

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
1.在项目根目录中,创建名为webpack.config.js的webpack配置文件,并初始化如下的基本配置(加入下面代码):
//使用node.js中的导出语法
module.exports={
//mode代表开发的模式,可选值有两个开发模式development和生产模式production(比如压缩版本的代码)
mode:"development"
}
2.在package.json的 scripts节点下,新增dev脚本如下(test脚本没啥用,可以删掉):
"scripts": {
"dev":"webpack" //dev不是固定的,只要后面的值为webpack就可以。另外script节点下的脚本,可以通过npm run执行。例如npm run dev(这个dev为可选值,具体以script节点下脚本名为准)
},
3.在终端中运行npm run dev(这个dev为可选值,具体以script节点下脚本名为准)命令,启动webpack进行项目的打包构建
4.运行完会发现目录多了个dist文件夹,里面有个main.js文件,这个文件就是webpack根据index.js代码进行监听的处理自动生成的,使之前不兼容的代码变得与浏览器有兼容性
(建议每次运行项目如果有新增的文件之类的,把这个dist文件夹删除,不然之前的文件会依然存在,如果同位置同名就没事,不用删除,后面的会覆盖之前的)
5.把index.html引入的index.js注释掉,换上自动生成的main.js,在index.html中就引入main.js就可以了

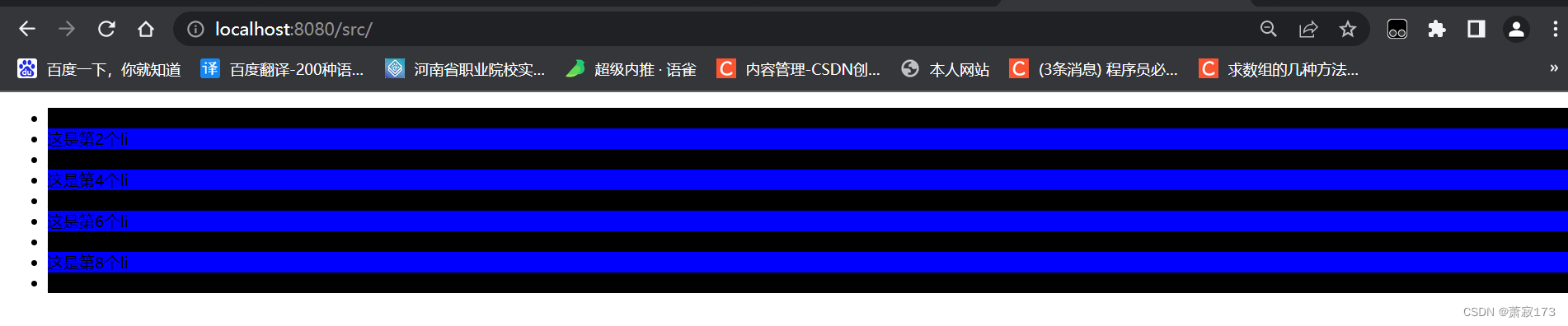
6.在index.html中运行项目,可以发现之前的奇偶行变色效果出来了,控制台也没有任何报错,兼容性问题成功被解决


以上六大步骤已经安装完webpack项目,下面是拓展知识
7.运行成功后可以发现main.js,是把jQuery源代码文件和index.js写的jQuery代码文件合并成的一个main.js

了解mode可选值的使用场景
可选值有两个开发模式development和生产模式production(比如压缩版本的代码)
开发模式下,运行项目会发现


大小为325kib,耗时300ms运行出来
生产模式下运行项目会发现


大小为88.5kib,耗时1852ms才运行出来
两者区别
开发模式中的代码都是有格式有规律的,每次换行每个空格都占空间,生产模式则将代码进行压缩减少体积,在打包压缩的过程,耗时长,开发模式下不需要等太长时间,因此两者区别是,开发模式代码体积大耗时短,生产模式代码体积小耗时长,在这个项目里,生产模式和开发模式的打包压缩代码都是指的main.js的体积
修改打包的默认约定
index.js是webpack默认打包的文件名,默认路径为src=>index.js,运行时默认输出路径为dist=>main.js。正常情况下,不能改动路径和名字,那么怎么可以去修改打包的默认约定呢?
自定义打包的入口与出口
在webpack.config.js配置文件中,通过entry节点指定打包的入口。通过output节点指定打包的出口。示例代码如下:
//导入node模块
const path = require("path")
//使用node.js中的导出语法
module.exports = {
//mode代表开发的模式,可选值有两个开发模式development和生产模式production
mode: "production",
// entry:"指定要处理哪个文件"
//path是node的一个模块,需要导入node模块
//__dirname:"代表项目根目录,后面需要拼接具体路径"
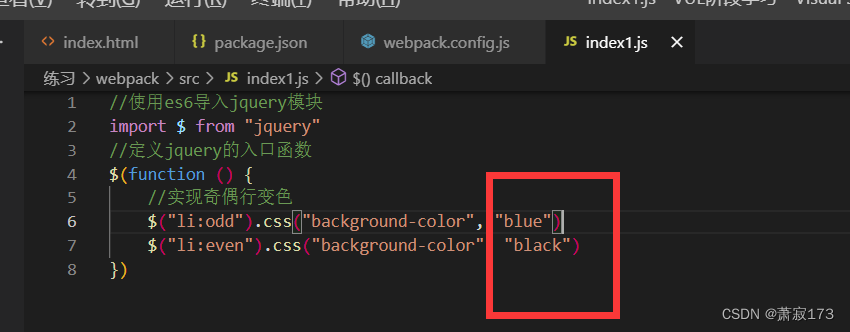
entry: path.join(__dirname, './src/index1.js'),//被处理文件的路径相当图index.js
//指定生成的文件要存放到哪里?
output: {
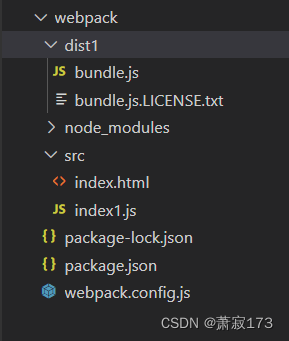
path: path.join(__dirname, "./dist1"),//输出文件存放路径
filename: "bundle.js"//生成文件名称
}
//打包输出文件的路径,第一个为存放的文件夹名称,相当于list路径,第二个为生成的文件名,相当于main.js
}

这样就可以自定义修改文件名和路径了
安装和配置webpack-dev-server这个插件
插件的作用:每当修改了源代码,webpack 会自动进行项目的打包和构建
安装运行命令:
npm install webpack-dev-server@3.11.2 -D
配置webpack-dev-server:
1.修改package.json -> scripts中的dev命令如下:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack serve" //在dev里面加个serve即可
},
2.再次运行npm run dev命令,重新进行项目的打包
运行发现

无法加载“@webpack cli/service”命令,未下载@webpack cli/service,则下载webpack cli ( i是 install的简写,-D与 --save-dev的简写,安装包写入 devDependencies(开发环境)中)
下载webpack cli命令
npm i --save-dev webpack-cli
再次执行npm, run dev

运行成功,解决问题(但此时还是不能正常刷新,继续往后看)
 注意:webpack-dev-server会启动一个实时打包的 http服务器
注意:webpack-dev-server会启动一个实时打包的 http服务器
这里的虚拟目录统一代表为内存,因为这些文件没有被显示出来,而是被加载到了内存中,后面所有的虚拟目录也都代表内存中
上面这个服务器地址和虚拟目录要切记,下面要用到
这时候直接访问终端提供的服务器地址会发现

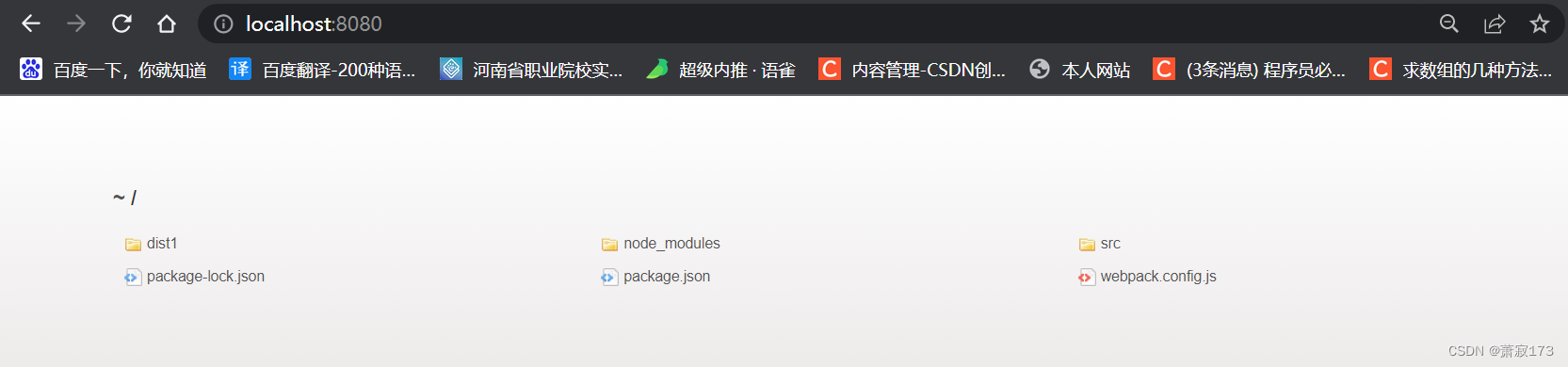
浏览器会展示我整个项目目录
(下面是idea的目录)

所以,只需要点击浏览器的src文件就可以默认访问里面的index.html文件了,因此

但是这时还是没有更新我的代码(背景颜色没动静)

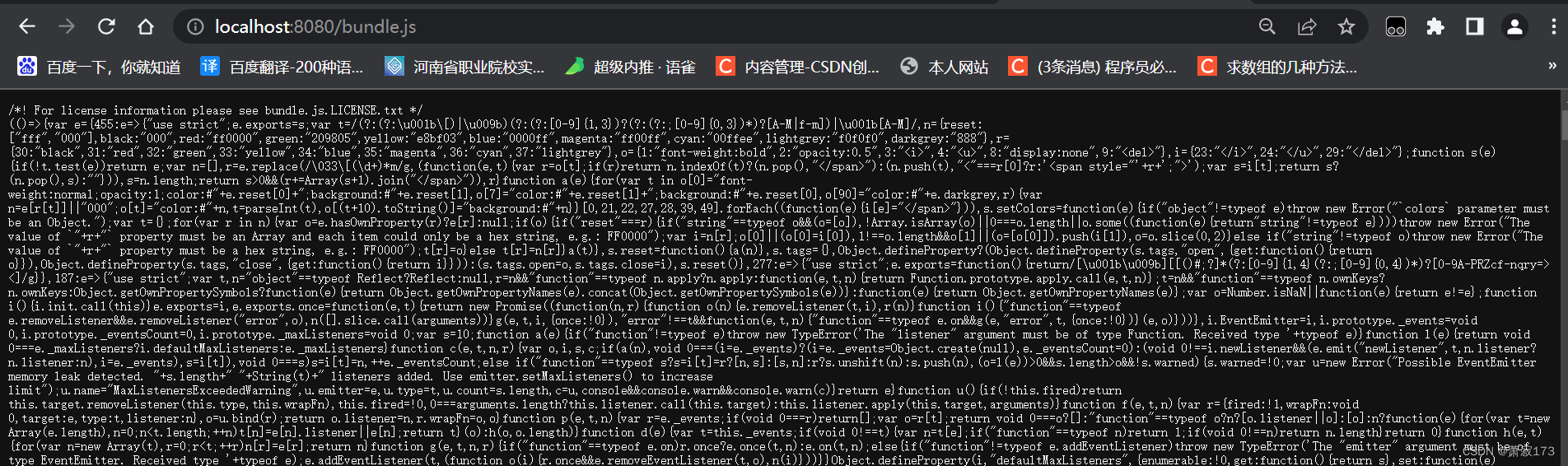
这时候就可以在浏览器访问下我上面说的命令行打包的虚拟目录

根据上面我的目录结构可以看到bundle.js并不是我的根目录,但是可以直接访问到,所以这是webpack打包时默认创建的虚拟目录
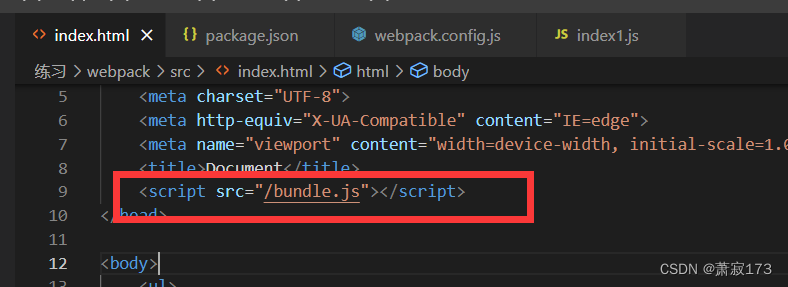
这时,既然明白这个虚拟目录的概念了,那么我们的html页面也就应该引入我们的虚拟目录bundle.js,因为只有这个虚拟目录文件里面才是我们实时更新的文件
可以直接在html里面直接引用即可

最后再次访问src文件夹,发现效果出来了,而且也是实时刷新的

至此,插件全部安装完毕.
安装html-webpack-plugin插件
上面安装的实时更新插件,访问http://localhost:8080/会发现是如下结构

对于程序员来说,每次访问项目都要点一下很麻烦的,例如,点进src目录,自动进入index.html文件,同理,若是能把src的index.html文件复制一份到根目录下,是不是当访问这个地址时就能直接进入index.html了呢?答案是肯定能,因此,这个html-webpack-plugin插件,就可以用来解决这些问题
安装插件
npm install html-webpack-plugin@5.3.2 -D
在webpack.config.js配置文件中,配置html-webpack-plugin插件
//1.导入html插件,得到一个构造函数
const HtmlPlugin=require("html-webpack-plugin")
//2.创建html-webpack-plugin插件的实例对象
const htmlPlugin=new HtmlPlugin({
template:"./src/index.html",//指定原文件的存放路径
filename:"./index.html",//指定生成文件的存放路径
})
module.exports={
mode:"development",
plugins:[htmlPlugin]//3.plugins为插件的数组,将来webpack在运行时,会加载并调用这些插件,通过plugin节点,使htmlPlugin插件生效
}
运行npm run dev(这个新的index.html也是虚拟目录(加载到内存中的,没有被显示出来))

效果完成(且实时刷新)
此时右键查看源代码可以发现这个插件帮我们注入了新的js脚本,不再是我们在代码引入的那个了

这时将代码的引入script的代码注释掉也不会有影响,因为此时引用的是插件自动注入的脚本
到此为止,插件配置完毕
devServer中常用的选项
在webpack.config.js配置文件中,导出中配置
module.exports={
devServer:{
open:true,//初次打包完成后,自动打开浏览器
host:"127.0.0.1",//实时打包所使用的主机地址
port:80,//实时打包所使用的端口号
}
}
注意:凡是修改了webpack.config.js配置文件,或修改了package.json配置文件,必须重启实时打包的服务器,否则最新的配置文件无法生效!
loader的使用
webpack默认打包.js为后缀的文件,如果出现不是以.js结尾的文件则会报错
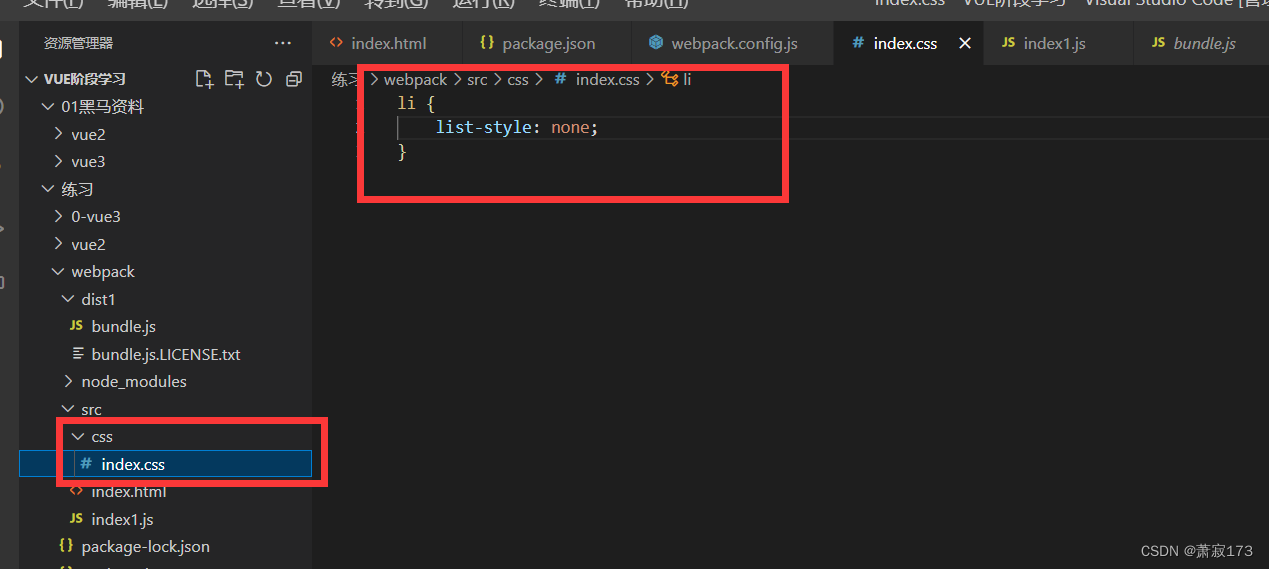
例如上面,我想去掉li的小圆点样式,则新建个css文件

当导入进来这个css文件后就报错了,原因就是这个文件不是js文件

You may need an appropriate loader to handle this file type,
上面报错它提示需要使用合适的loader来处理合适的文件类型

上面的三种loader都是需要安装的

打包处理css文件
安装命令
npm i style-loader@3.0.0 css-loader@5.2.6 -D
在webpack.config.js 的module -> rules数组中,添加loader规则如下:
module.exports = {
module: {//所有第三方文件模块的匹配规则
rules: [//文件后缀名的匹配规则
{test: /.css$/, use:['style-loader','css-loader']}//这里的两个顺序不能乱
]
}
}
其中,test表示匹配的文件类型,use表示对应要调用的 loader
注意:
use数组中指定的loader顺序是固定的
多个loader的调用顺序是:从后往前调用
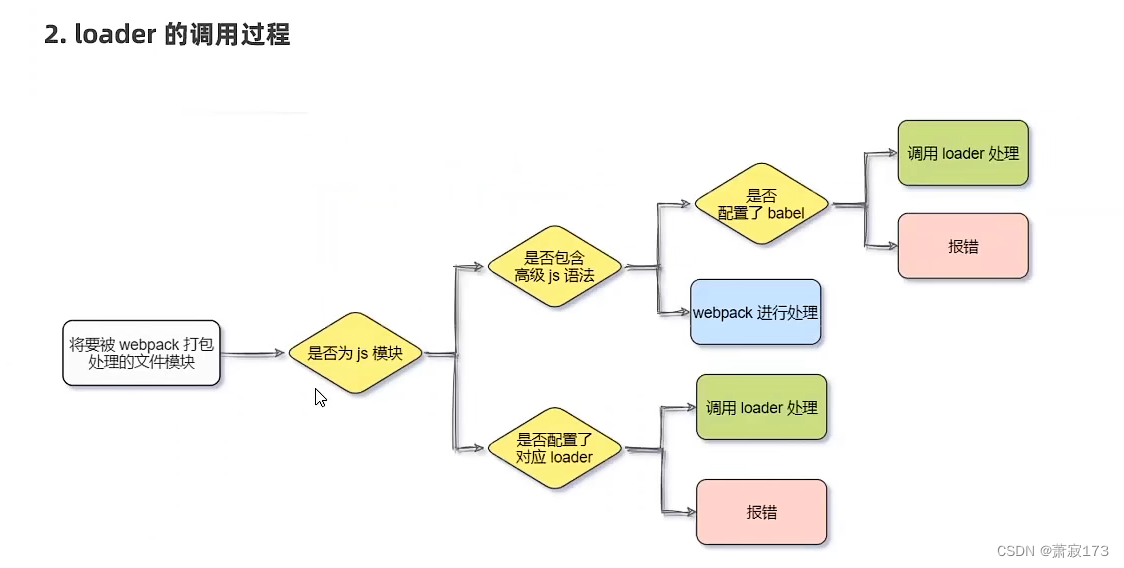
调用顺序
- webpack 默认只能打包处理.js 结尾的文件,处理不了其它后缀的文件
⒉由于代码中包含了index.css这个文件,因此 webpack 默认处理不了
3.当webpack发现某个文件处理不了的时候,会查找webpack.config.js这个配置文件,看module.rules数组中,是否配置了对应的loader 加载器。- webpack把index.css 这个文件,先转交给最后一个loader进行处理(先转交给css-loader).
5.当css-loader处理完毕之后,会把处理的结果,转交给下一个loader(转交给style-loader)
6.当style-loader 处理完毕之后,发现没有下一个loader 了,于是就把处理的结果,转交给了webpack
7.webpack把 style-loader处理的结果,合并到/dist/bundle.js(中,最终生成打包好的文件。
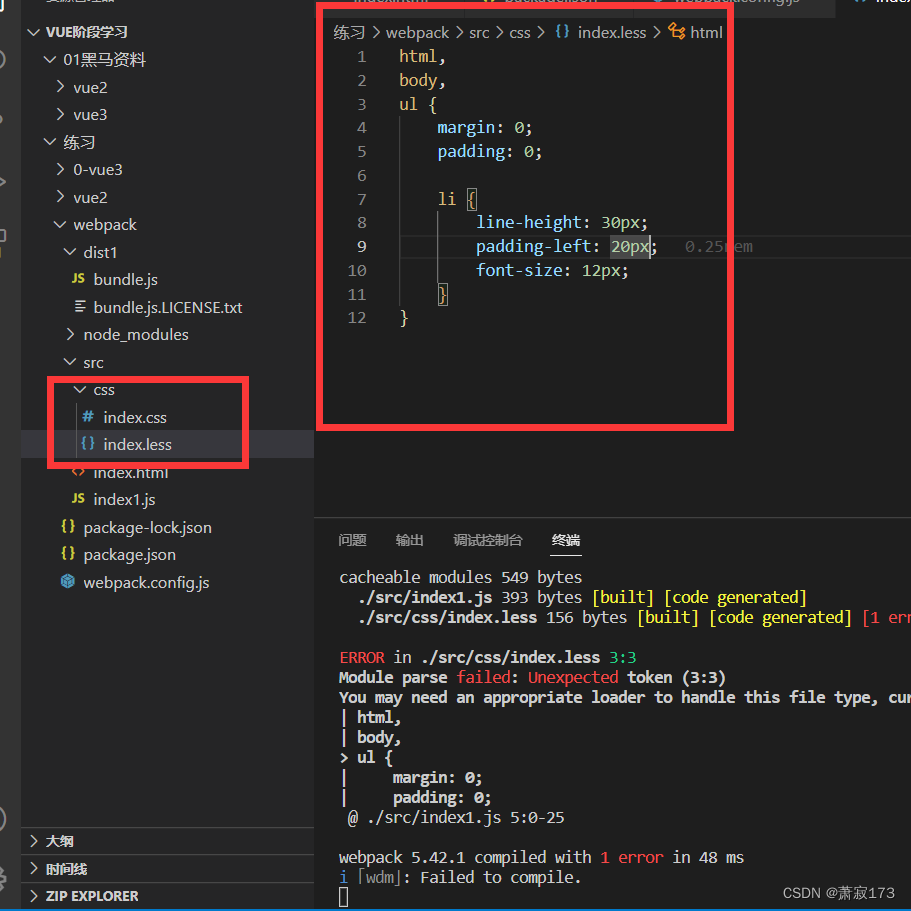
打包less文件
新建一个less文件,并和刚刚上面的css一样用js引入进来会发现报错了(和引入css时报错内容一致)

这是就需要loader去配置了;
安装关于less文件的打包命令
npm i less-loader@10.0.1 less@4.1.1 -D
在webpack.config.js 的module -> rules数组中,添加loader规则如下:
module.exports = {
module: {//所有第三方文件模块的匹配规则
rules: [//文件后缀名的匹配规则
{test: /.less$/, use:['style-loader','css-loader','less-loader']}//这里的两个顺序不能乱
]
}
}
然后运行项目,问题解决了(这里要注意,如果同时存在css和less文件,按照下面的格式写)

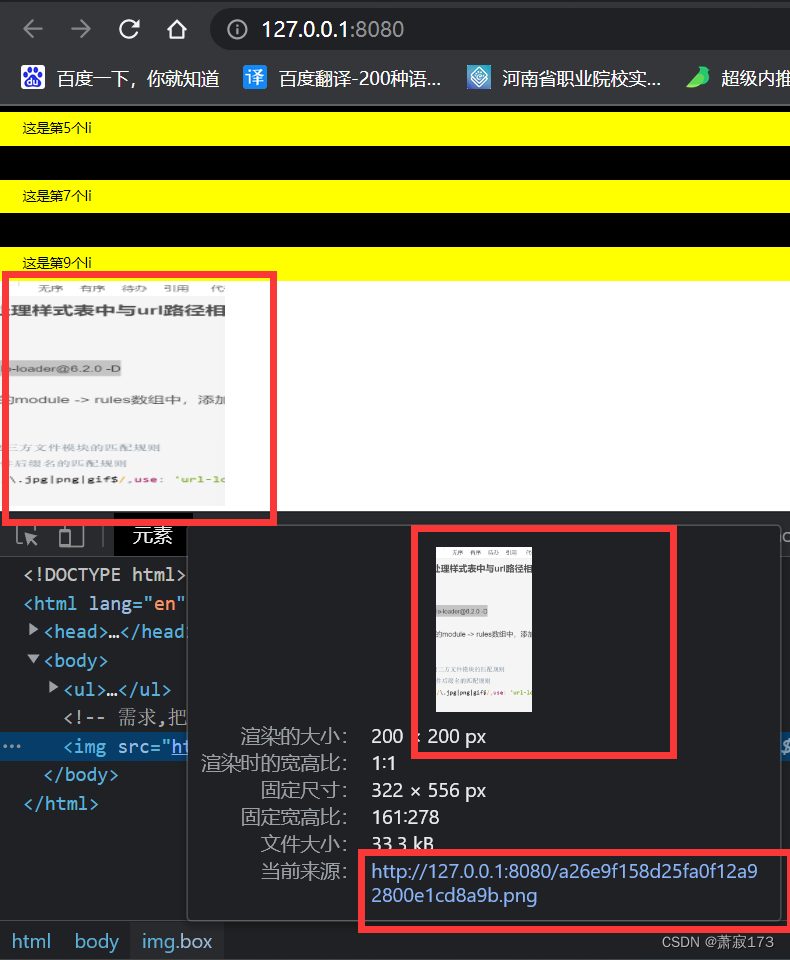
loader打包处理样式表中与url路径相关的文件
新建个images文件夹,放个图片,在index.html引入,文件目录如下

在js导入,文件代码如下

运行会发现,同样会报错,报错内容和引入css,less文件的报错内容一致,需要用loader处理
运行如下命令下载相关loader
npm i url-loader@4.1.1 file-loader@6.2.0 -D
在webpack.config.js 的module -> rules数组中,添加loader规则如下:
module.exports = {
module: {//所有第三方文件模块的匹配规则
rules: [//文件后缀名的匹配规则
{ test: /\.jpg|png|gif$/,use: 'url-loader?limit=22229'},
]
}
}
其中?之后的是 loader的参数项:
limit用来指定图片的大小,单位是字节( byte)
只有≤limit大小的图片,才会被转为base64格式的图片

当图片大小超过了我们配置的limit=22229的大小时,还是会以原本的格式展示出来,并不会转换为base64格式,例如下面这张大图就没有转换成功(大图片转换会有损失,不需要转)

上面的配置完以后运行,图片正常加载出来并转换为base64,问题完美解决
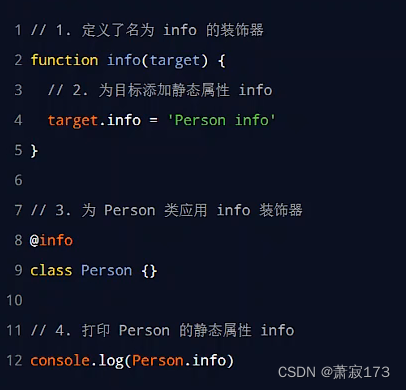
打包处理js 文件中的高级语法
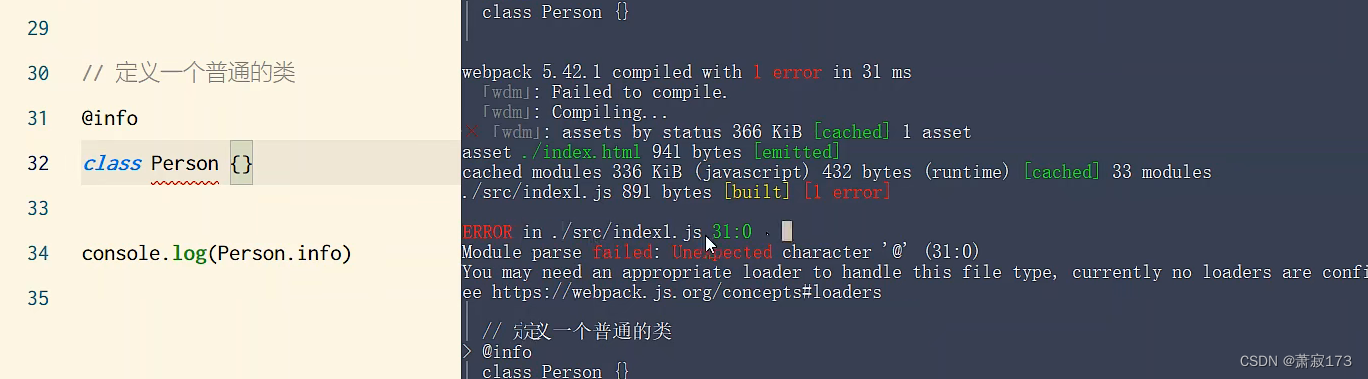
webpack 只能打包处理一部分高级的JavaScript语法。对于那些webpack无法处理的高级js语法,需要借助于babel-loader进行打包处理。例如webpack无法处理下面的JavaScript代码:

运行报错
解决方法
安装相关依赖包
npm i babel-loader@8.2.2 @babel/core@7.14.6 @babel/plugin-proposal-decorators@7.14.5 -D
在webpack.config.js 的module -> rules数组中,添加loader规则如下:
module.exports = {
module: {//所有第三方文件模块的匹配规则
rules: [//注意:必须使用exclude 指定排除项;因为 node\_modules目录下的第三方包不需要被打包,如果一起打包会消耗时间消耗资源
{ test: /\.js$/,use:'babel-loader',exclude:/node\_modules/},
]
}
}
配置babel-loader(这个包是个插件,需要进行配置)
在项目根目录下,创建名为babel.config.js 的配置文件和webpack.config.js同级位置,定义Babel的配置项如下:
module.exports = {
//声明babel 可用的插件
//将来,webpack在调用babel-loader的时候,会先加载 plugins插件来使用
plugins: [['@babel/plugin-proposal-decorators',{legacy:true}]]
}
//详情请参考Babel的官网https://babeljs.io/docs/en/babel-plugin-proposal-decorators
配置build命令
在package.json 文件的scripts节点下,新增build命令如下:
"scripts": {
"dev": "webpack serve",//开发环境中,运行dev命令
"build":"webpack --mode production"//项目发布时,运行build命令,model指定的参数项,会覆盖webpack.config.js 中的model选项。
},
–model是一个参数项,用来指定webpack的运行模式。production代表生产环境,会对打包生成的文件进行代码压缩和性能优化。
注意:----通过–model指定的参数项,会覆盖webpack.config.js 中的model选项。
优化运行项目生成的图片和js文件的存放路径
优化js文件存放路径
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!



既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
fig.js 中的model选项。
优化运行项目生成的图片和js文件的存放路径
优化js文件存放路径
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!

[外链图片转存中…(img-DI1dRO5y-1715904682623)]
[外链图片转存中…(img-hYSwtCGM-1715904682623)]
既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新





















 8285
8285











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








