前言

本文涉及的工作流和插件,需要的朋友请扫描免费获取哦~
Comfyui工作流作为一个强大的Ai绘画工具,为艺术家们提供了前所未有的便利和创新能力。
今天给大家分享的工作流它不仅能生成独特、一致的角色,还能帮助创作者制作自己的系列漫画。
想象一下,无需强大的绘画功底和漫长的创作时间,你可以轻松设计出具有连贯风格和特征的角色,让他们在你构思的故事中活动起来。
使用这个工作流,创作者可以详细定义角色的外观特征,如发型、眼睛颜色、服装等,确保每个角色都具有独特性和辨识度。
根据设定的参数自动生成角色的不同情绪和动作,极大地提升了漫画制作的效率和多样性。

废话不多说,让我们来看看成品吧!!
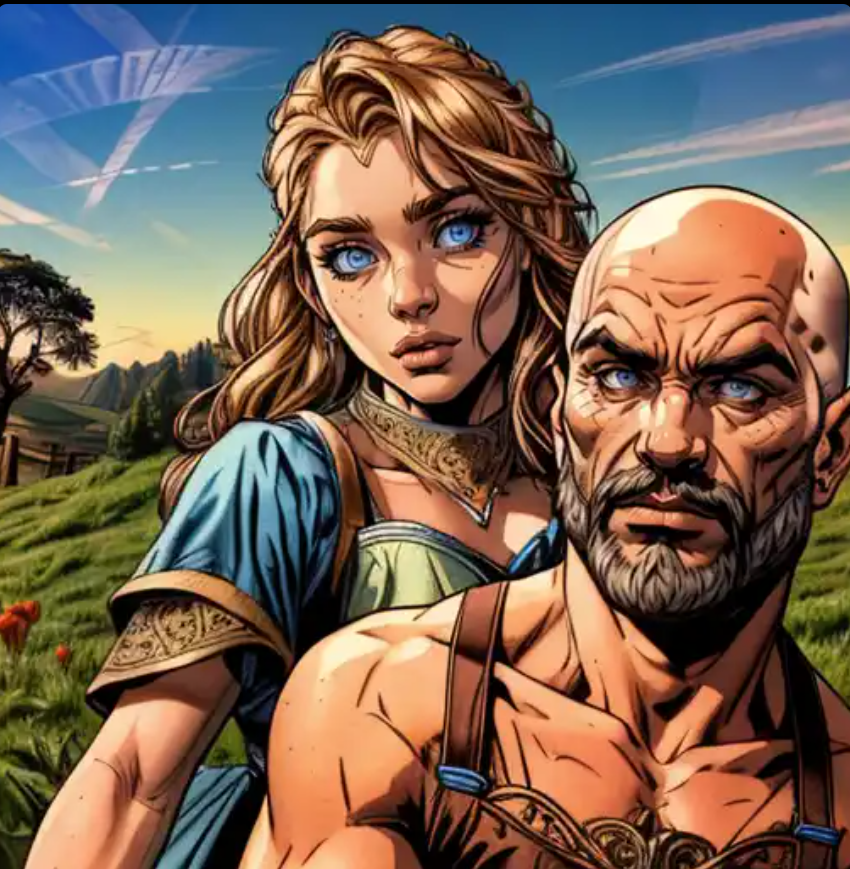
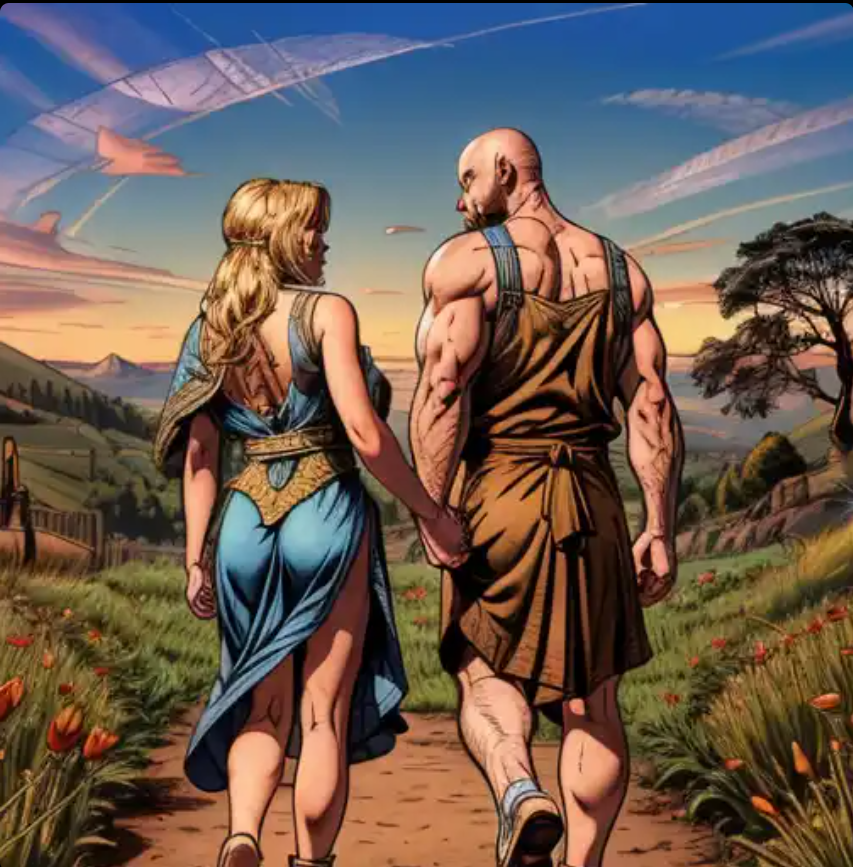
成品展示





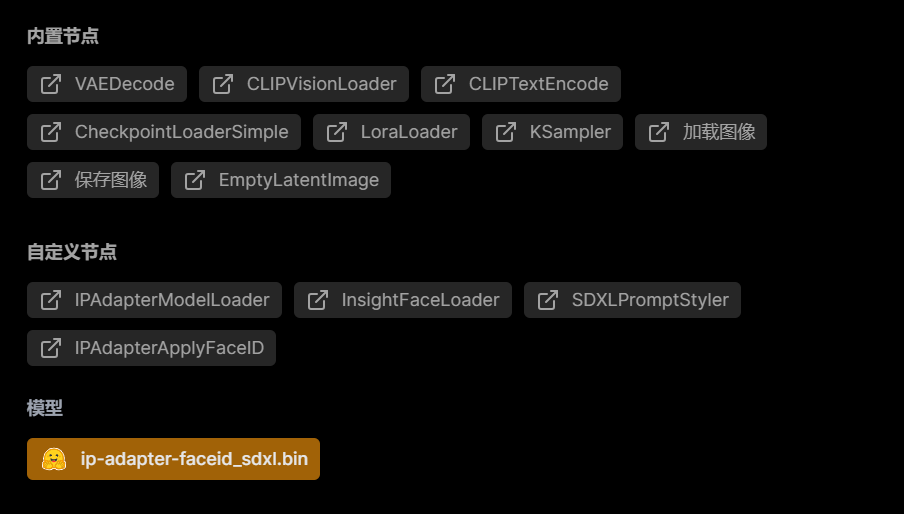
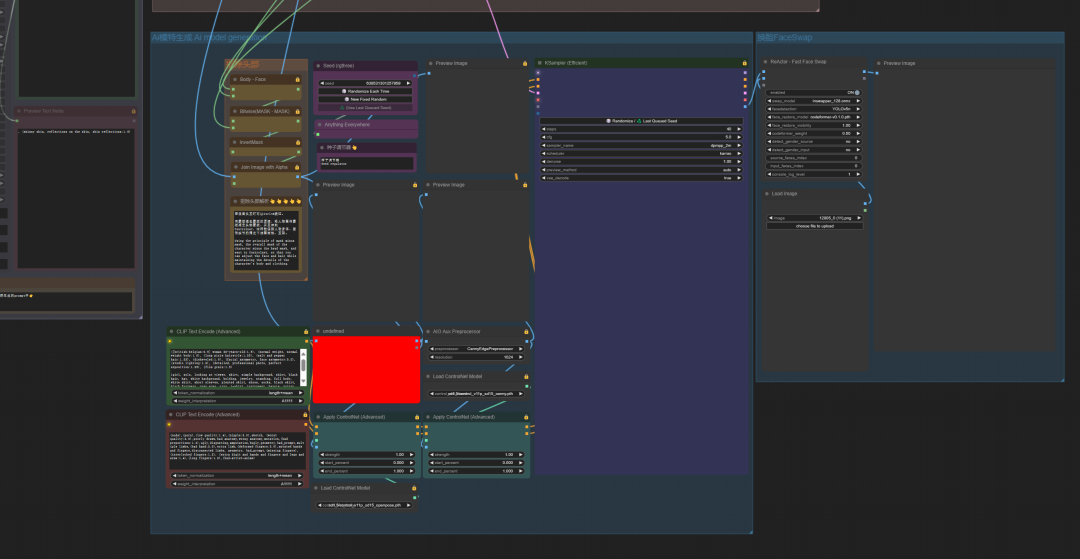
工作流介绍



工作流描述
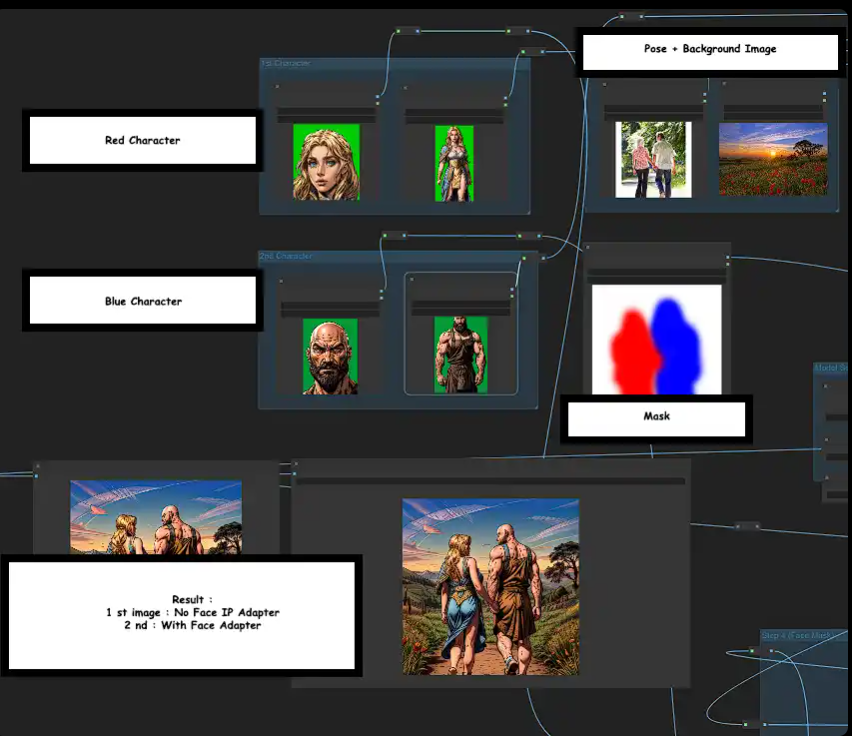
这个工作流程,能够在不同的场景中保持一致的角色,包括动作姿势。使用IP 适配器,我可以设法与角色保持一致。它远非完美,但它足够封闭。
有时你必须欺骗它,并使用你自己的姿势参考图像,有时你必须玩一下面具,因为IP在交互方面不能很好地理解它。但不知何故,它仍然工作得很好
开发者注:
你最好使用绿色背景作为字符引用。它工作得更好…所有令牌 IP 适配器将读取的将是您的角色,并且可能有1或 2个用于绿色背景的令牌。
根据经验,绿色比白色更好。
你必须有一个简单的promt来帮助工作流程。例如,对于男性角色,提示是:1个穿着棕色围裙的秃头男人。
对于2个角色,它将是:1个穿着棕色围裙的秃头男人和 1个穿着蓝色连衣裙的金发女孩。
我打算在场景中添加更多角色,我不知道极限是什么,
注意:您的姿势图片将引导潜在图像生成您的图像,因此请使用 512x512 姿势图片或您想要的结果大小。
总结
想要制作一部系列漫画,通常需要大量的时间和精力去手动绘制每一帧,确保角色的一致性和故事的流畅性。
但有了这个工作流,这一切都变得简单快捷。你只需要集中精力构思故事情节和对话,剩下的工作,如角色设计、情绪表达等,都可以交给这个工作流来完成。
它不仅能够生成静态图像,还能根据故事情节的需要,创建出连贯的动作序列,让整个漫画故事生动、流畅。
为了帮助大家更好地掌握 ComfyUI,我在去年花了几个月的时间,撰写并录制了一套ComfyUI的基础教程,共六篇。这套教程详细介绍了选择ComfyUI的理由、其优缺点、下载安装方法、模型与插件的安装、工作流节点和底层逻辑详解、遮罩修改重绘/Inpenting模块以及SDXL工作流手把手搭建。
由于篇幅原因,本文精选几个章节,详细版点击下方卡片免费领取
一、ComfyUI配置指南
- 报错指南
- 环境配置
- 脚本更新
- 后记
- …

二、ComfyUI基础入门
- 软件安装篇
- 插件安装篇
- …

三、 ComfyUI工作流节点/底层逻辑详解
- ComfyUI 基础概念理解
- Stable diffusion 工作原理
- 工作流底层逻辑
- 必备插件补全
- …

四、ComfyUI节点技巧进阶/多模型串联
- 节点进阶详解
- 提词技巧精通
- 多模型节点串联
- …

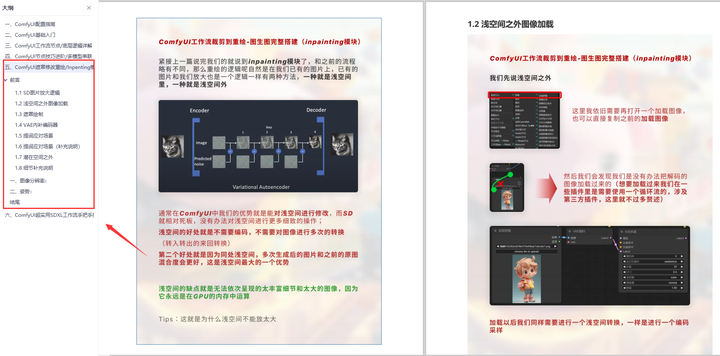
五、ComfyUI遮罩修改重绘/Inpenting模块详解
- 图像分辨率
- 姿势
- …

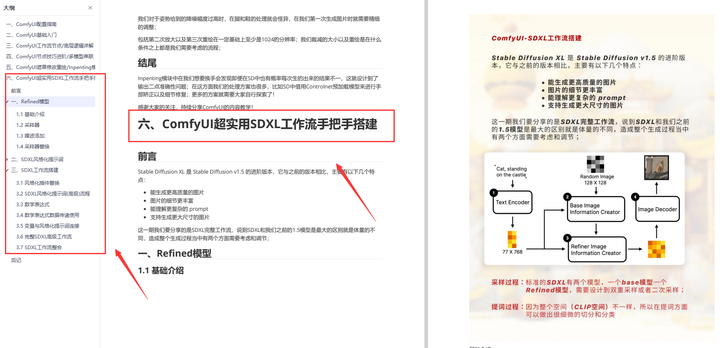
六、ComfyUI超实用SDXL工作流手把手搭建
- Refined模型
- SDXL风格化提示词
- SDXL工作流搭建
- …

由于篇幅原因,本文精选几个章节,详细版点击下方卡片免费领取


























 3785
3785

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








