桌面端操作非常简单,先去官网下载。通过 Docker 桌面端,我们可以方便的操作:
-
clone:克隆一个项目
-
build:打包镜像
-
run:运行实例
-
share:共享镜像
好了,准备工作就绪,下面可以大展身手了!
六、快速开始
安装完 Docker 之后,我们先打个实际项目的镜像,边学边用。
1.首先需要大致了解一下我们将会用到的 11 个命令

2.新建项目
为了快捷,我们直接使用Vue 脚手架构建项目:
vue create docker-demo
尝试启动一下:
yarn serve
访问地址:http://localhost:8080/。项目就绪,我们接着为项目打包:
yarn build
这时候,项目目录下的 Dist 就是我们要部署的静态资源了,我们继续下一步。
需要注意:前端项目一般分两类,一类直接 Nginx 静态部署,一类需要启动 Node 服务。本节我们只考虑第一种。
3.新建 Dockerfile
cd docker-demo && touch Dockerfile
此时的项目目录如下:
.
├── Dockerfile
├── README.md
├── babel.config.js
├── dist
├── node_modules
├── package.json
├── public
├── src
└── yarn.lock
可以看到我们已经在 docker-demo 目录下成功创建了 Dockerfile 文件。
4.准备 Nginx 镜像
运行你的 Docker 桌面端,就会默认启动实例,我们在控制台拉取 Nginx 镜像:
docker pull nginx
控制台会出现如下信息:
Using default tag: latest
latest: Pulling from library/nginx
8559a31e96f4: Pull complete
8d69e59170f7: Pull complete
3f9f1ec1d262: Pull complete
d1f5ff4f210d: Pull complete
1e22bfa8652e: Pull complete
Digest: sha256:21f32f6c08406306d822a0e6e8b7dc81f53f336570e852e25fbe1e3e3d0d0133
Status: Downloaded newer image for nginx:latest
docker.io/library/nginx:latest
如果你出现这样的异常,请确认 Docker 实例是否正常运行。
Cannot connect to the Docker daemon at unix:///var/run/docker.sock. Is the docker daemon running?
镜像准备 OK,我们在根目录创建 Nginx 配置文件:
touch default.conf
写入:
server {
listen 80;
server_name localhost;
#charset koi8-r;
access_log /var/log/nginx/host.access.log main;
error_log /var/log/nginx/error.log error;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
5.配置镜像
打开 Dockerfile ,写入如下内容:
FROM nginx
COPY dist/ /usr/share/nginx/html/
COPY default.conf /etc/nginx/conf.d/default.conf
我们逐行解释一下代码:
-
FROM nginx指定该镜像是基于nginx:latest镜像而构建的; -
COPY dist/ /usr/share/nginx/html/命令的意思是将项目根目录下dist文件夹中的所有文件复制到镜像中/usr/share/nginx/html/目录下; -
COPY default.conf /etc/nginx/conf.d/default.conf将default.conf复制到etc/nginx/conf.d/default.conf,用本地的default.conf配置来替换Nginx镜像里的默认配置。
6.构建镜像
Docker 通过 build 命令来构建镜像:
docker build -t jartto-docker-demo .
按照惯例,我们解释一下上述代码:
-
-t参数给镜像命名jartto-docker-demo -
.是基于当前目录的Dockerfile来构建镜像
执行成功后,将会输出:
Sending build context to Docker daemon 115.4MB
Step 1/3 : FROM nginx
—> 2622e6cca7eb
Step 2/3 : COPY dist/ /usr/share/nginx/html/
—> Using cache
—> 82b31f98dce6
Step 3/3 : COPY default.conf /etc/nginx/conf.d/default.conf
—> 7df6efaf9592
Successfully built 7df6efaf9592
Successfully tagged jartto-docker-demo:latest
镜像制作成功!我们来查看一下容器:
docker image ls | grep jartto-docker-demo
可以看到,我们打出了一个 133MB 的项目镜像:
jartto-docker-demo latest 7df6efaf9592 About a minute ago 133MB
镜像也有好坏之分,后续我们将介绍如何优化,这里可以先暂时忽略。
7.运行容器
docker run -d -p 3000:80 --name docker-vue jartto-docker-demo
这里解释一下参数:
-
-d设置容器在后台运行 -
-p表示端口映射,把本机的3000端口映射到container的80端口(这样外网就能通过本机的3000端口访问了 -
--name设置容器名docker-vue -
jartto-docker-demo是我们上面构建的镜像名字
补充一点:
在控制台,我们可以通过 docker ps 查看刚运行的 Container 的 ID:
docker ps -a
控制台会输出:
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
ab1375befb0b jartto-docker-demo “/docker-entrypoint.…” 8 minutes ago Up 7 minutes 0.0.0.0:3000->80/tcp docker-vue
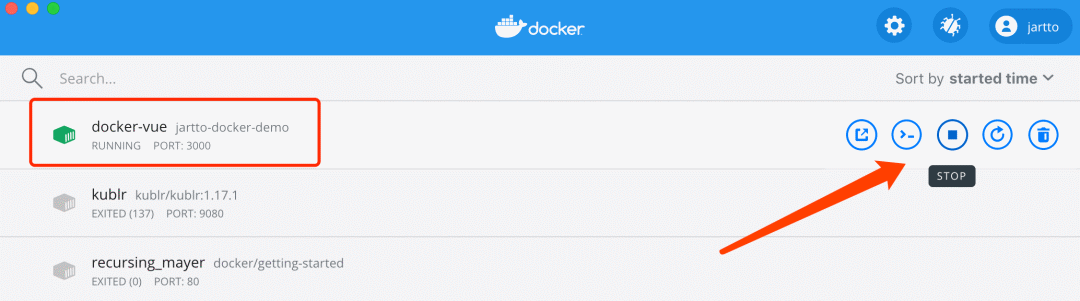
如果你使用桌面端,那么打开 Docker Dashboard 就可以看到容器列表了,如下图:

8.访问项目
因为我们映射了本机 3000 端口,所以执行:
curl -v -i localhost:3000
或者打开浏览器,访问:localhost:3000
9.发布镜像
如果你想为社区贡献力量,那么需要将镜像发布,方便其他开发者使用。
发布镜像需要如下步骤:
-
登陆
[dockerhub]( ),注册账号; -
命令行执行
docker login,之后输入我们的账号密码,进行登录; -
推送镜像之前,需要打一个
Tag,执行docker tag <image> <username>/<repository>:<tag>
全流程结束,以后我们要使用,再也不需要「搬石头、砍木头、画图纸、盖房子」了,拎包入住。这也是 docker 独特魅力所在。
七、常规操作
到这里,恭喜你已经完成了 Docker 的入门项目!如果还想继续深入,不妨接着往下看看。
1.参数使用
FROM:
#指定基础镜像,所有构建的镜像都必须有一个基础镜像,且 FROM 命令必须是 Dockerfile 的第一个命令
FROM [AS ] 指定从一个镜像构建起一个新的镜像名字
FROM [:] [AS ] 指定镜像的版本 Tag
示例:FROM mysql:5.0 AS database
MAINTAINER:
#镜像维护人的信息
MAINTAINER
示例:MAINTAINER Jartto Jartto@qq.com
RUN:
#构建镜像时要执行的命令
RUN
示例:RUN [executable, param1, param2]
ADD:
#将本地的文件添加复制到容器中去,压缩包会解压,可以访问网络上的文件,会自动下载
ADD
示例:ADD *.js /app 添加 js 文件到容器中的 app 目录下
COPY:
#功能和 ADD 一样,只是复制,不会解压或者下载文件





















 407
407

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








