同时值为原始值(数字,字符串,布尔值)的 this 会指向该原始值的自动包装对象。
argsArray: 一个数组或者类数组对象,其中的数组元素将作为单独的参数传给 fun 函数。
如果该参数的值为null 或 undefined,则表示不需要传入任何参数。
* 三者都是用于改变函数体内this的指向,但是bind与apply和call的最大的区别是: bind不会立即调用,而是返回一个新函数,称为绑定函数,其内的this指向为创建它时传入bind的第一个参数,而传入bind的第二个及以后的参数作为原函数的参数来调用原函数。
* apply和call都是为了改变某个函数运行时的上下文而存在的(就是为了改变函数内部this的指向);apply和call的调用返回函数执行结果
4. ES5有几种方式可以实现继承?
ES5 有 6 种方式可以实现继承,分别为:
## 在这里分享一个前端面试题库小程序 **MST题宝库**
****************************************************************
原型链继承
借用构造函数
组合继承(原型链 + 借用构造函数)
原型式继承
寄生式继承
寄生组合式继承
5. let、const、var 的区别有哪些?
| 声明方式 | 变量提升 | 暂时性死区 | 重复声明 | 块作用域有效 | 初始值 | 重新赋值 |
| --- | --- | --- | --- | --- | --- | --- |
| var | 会 | 不存在 | 允许 | 不是 | 非必须 | 允许 |
| let | 不会 | 存在 | 不允许 | 是 | 非必须 | 允许 |
| const | 不会 | 存在 | 不允许 | 是 | 必须 | 不允许 |
6. 什么是闭包?闭包的作用是什么?
**闭包: 是指有权访问另一个函数作用域中的变量的函数**
**闭包的作用:**
能够访问函数定义时所在的词法作用域(阻止其被回收)。
私有化变量
模拟块级作用域
创建模块
6. for in && for of的区别
for in
for … in 循环返回的值都是数据结构的 键值名。
遍历对象返回的对象的key值,遍历数组返回的数组的下标(key)。
for … in 循环不仅可以遍历数字键名,还会遍历原型上的值和手动添加的其他键。
特别情况下, for … in 循环会以任意的顺序遍历键名
总结: for in 循环特别适合遍历对象。
for of
for of 循环用来获取一对键值对中的值,而 for in 获取的是 键名
一个数据结构只要部署了 Symbol.iterator 属性, 就被视为具有 iterator接口, 就可以使用 for of循环。
for of 不同与 forEach, 它可以与 break、continue和return 配合使用,
也就是说 for of 循环可以随时退出循环。
### [ Vue 面试题 ]
1. 什么是 vue 生命周期
生命周期就是Vue 实例从创建到销毁的过程,从开始创建,初始化数据,编译模板,
挂载Dom——>渲染,更新->渲染,销毁等一系列过程,称为Vue的生命周期
beforeCreate和created
beforeMount和mounted
beforeUpdate和updated
beforeDestory和destoryed
activated和deactivated
#### 2. vue生命周期的作用是什么
## 在这里分享一个前端面试题库小程序 **MST题宝库**
****************************************************************
在生命周期的不同阶段调用对应的钩子函数来实现组件数据管理和DOM渲染两大重要功能
#### 3.vue第一次页面加载会触发哪几个钩子
第一次页面加载时会触发 beforeCreate, created, beforeMount, mounted 这几个钩子
#### 4. created和mounted的区别
| created | mounted |
| --- | --- |
| html加载完成之前,执行。 | html加载完成后执行。 |
| 执行顺序:父组件-子组件。 | 执行顺序:子组件-父组件。 |
| creadted钩子函数主要是用来初始化数据。 | mounted钩子函数主要是用来执行DOM操作。 |
#### 5. 微信客户端和iphone打不开vue.cli的项目,首页白屏
swiper依赖导致,在node_modules\swiper\dist\js\swiper.esm.bundle.js里引入了Dom7。
解决办法:
把swiper.js的内容复制进swiper.esm.bundle.js里面即可。
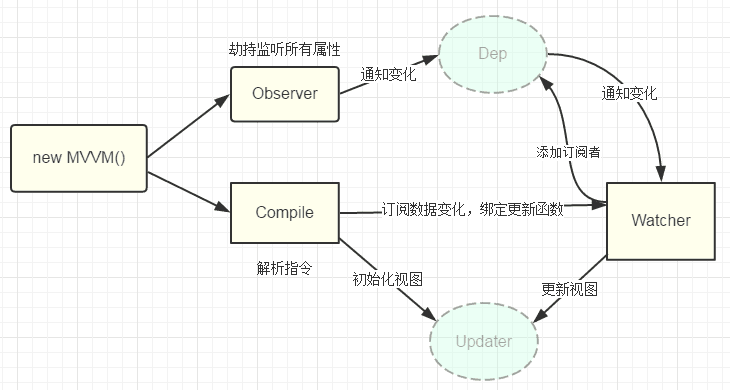
#### 6. Vue 双向绑定原理
mvvm 双向绑定,采用数据劫持结合发布者-订阅者模式的方式,通过 Object.defineProperty() 来劫持
各个属性的 setter、getter,在数据变动时发布消息给订阅者,触发相应的监听回调。

**实现过程**
1、实现一个数据监听器 Observer,能够对数据对象的所有属性进行监听,如有变动可拿到最新值并通知订阅者
2、实现一个指令解析器 Compile,对每个元素节点的指令进行扫描和解析,根据指令模板替换数据,
以及绑定相应的更新函数
3、实现一个 Watcher,作为连接 Observer 和 Compile 的桥梁,能够订阅并收到每个属性变动的通知,
执行指令绑定的相应回调函数,从而更新视图
4、mvvm 入口函数,整合以上三者
#### 7. 描述下 vue 从初始化页面--修改数据--刷新页面 UI 的过程?
当 Vue 进入初始化阶段时,一方面 Vue 会遍历 data 中的属性,并用 Object.defineProperty
将它转化成 getter/setter 的形式,实现数据劫持(暂不谈 Vue3.0 的 Proxy);
另一方面,Vue 的指令编译器 Compiler 对元素节点的各个指令进行解析, 初始化视图,
并订阅 Watcher 来更新试图,此时 Watcher 会将自己添加到消息订阅器 Dep 中,此时初始化完毕。
当数据发生变化时,触发 Observer 中 setter 方法,立即调用 Dep.notify(),
Dep 这个数组开始遍历所有的订阅者,
并调用其 update 方法,Vue 内部再通过 diff 算法,patch 相应的更新完成对订阅者视图的改变。
## 在这里分享一个前端面试题库小程序 **MST题宝库**
****************************************************************
#### 8. 你是如何理解 Vue 的响应式系统的?
任何一个 Vue Component 都有一个与之对应的 Watcher 实例
Vue 的 data 上的属性会被添加 getter 和 setter 属性
当 Vue Component render 函数被执行的时候, data 上会被 触碰(touch), 即被读,
getter 方法会被调用, 此时 Vue 会去记录此 Vue component 所依赖的所有 data。(
这一过程被称为依赖收集)
data 被改动时(主要是用户操作), 即被写, setter 方法会被调用,
此时 Vue 会去通知所有依赖于此 data 的组件去调用他们的 render 函数进行更新
#### 9. 虚拟 DOM 实现原理
虚拟DOM本质上是JavaScript对象,是对真实DOM的抽象
状态变更时,记录新树和旧树的差异
最后把差异更新到真正的dom中
#### 10. 既然 Vue 通过数据劫持可以精准探测数据变化,为什么还需要虚拟 DOM 进行 diff 检测差异?
考点: Vue 的变化侦测原理
前置知识: 依赖收集、虚拟 DOM、响应式系统
现代前端框架有两种方式侦测变化,一种是pull,一种是push
pull: 其代表为React,我们可以回忆一下React是如何侦测到变化的,我们通常会用setStateAPI显式更新,
然后React会进行一层层的Virtual Dom Diff操作找出差异,然后Patch到DOM上,
React从一开始就不知道到底是哪发生了变化,
只是知道「有变化了」,然后再进行比较暴力的Diff操作查找「哪发生变化了」,
另外一个代表就是Angular的脏检查操作。
push: Vue的响应式系统则是push的代表,当Vue程序初始化的时候就会对数据data进行依赖的收集,
一但数据发生变化,响应式系统就会立刻得知。因此Vue是一开始就知道是「在哪发生变化了」,但是这又会产生一个问题,
如果你熟悉Vue的响应式系统就知道,通常一个绑定一个数据就需要一个Watcher,
一但我们的绑定细粒度过高就会产生大量的Watcher,这会带来内存以及依赖追踪的开销,
而细粒度过低会无法精准侦测变化,因此Vue的设计是选择中等细粒度的方案,在组件级别进行push侦测的方式,
也就是那套响应式系统,通常我们会第一时间侦测到发生变化的组件,
然后在组件内部进行Virtual Dom Diff获取更加具体的差异,而Virtual Dom Diff则是pull操作,
Vue是push+pull结合的方式进行变化侦测的。
#### 11. Vue 中 key 值的作用?
Vue.js 用 v-for 正在更新已渲染过的元素列表时,它默认用“就地复用”策略。如果数据项的顺序被改变,
Vue 将不会移动 DOM 元素来匹配数据项的顺序, 而是简单复用此处每个元素,并且确保它在特定索引下显示已被渲染过的每个元素。
key 的作用主要是为了高效的更新虚拟DOM。
#### 12. Vue 组件间通信有哪些方式?
props/$emit
e
m
i
t
/
emit/
emit/on
vuex
a
t
t
r
s
/
attrs/
attrs/listeners
provide/inject
p
a
r
e
n
t
/
parent/
parent/children 与 ref
#### 13. watch、methods 和 computed 的区别?
watch 为了监听某个响应数据的变化。computed 是自动监听依赖值的变化,从而动态返回内容,
主要目的是简化模板内的复杂运算。所以区别来源于用法,只是需要动态值,那就用 computed ;
需要知道值的改变后执行业务逻辑,才用 watch。
methods是一个方法,它可以接受参数,而computed 不能,computed 是可以缓存的,methods 不会。
computed 可以依赖其他 computed,甚至是其他组件的 data。
#### 14. 组件中写 name 选项有什么作用?
项目使用 keep-alive 时,可搭配组件 name 进行缓存过滤
DOM 做递归组件时需要调用自身 name
vue-devtools 调试工具里显示的组见名称是由vue中组件name决定的
#### 15. Vue 的 nextTick 的原理是什么?
**1. 为什么需要 nextTick**
Vue 是异步修改 DOM 的并且不鼓励开发者直接接触 DOM,但有时候业务需要必须对数据更改--刷新后的 DOM 做相应的处理,这时候就可以使用 Vue.nextTick(callback)这个 api 了。
**2. 理解原理前的准备**
首先需要知道事件循环中宏任务和微任务这两个概念(这其实也是面试常考点)。请阅大佬文章--[彻底搞懂浏览器 Event-loop]( )
常见的宏任务有 script, setTimeout, setInterval, setImmediate, I/O, UI rendering
常见的微任务有 process.nextTick(Nodejs),Promise.then(), MutationObserver;
**3. 理解 nextTick**
而 nextTick 的原理正是 vue 通过异步队列控制 DOM 更新和 nextTick 回调函数先后执行的方式。如果大家看过这部分的源码,会发现其中做了很多 isNative()的判断,因为这里还存在兼容性优雅降级的问题。可见 Vue 开发团队的深思熟虑,对性能的良苦用心。
如果你比较了解了前面的事件循环原理,推荐你看看这篇文章 请阅大佬文章
#### 16. Vuex 有哪几种属性?
有五种,分别是 State、Getter、Mutation、Action、Module
#### 17. vue-cli 替我们做了哪些工作?
.vue 文件 --> .js 文件
ES6 语法 --> ES5 语法
Sass,Less,Stylus --> CSS
对 jpg,png,font 等静态资源的处理
最后
编程基础的初级开发者,计算机科学专业的学生,以及平时没怎么利用过数据结构与算法的开发人员希望复习这些概念为下次技术面试做准备。或者想学习一些计算机科学的基本概念,以优化代码,提高编程技能。这份笔记都是可以作为参考的。






















 12万+
12万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








