=================================================================
操作元素的 class 列表和内联样式是数据绑定的一个常见需求
因为它们都是属性,所以我们可以用 v-bind 处理它们:只需要通过表达式计算出字符串结果即可
不过,字符串拼接麻烦且易错. 因此,在将 v-bind 用于 class 和 style 时,Vue.js 做了专门的增强. 表达式结果的类型除了字符串之外,还可以是对象或数组。动态的绑定与修改
======================================================================
给 :class 一个对象,以动态地切换 class,语法类似键值对, 布尔值的value决定了String类型的Key是否显示,大致语法 {className:Boolean}
uiu
nameActive为false时

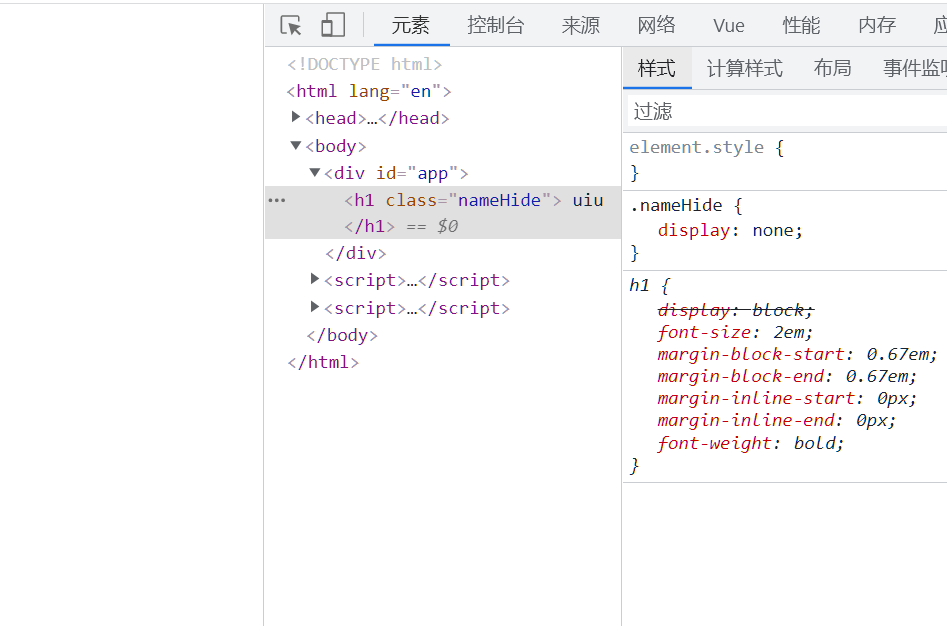
nameActive为true时

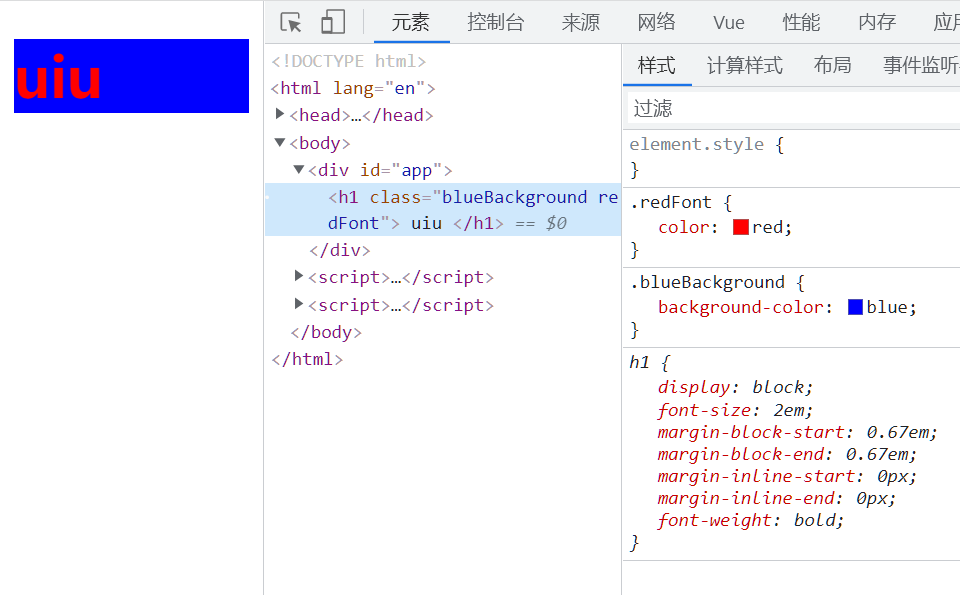
当然,有一点很重要,那就是可以多个class并存
uiu
可以把一个数组传给 v-bind:class,以应用一个 class 列表
uiu

======================================================================
在前端开发中,内联样式经常被使用到,Vue 中内联样式绑定语法灵活






















 6561
6561

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








