最后
今天的文章可谓是积蓄了我这几年来的应聘和面试经历总结出来的经验,干货满满呀!如果你能够一直坚持看到这儿,那么首先我还是十分佩服你的毅力的。不过光是看完而不去付出行动,或者直接进入你的收藏夹里吃灰,那么我写这篇文章就没多大意义了。所以看完之后,还是多多行动起来吧!
可以非常负责地说,如果你能够坚持把我上面列举的内容都一个不拉地看完并且全部消化为自己的知识的话,那么你就至少已经达到了中级开发工程师以上的水平,进入大厂技术这块是基本没有什么问题的了。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
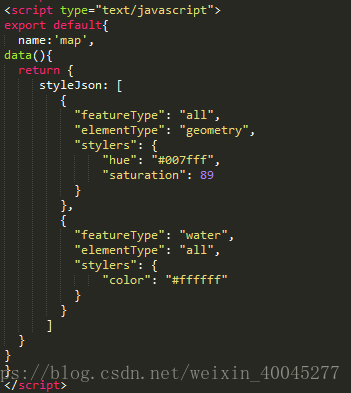
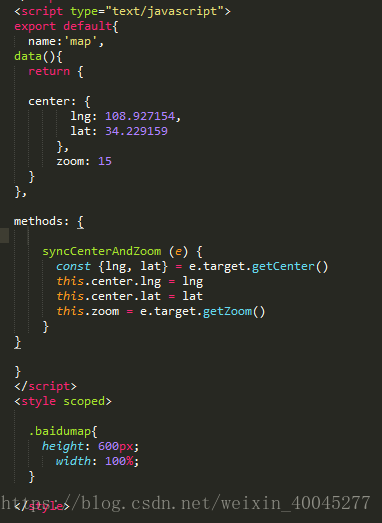
},
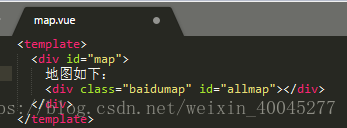
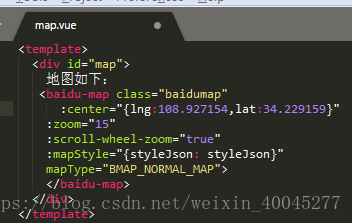
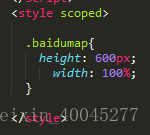
4.在组件中创建一个容器,用来显示百度地图(宽高自己设置)



第二种方法:
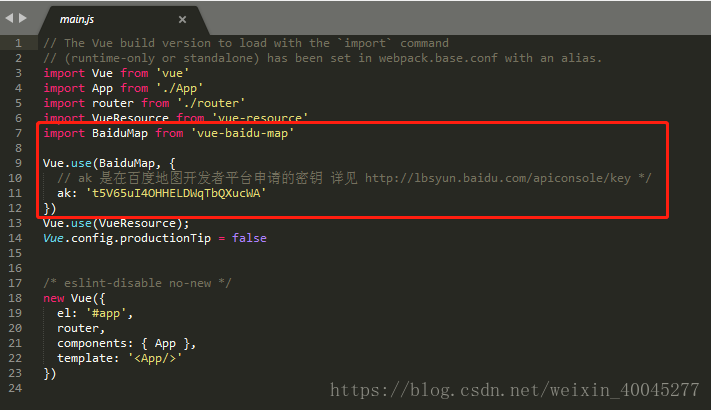
1.创建一个vue项目 输入指令 npm install vue-baidu-map –save
2.全局注册 (全局注册将一次性引入百度地图组件库的所有组件)

3. :center : 设置中心点 (设置经纬度)
:zoom : 缩放等级(地图分为19层)
:scroll-wheel-zoom : 开启滚轮缩放
:mapStyle : 设置自定义主题
mapType :设置地图类型 (可以根据自己要求增加)



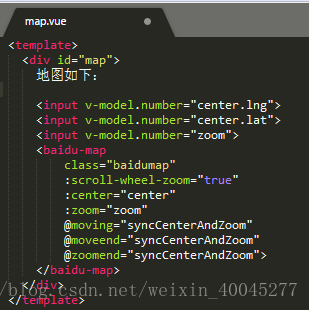
也可以进行双向绑定


### 最后
**[开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】](https://bbs.csdn.net/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
**给大家分享一些关于HTML的面试题。**


img-EOneNGkP-1715409589392)]
[外链图片转存中...(img-cHq9q5Gz-1715409589392)]






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








