneLayout;
import android.util.AttributeSet;
import android.view.View;
import android.view.ViewGroup;
public class FoldSlidingPanelLayout extends SlidingPaneLayout
{
public FoldSlidingPanelLayout(Context context, AttributeSet attrs)
{
super(context, attrs);
}
@Override
protected void onAttachedToWindow()
{
super.onAttachedToWindow();
View child = getChildAt(0);
if (child != null) {
removeView(child);
final FoldLayout foldLayout = new FoldLayout(getContext());
//foldLayout.setAnchor(0);
foldLayout.addView(child);
ViewGroup.LayoutParams layPar = child.getLayoutParams();
addView(foldLayout, 0, layPar);
setPanelSlideListener(new PanelSlideListener()
{
@Override
public void onPanelSlide(View arg0, float arg1)
{
foldLayout.setFactor(arg1);
}
@Override
public void onPanelOpened(View arg0)
{
// TODO Auto-generated method stub
}
@Override
public void onPanelClosed(View arg0)
{
}
});
}
}
}
我们继承了SlidingPaneLayout,然后在onAttachedToWindow中,取出侧滑的布局,在外层包上一个FoldLayout;并且在内部去监听setPanelSlideListener,在onPanelSlide种根据参数,去动态设置FoldLayout的factor.
2、测试
1、布局文件
<com.zhy.view.FoldSlidingPanelLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:tools=“http://schemas.android.com/tools”
android:id=“@+id/id_drawerLayout”
android:layout_width=“match_parent”
android:layout_height=“match_parent” >
<fragment
android:id=“@+id/id_left_menu”
android:name=“com.zhy.sample.folderlayout.LeftMenuFragment”
android:layout_width=“240dp”
android:layout_height=“match_parent” />
<RelativeLayout
android:layout_width=“match_parent”
android:layout_height=“match_parent” >
<ImageView
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:scaleType=“fitCenter”
android:src=“@drawable/xueshan” />
</com.zhy.view.FoldSlidingPanelLayout>
我们的菜单使用的是一个fragment。
2、菜单布局
package com.zhy.sample.folderlayout;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ListView;
public class LeftMenuFragment extends Fragment
{
private ListView mMenus;
private String[] mMenuItemStr = { “Bear”, “Bird”, “Cat”, “Tigers”, “Panda” };
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
View view = inflater.inflate(R.layout.fragment_left_menu, container,
false);
mMenus = (ListView) view.findViewById(R.id.id_left_menu_lv);
mMenus.setAdapter(new ArrayAdapter(getActivity(),
R.layout.item_left_menu, mMenuItemStr));
return view;
}
}
<ListView xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:tools=“http://schemas.android.com/tools”
android:id=“@+id/id_left_menu_lv”
android:layout_width=“240dp”
android:layout_height=“match_parent”
android:layout_gravity=“start”
android:background=“#FFF”
android:choiceMode=“singleChoice” />
Item就是一个TextView,就不贴了~~
3、Activity
package com.zhy.sample.folderlayout;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
public class SlidingPanelLayoutSampleActivity extends FragmentActivity
{
@Override
protected void onCreate(Bundle arg0)
{
super.onCreate(arg0);
setContentView(R.layout.activity_slidingpanellayout);
}
}
恩,Activity里面什么都不用做,引入布局文件就行了。
最好看看效果图。
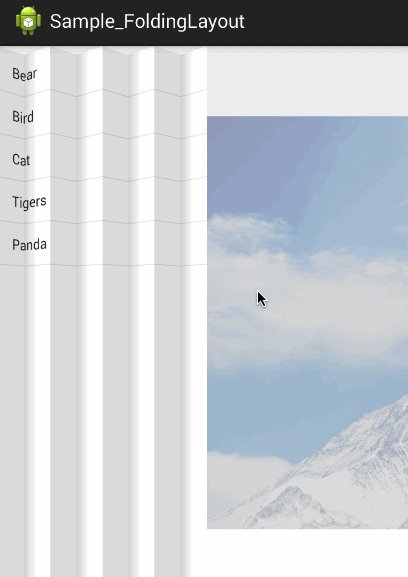
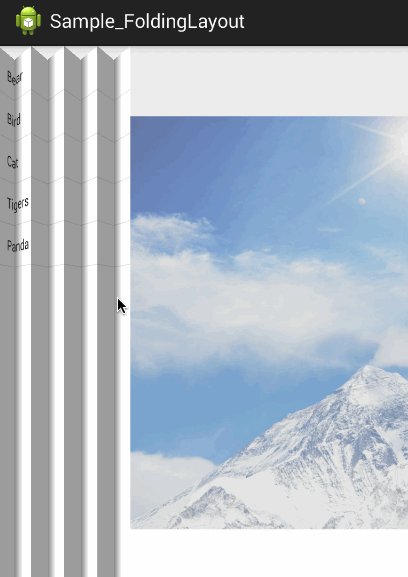
3、效果图
这里菜单块数比较多,大家可以自行修改运行。
ok,到此我们将FoldLayout与SlidingPaneLayout进行了整合,构造了这么个个性的侧滑。
最好还剩下与Drawerlayout的整合。
5、FoldDrawerLayout
==================
1、实现
关于DrawerLayout的使用,与上面的SlidingPaneLayout类似,写写布局文件,引入Activity就好了。我们依然使用上述的方法2,去实现一个DrawerLayout的子类。
package com.zhy.view;
import android.content.Context;
import android.support.v4.view.GravityCompat;
import android.support.v4.view.ViewCompat;
import android.support.v4.widget.DrawerLayout;
import android.util.AttributeSet;
import android.util.Log;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
public class FoldDrawerLayout extends DrawerLayout
{
private static final String TAG = “DrawerFoldLayout”;
public FoldDrawerLayout(Context context, AttributeSet attrs)
{
super(context, attrs);
}
@Override
protected void onAttachedToWindow()
{
super.onAttachedToWindow();
final int childCount = getChildCount();
for (int i = 0; i < childCount; i++)
{
final View child = getChildAt(i);
if (isDrawerView2(child))
{
Log.e(TAG, “at” + i);
FoldLayout foldlayout = new FoldLayout(
getContext());
//foldlayout.setAnchor(1);
removeView(child);
foldlayout.addView(child);
ViewGroup.LayoutParams layPar = child.getLayoutParams();
addView(foldlayout, i, layPar);
}
}
setDrawerListener(new DrawerListener()
{
@Override
public void onDrawerStateChanged(int arg0)
{
// TODO Auto-generated method stub
}
@Override
public void onDrawerSlide(View drawerView, float slideOffset)
{
if (drawerView instanceof FoldLayout)
{
FoldLayout foldLayout = ((FoldLayout) drawerView);
Log.e(TAG, "slideOffset = " + slideOffset);
foldLayout.setFactor(slideOffset);
}
}
@Override
public void onDrawerOpened(View arg0)
{
}
尾声
对于很多初中级Android工程师而言,想要提升技能,往往是自己摸索成长,不成体系的学习效果低效漫长且无助。 整理的这些架构技术希望对Android开发的朋友们有所参考以及少走弯路,本文的重点是你有没有收获与成长,其余的都不重要,希望读者们能谨记这一点。
最后想要拿高薪实现技术提升薪水得到质的飞跃。最快捷的方式,就是有人可以带着你一起分析,这样学习起来最为高效,所以为了大家能够顺利进阶中高级、架构师,我特地为大家准备了一套高手学习的源码和框架视频等精品Android架构师教程,保证你学了以后保证薪资上升一个台阶。
- 思维脑图

- 性能优化学习笔记




- 性能优化视频

当你有了学习线路,学习哪些内容,也知道以后的路怎么走了,理论看多了总要实践的。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
werView instanceof FoldLayout)
{
FoldLayout foldLayout = ((FoldLayout) drawerView);
Log.e(TAG, "slideOffset = " + slideOffset);
foldLayout.setFactor(slideOffset);
}
}
@Override
public void onDrawerOpened(View arg0)
{
}
尾声
对于很多初中级Android工程师而言,想要提升技能,往往是自己摸索成长,不成体系的学习效果低效漫长且无助。 整理的这些架构技术希望对Android开发的朋友们有所参考以及少走弯路,本文的重点是你有没有收获与成长,其余的都不重要,希望读者们能谨记这一点。
最后想要拿高薪实现技术提升薪水得到质的飞跃。最快捷的方式,就是有人可以带着你一起分析,这样学习起来最为高效,所以为了大家能够顺利进阶中高级、架构师,我特地为大家准备了一套高手学习的源码和框架视频等精品Android架构师教程,保证你学了以后保证薪资上升一个台阶。
- 思维脑图
[外链图片转存中…(img-90rW4utF-1715839963228)] - 性能优化学习笔记
[外链图片转存中…(img-4U53UCjN-1715839963228)]
[外链图片转存中…(img-p2ACV7rC-1715839963228)]
[外链图片转存中…(img-un4AiPto-1715839963228)]
[外链图片转存中…(img-ECPlc1BG-1715839963229)]
- 性能优化视频
[外链图片转存中…(img-bjWjzEbI-1715839963229)]
当你有了学习线路,学习哪些内容,也知道以后的路怎么走了,理论看多了总要实践的。
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
























 1307
1307

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








