总结
技术学到手后,就要开始准备面试了,找工作的时候一定要好好准备简历,毕竟简历是找工作的敲门砖,还有就是要多做面试题,复习巩固。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

😆温馨提醒😆:
-
元素1和元素2中间用大于号隔开;
-
元素1是父级,元素2是子级,最终选择的是元素2;
-
元素2必须是亲儿子,其孙子、重孙之类都不归他管;
2.4 并集选择器 (重要)
1️⃣ 并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
2️⃣ 并集选择器可以选择多组标签,同时为他们定义相同的样式。通常用于集体声明。
语法演示如下:
/* 表示选择元素1 和 元素2 */
元素1,元素2 { 样式声明 }
代码演示如下:
/* 选择 ul 和 div 标签元素 */
ul,div { 样式声明 }
😆温馨提醒😆:
-
元素1和元素2中间用逗号隔开;
-
逗号可以理解为和的意思;
-
并集选择器通常用于集体声明;
2.5 伪类选择器
1️⃣ 伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
2️⃣ 伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。
3️⃣ 因为伪类选择器很多,比如有链接伪类、结构伪类等,所以这里讲常用的链接伪类选择器哦。
2.6 链接伪类选择器
| 链接伪类选择器 | 简介 |
| — | — |
| a:link | 选择所有未被访问的链接 |
| a:visited | 选择所有已被访问的链接 |
| a:hover | 选择鼠标指针位于其上的链接 |
| a:active | 选择活动链接(鼠标按下未弹起的链接) |
😆温馨提醒😆:
-
为了确保生效,请按照 LVHA 的循顺序声明::link-:visited-:hover-:active;
-
记忆法:love hate 或者 lv 包包 hao ;
-
因为 a 链接在浏览器中具有默认样式,所以我们实际工作中都需要给链接单独指定样式;
链接伪类选择器实际工作开发中的写法:
/* a 是标签选择器 所有的链接 */
a {
color: gray;
}
/* :hover 是链接伪类选择器 鼠标经过 */
a:hover {
color: red; /* 鼠标经过的时候,由原来的灰色变成了红色 */
}
2.7 :focus 伪类选择器
:focus 伪类选择器用于选取获得焦点的表单元素。
焦点就是光标,一般情况 类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
代码演示如下:
input:focus {
background-color:yellow;
}
2.8 复合选择器总结
| 选择器 | 作用 | 特征 | 使用情况 | 隔开符号及用法 |
| — | — | — | — | — |
| 后代选择器 | 用来选择后代元素 | 可以是子孙后代 | 较多 | 符号是空格 .nav a |
| 子代选择器 | 选择最近一级元素 | 只选择亲儿子 | 较少 | 符号是大于 .nav>p |
| 并集选择器 | 选择某些相同样式的元素 | 可以用于集体声明 | 较多 | 符号是逗号 .nav, .header |
| 链接伪类选择器 | 选择不同状态的链接 | 跟链接相关 | 较多 | 重点记住 a{} 和 a:hover 实际开发的写法 |
| :focus 选择器 | 选择获得光标的表单 | 跟表单相关 | 较少 | input:focus 记住这个写法 |
(3)CSS 的元素显示模式
3.1 什么是元素显示模式
1️⃣ 作用:网页的标签非常多,在不同地方会用到不同类型的标签,了解他们的特点可以更好的布局我们的网页。
2️⃣ 元素显示模式就是元素(标签)以什么方式进行显示,比如< div>自己占一行,比如一行可以放多个< span>。
3️⃣ HTML 元素一般分为块元素和行内元素两种类型。
3.2 块元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中 <div> 标签是最典型的块元素。
块级元素的特点:
-
比较霸道,自己独占一行。
-
高度,宽度、外边距以及内边距都可以控制。
-
宽度默认是容器(父级宽度)的100%。
-
是一个容器及盒子,里面可以放行内或者块级元素。
😆温馨提醒😆:
-
文字类的元素内不能使用块级元素;
-
<p>标签主要用于存放文字,因此<p>里面不能放块级元素,特别是不能放<div>; -
同理,
<h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素;
3.3 行内元素
常见的行内元素有 <a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中 <span> 标签是最典型的行内元素。有的地方也将行内元素称为内联元素。
行内元素的特点:
-
相邻行内元素在一行上,一行可以显示多个。
-
高、宽直接设置是无效的。
-
默认宽度就是它本身内容的宽度。
-
行内元素只能容纳文本或其他行内元素。
😆温馨提醒😆:
-
链接里面不能再放链接;
-
特殊情况链接
<a>里面可以放块级元素,但是给<a>转换一下块级模式最安全;
3.4 行内块元素
在行内元素中有几个特殊的标签 —— < img />、<input />、<td>,它们同时具有块元素和行内元素的特点。有些资料称它们为行内块元素。
行内块元素的特点:
-
和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
-
默认宽度就是它本身内容的宽度(行内元素特点)。
-
高度,行高,外边距以及内边距都可以控制(块级元素特点)。
3.5 元素显示模式总结
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
| — | — | — | — | — |
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽度高度 | 容器的100% | 容器级可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽度高度 | 它本身内容的宽度 | 容纳文本或则其他行内元素 |
| 行内块元素 | 一行放多个行内块元素 | 可以设置宽度高度 | 它本身内容的宽度 | |
3.6 元素显示模式转换
特殊情况下,我们需要元素模式的转换,简单理解: 一个模式的元素需要另外一种模式的特性。例如想要增加链接 <a> 的触发范围等。
1️⃣ 转换为块元素:display:block;
2️⃣ 转换为行内元素:display:inline;
3️⃣ 转换为行内块:display: inline-block;
3.7 一个小工具的使用 snipaste
Snipaste 是一个简单但强大的截图工具,也可以让你将截图贴回到屏幕上。
常用快捷方式:
-
F1 可以截图. 同时测量大小, 设置箭头 书写文字等;
-
F3 在桌面置顶显示;
-
点击图片, alt 可以取色 (按下shift 可以切换取色模式);
-
按下esc 取消图片显示;
3.8 小技巧:单行文字垂直居中的代码
1️⃣ CSS 没有给我们提供文字垂直居中的代码. 这里我们可以使用一个小技巧来实现。
2️⃣ 解决方案: 让文字的行高等于盒子的高度 就可以让文字在当前盒子内垂直居中。
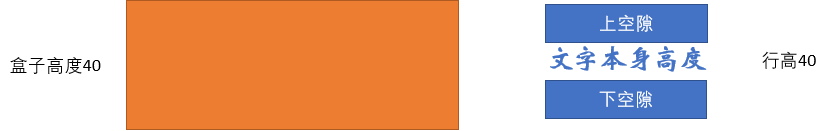
3.9 单行文字垂直居中的原理


😆温馨提醒😆:
-
如果行高小于盒子高度,文字会偏上;
-
如果行高大于盒子高度,则文字偏下;
(4)CSS 的背景属性
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
4.1 背景颜色
background-color 属性定义了元素的背景颜色。
语法演示如下:
background-color:颜色值;
一般情况下元素背景颜色默认值是 transparent(透明),我们也可以手动指定背景颜色为透明色。
语法演示如下:
background-color:transparent;
4.2 背景图片
background-image 属性描述了元素的背景图像。
语法演示如下:
background-image : none | url (url)
| 参数值 | 作用 |
| — | — |
| none | 无背景图(默认的) |
| url | 使用绝对或相对地址指定背景图像 |
😆温馨提醒😆:背景图片后面的地址,千万不要忘记加 URL, 同时里面的路径不要加引号。
4.3 背景平铺
如果需要在 HTML 页面上对背景图像进行平铺,可以使用 background-repeat 属性。
语法演示如下:
background-repeat: repeat | no-repeat | repeat-x | repeat-y
| 参数值 | 作用 |
| — | — |
| repeat | 背景图像在纵向和横向上平铺(默认的) |
| no-repeat | 背景图像不平铺 |
| repeat-x | 背景图像在横向上平铺 |
| repeat-y | 背景图像在纵向平铺 |
4.4 背景图片位置
background-position 属性可以改变图片在背景中的位置。
语法演示如下:
background-position: x y;
参数代表的意思是:x 坐标和 y 坐标。 可以使用方位名词或者精确单位。
| 属性值 | 说明 |
| — | — |
| length | 百分数,由浮点数字和单位标识符组成的长度值 |
| position | top,center,bottom,left,center,right 方位名词 |
😆温馨提醒😆:
- 参数是方位名词
-
如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致
-
如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
- 参数是精确单位
-
如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标
-
如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中
- 参数是混合单位
- 如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标
Vue 面试题
1.Vue 双向绑定原理
2.描述下 vue 从初始化页面–修改数据–刷新页面 UI 的过程?
3.你是如何理解 Vue 的响应式系统的?
4.虚拟 DOM 实现原理
5.既然 Vue 通过数据劫持可以精准探测数据变化,为什么还需要虚拟 DOM 进行 diff 检测差异?
6.Vue 中 key 值的作用?
7.Vue 的生命周期
8.Vue 组件间通信有哪些方式?
9.watch、methods 和 computed 的区别?
10.vue 中怎么重置 data?
11.组件中写 name 选项有什么作用?
12.vue-router 有哪些钩子函数?
13.route 和 router 的区别是什么?
14.说一下 Vue 和 React 的认识,做一个简单的对比
15.Vue 的 nextTick 的原理是什么?
16.Vuex 有哪几种属性?
17.vue 首屏加载优化
18.Vue 3.0 有没有过了解?
19.vue-cli 替我们做了哪些工作?
…

算法
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
- 冒泡排序
- 选择排序
- 快速排序
- 二叉树查找: 最大值、最小值、固定值
- 二叉树遍历
- 二叉树的最大深度
- 给予链表中的任一节点,把它删除掉
- 链表倒叙
- 如何判断一个单链表有环
- 给定一个有序数组,找出两个数相加为一个目标数
…

由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+评论666
?
14.说一下 Vue 和 React 的认识,做一个简单的对比
15.Vue 的 nextTick 的原理是什么?
16.Vuex 有哪几种属性?
17.vue 首屏加载优化
18.Vue 3.0 有没有过了解?
19.vue-cli 替我们做了哪些工作?
…
[外链图片转存中…(img-yomGPfBO-1715674425542)]
算法
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
- 冒泡排序
- 选择排序
- 快速排序
- 二叉树查找: 最大值、最小值、固定值
- 二叉树遍历
- 二叉树的最大深度
- 给予链表中的任一节点,把它删除掉
- 链表倒叙
- 如何判断一个单链表有环
- 给定一个有序数组,找出两个数相加为一个目标数
…
[外链图片转存中…(img-BWLrWqSN-1715674425543)]
由于篇幅限制小编,pdf文档的详解资料太全面,细节内容实在太多啦,所以只把部分知识点截图出来粗略的介绍,每个小节点里面都有更细化的内容!有需要的程序猿(媛)可以帮忙点赞+评论666






















 14万+
14万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








