深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
| | Rating组件 | PolymorphicStyle通用属性 | | |
| | Slider组件 | SharpClipping通用属性 | | |
| | Span组件 | Size通用属性 | | |
| | Text组件 | Touch-target通用属性 | | |
| | Toggle组件 | Transformation通用属性 | | |
| 绘制上下文对象 | Canvas绘制上下文对象 | Visibility通用属性 | | |
| 绘制组件 | Canvas组件 | ZOrder通用属性 | | |
| | | | | |
| 绘制组件对象 | 渐变对象 | | | |
| | ImageBitmap对象 | | | |
| | ImageData对象 | | | |
| | Path2D对象 | | | |
| 容器组件 | Badge容器组件 | | | |
| | Column容器组件 | | | |
| | Counter容器组件 | | | |
| | Flex容器组件 | | | |
| | GridCol容器组件 | | | |
| | GridRow容器组件 | | | |
| | List容器组件 | | | |
| | ListItem容器组件 | | | |
| | RelativeContainer容器组件 | | | |
| | Row容器组件 | | | |
| | Stack容器组件 | | | |
| 绘制组件 | Circle绘制组件 | | | |
| | Ellipse绘制组件 | | | |
| | Line绘制组件 | | | |
| | Path绘制组件 | | | |
| | Polygon绘制组件 | | | |
| | Polyline绘制组件 | | | |
| | Rect绘制组件 | | | |
| | Shape绘制组件 | | | |
2.卡片使用动效能力
| 名称 | 参数说明 | 限制描述 |
|---|---|---|
| duration | 动画播放时长 | 限制最长的动效播放时长为1秒,当设置大于1秒的时间时,动效时长仍为1秒。 |
| tempo | 动画播放速度 | 卡片中禁止设置此参数,使用默认值1。 |
| delay | 动画延迟执行的时长 | 卡片中禁止设置此参数,使用默认值0。 |
| iterations | 动画播放次数 | 卡片中禁止设置此参数,使用默认值1。 |
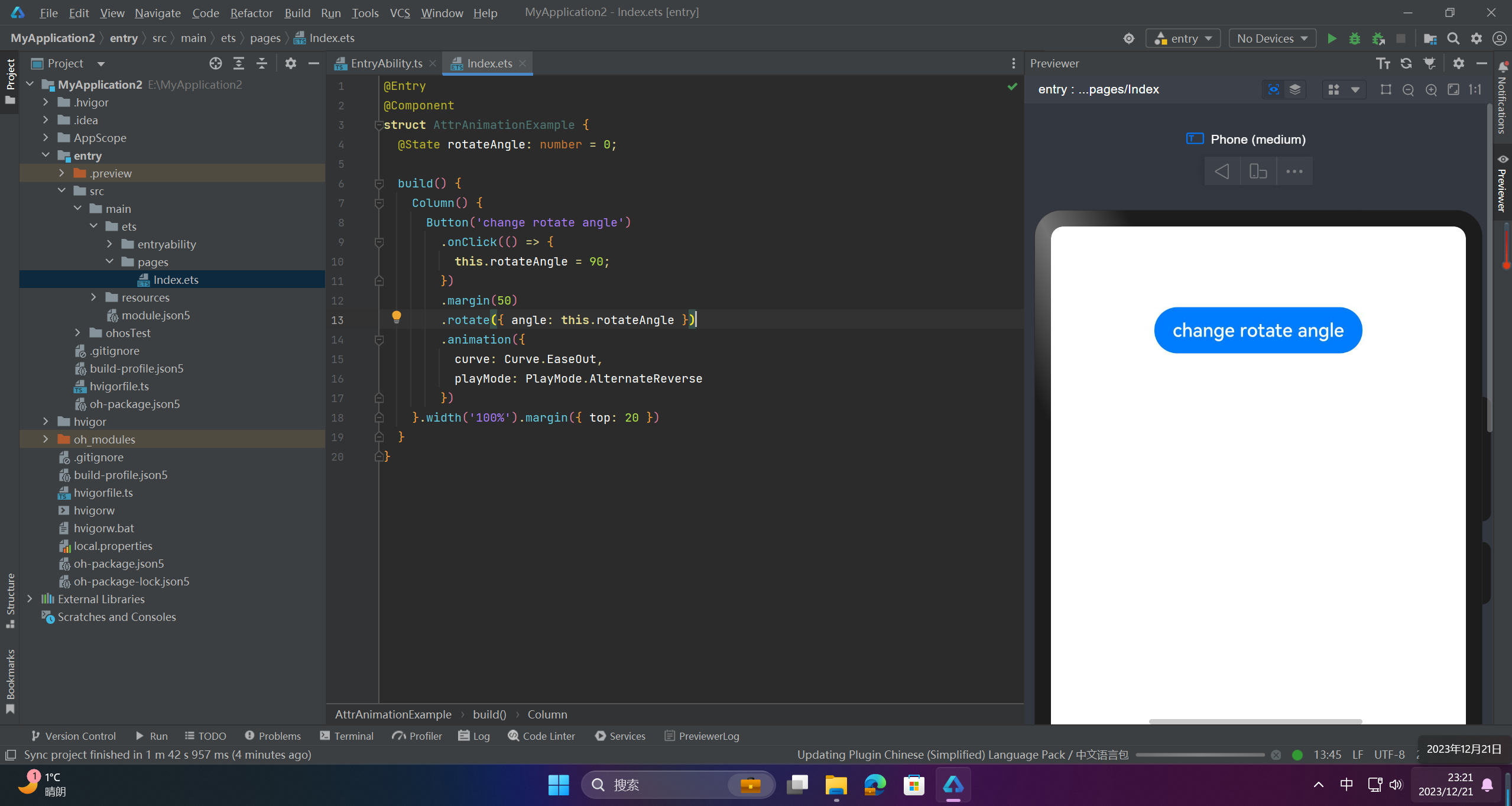
@Entry
@Component
struct AttrAnimationExample {
@State rotateAngle: number = 0;
build() {
Column() {
Button(‘change rotate angle’)
.onClick(() => {
this.rotateAngle = 90;
})
.margin(50)
.rotate({ angle: this.rotateAngle })
.animation({
curve: Curve.EaseOut,
playMode: PlayMode.AlternateReverse
})
}.width(‘100%’).margin({ top: 20 })
}
}

3.卡片使用自定义绘制能力
@Entry
@Component
struct Card {
private canvasWidth: number = 0;
private canvasHeight: number = 0;
// 初始化CanvasRenderingContext2D和RenderingContextSettings
private settings: RenderingContextSettings = new RenderingContextSettings(true);
private context: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.settings);
build() {
Column() {
Row() {
Canvas(this.context)
.margin(‘5%’)
.width(‘90%’)
.height(‘90%’)
.onReady(() => {
console.info(‘[ArkTSCard] onReady for canvas draw content’);
// 在onReady回调中获取画布的实际宽和高
this.canvasWidth = this.context.width;
this.canvasHeight = this.context.height;
// 绘制画布的背景
this.context.fillStyle = ‘rgba(203, 154, 126, 1.00)’;
this.context.fillRect(0, 0, this.canvasWidth, this.canvasHeight);
// 在画布的中心绘制一个红色的圆
this.context.beginPath();
let radius = this.context.width / 3
let circleX = this.context.width / 2
let circleY = this.context.height / 2
this.context.moveTo(circleX - radius, circleY);
this.context.arc(circleX, circleY, radius, 2 * Math.PI, 0, true);
this.context.closePath();
this.context.fillStyle = ‘red’;
this.context.fill();
// 绘制笑脸的左眼
let leftR = radius / 4
let leftX = circleX - (radius / 2)
let leftY = circleY - (radius / 3.5)
this.context.beginPath();
this.context.arc(leftX, leftY, leftR, 0, Math.PI, true);
this.context.strokeStyle = ‘#ffff00’
this.context.lineWidth = 10
this.context.stroke()
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新**






















 999
999

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








