

既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新
const serve = require(‘koa-static’);
const path=require(‘path’);
// 启动koa web服务
const app = new koa()
// 加载静态页面
var staticPath = path.join(__dirname + ‘/static’);
console.log(‘static-path:’, staticPath)
app.use(serve(staticPath))
console.log(new Date())
const PORT = 8080
console.log(‘start app at port %s’, PORT)
app.listen(PORT);
思路:启动一个koa 服务,并使用koa-static中间件渲染当前应用下的static文件夹的静态文件,会默认加载index.html首页。
好,接下来。开发我们的UI站点。
## UI站点
### 先写index.html
下面代码主要使用了axios和一个getProduct.js。
当首页加载的时候,getProduct.js 会获取后台产品服务展示产品。
这是一个前后段分离的应用!
后端数据展示:"http://localhost:8081"
### 接下来是getProducts.js
这个内部使用了axios调用了产品服务(第三方服务)的接口(http://localhost:8081/products) ,然后分别针对请求成功和失败把状态写到id为“result” 的div上。
调用第三方服务成功显示绿色背景,失败显示红色背景。
**重点来了:
复杂的web 应用中会有很多getProducts这样的JS更后端多个接口进行交互,然后再把交互完的数据更新反馈到UI层,这个不管是Angular/React/Vue都是如此。**
function $(id){
return document.getElementById(id)
}
function handleOnData(data){
$(‘result’).innerHTML = ‘
+ JSON.stringify(data)
+ ‘
}
function handleOnError(msg){
$(‘result’).innerHTML = ‘
+ JSON.stringify(msg)
+ ‘
}
// 第三方接口(产品服务接口)
// 代码实现:https://blog.csdn.net/geeklevin/article/details/109403172
var api = ‘http://localhost:8081/products’
console.log(‘will get products from api:’ , api);
axios.get(api)
.then(function (response) {
handleOnData(response.data);
})
.catch(function (error) {
console.log(error);
handleOnError(‘后端服务已下线!’);
});
## 后端的产品服务实现代码
请复制: [NodeJS 后端开发 03 使用Restify开发API 一个完整的CRUD](https://bbs.csdn.net/topics/618679757) , 改一下端口为8081,并参考该文章启动。
## 效果演示
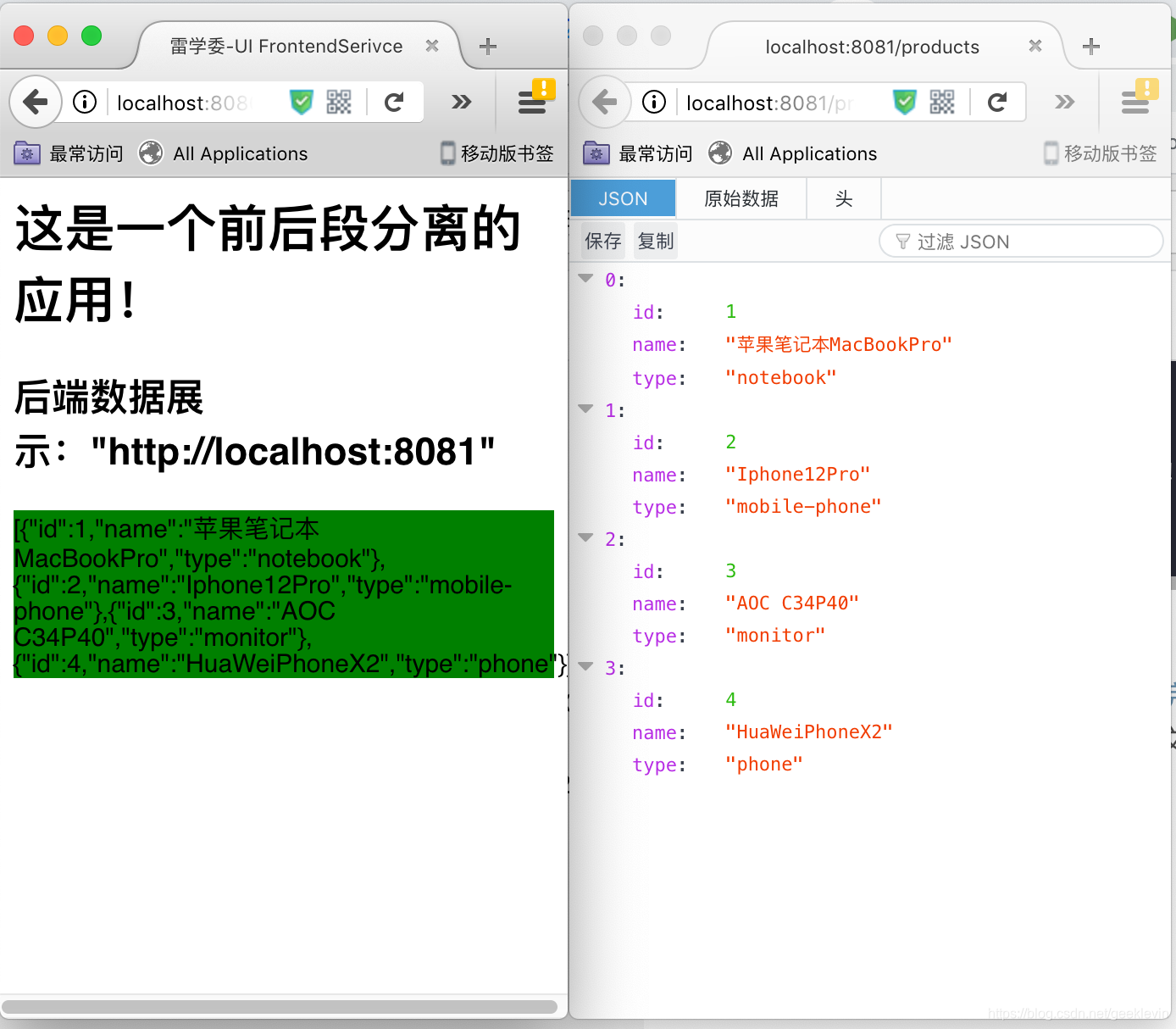
UI启动命令如下,下面两个图左边为UI服务主页,右边为产品服务接口浏览器打开的状态。
node app.js #启动UI服务。
启动后台服务(右边已不可访问),左边的UI站点显示产品的JSON数据!
UI读者可以自行绘制更漂亮的,请尽情发挥想象。

停止后台服务(右边已不可访问),左边的UI站点显示产品后台服务已下线!

### 思想总结


**既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上物联网嵌入式知识点,真正体系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新**
**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**
系化!**
**由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、电子书籍、讲解视频,并且后续会持续更新**
**[如果你需要这些资料,可以戳这里获取](https://bbs.csdn.net/topics/618679757)**























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








