
4、表达式
Vue提供了完全的JavaScript表达式支持
{{str.substr(0,6).toUpperCase()}}
{{ number + 1 }}
{{ ok ? ‘YES’ : ‘NO’ }}
- 我的Id是js动态生成的
文本
{{msg}}
html串,显示带红色字体的内容
vue中的属性
百度
**
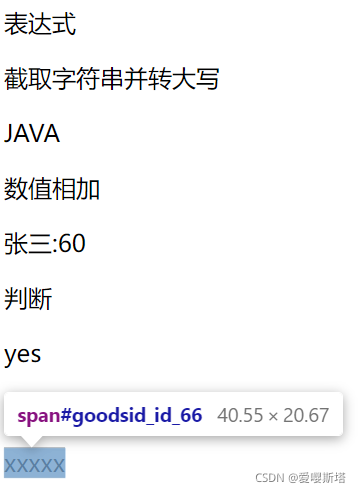
表达式
截取字符串并转大写
{{str.substring(0,4).toUpperCase()}}
数值相加
张三:{{number+1}}
判断
{{ok ? ‘yes’:‘no’}}
动态生成id
xxxxx**
<!-- 绑定边界
–>
new Vue({
el: ‘#app’,
data(){
return{
msg: ‘欢迎幻影’,
htmlstr:‘
html片段
’,hrefstr:‘http://www.baidu.com’,
valuestr:“23546”,
**str:‘java is very good’,
number:59,
ok:true,
id:66**
};
}
})

二、 指令
指的是带有“v-”前缀的特殊属性
1、核心指令
v-if|v-else|v-else-if:根据其后表达式的bool值进行判断是否渲染该元素
他们只能是兄弟元素
v-else-if上一个兄弟元素必须是v-if
v-else上一个兄弟元素必须是v-if或者是v-else-if
v-if|v-else|v-else-if
分数:优秀良好继续加油**
v-show
v-show-上优秀学员名单v-if-上优秀学员名单**new Vue({
el:‘#app’,
data() {
return {
score:78
};
}
})
根据用户在输入框中输入的数字判断成绩优良差:


v-if连div代码都不存在了 ,v-show只是display隐藏掉了
v-show:与v-if类似,只是会渲染其身后表达式为false的元素,而且会给这样的元素添加css代 码:style=“display:none”
2、v-for
类似JS的遍历
遍历数组: v-for=“item in items”, items是数组,item为数组中的数组元素
遍历对象: v-for=“(value,key,index) in stu”, value属性值,key属性名,index下标
**下拉框:**hobbySelected被选中的选项——回显,以及可以根据后面的输入框填入的进行下拉框选中
**
v-for
{{h.name}}
**
new Vue({
el:‘#app’,
data() {
return {
**hobby:[
{id:“1”,name:“唱歌”},
{id:“2”,name:“跳舞”},
{id:“3”,name:“打游戏”}
],
hobbySelected:3**
};
}
})

复选框:
v-for
{{h.name}}
new Vue({
el:‘#app’,
data() {
return {
score:78,
hobby:[
{id:“1”,name:“唱歌”},
{id:“2”,name:“跳舞”},
{id:“3”,name:“打游戏”}
],
};
}
})

3、v-on:触发事件 :
**
v-on
触发事件
v-on缩写
**
new Vue({
el:‘#app’,
data() {
return {
score:78,
hobby:[
{id:“1”,name:“唱歌”},
{id:“2”,name:“跳舞”},
{id:“3”,name:“打游戏”}
],
hobbySelected:3
};
},
**methods:{
handle(){
alert(“触发事件”);
}
}**
})

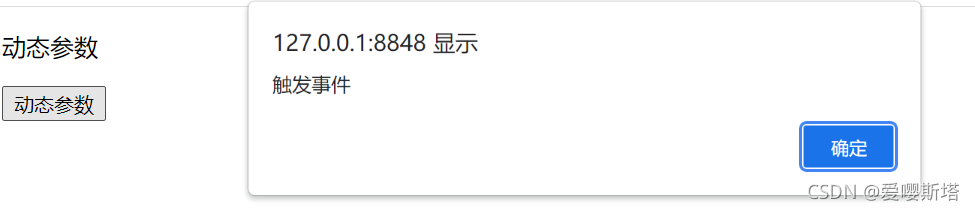
三、动态参数
注1:动态参数表达式有一些语法约束,evName无效,evname有效,回避大写
**
动态参数
<button v-on:[evname]=“handle”>动态参数**
new Vue({
el:‘#app’,
data() {
return {
**/* 当evname里面的值换成了dblclick时,双击才能触发事件 */
evname:‘click’,**
};
},
**methods:{
handle(){
alert(“触发事件”);
}
}**
})
 四、过滤器
四、过滤器
1、全局过滤器:
Vue.filter(‘filterName’, function (value) {
// value 表示要过滤的内容
});
2、局部过滤器
new Vue({
filters:{‘filterName’:function(value){}}
});
3、串联
4、过滤器可以传参的
{{msg|all}},{{msg|single}},{{msg|all|single}},{{msg|param(4,5)}}
**//全局过滤器
Vue.filter(‘all’, function (value) {
return value.substring(2,6);
});**
new Vue({
el:‘#app’,
data() {
return {
msg:“吃素并不能减肥,想想猪八戒”
};
},
**// 局部过滤
filters:{
‘single’:function(val){
return val.substring(2,3);
},**
**‘param’:function(val,start,end){
return val.substring(start,end);
}**
}
})

五、计算属性&监听属性
web浏览器中的javascript
- 客户端javascript
- 在html里嵌入javascript
- javascript程序的执行
- 兼容性和互用性
- 可访问性
- 安全性
- 客户端框架

window对象
-
计时器
-
浏览器定位和导航
-
浏览历史
-
浏览器和屏幕信息
-
对话框
-
错误处理
-
作为window对象属性的文档元素






















 880
880

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








