大家好我是极客菌!!!
在数字艺术领域,AI绘画技术已经逐渐成为艺术创作的新趋势。现在,ComfyUI的Flux功能结合阿里最新重绘CN模型,为用户提供了更强的融图能力,让你在创作中更加得心应手。
ComfyUI Flux更强融图:实现创意融合 ComfyUI的Flux功能,以其更强的融图能力而备受关注。无论你是艺术家、设计师还是摄影爱好者,Flux都能帮助你实现创意融合,让你的作品更具个性。
阿里最新重绘CN模型:提升融图质量和效率 ComfyUI的Flux功能结合阿里最新重绘CN模型,为用户带来了更高的融图质量和效率。这些模型能够精准地捕捉图像的细节和特征,使融图效果更加自然和逼真。


Inpainting ControlNet简介
近日由阿里妈妈创意团队发布了最新的FLUX.1-dev模型的Inpainting ControlNet模型。这是由阿里妈妈创意团队开发的模型,并且在12M laion2B和内部源图像上进行了训练,分辨率为768x768。
这将是Flux模型的重大里程碑,Inpainting ControlNet模型在AIGC实战中使用场景属于核心重要功能之一,如场景的:局部重绘、图像扩图、图像溶图(背景溶图或局部LOGO溶图)等。
-
• 最佳推理效果尺寸推荐位:768x768。
-
• 推荐
controlnet_conditioning_scale为0.9至0.95。 -
• 模型下载地址(需要的同学可自行扫描获取)

Inpainting ControlNet演示



Inpainting ControlNet体验
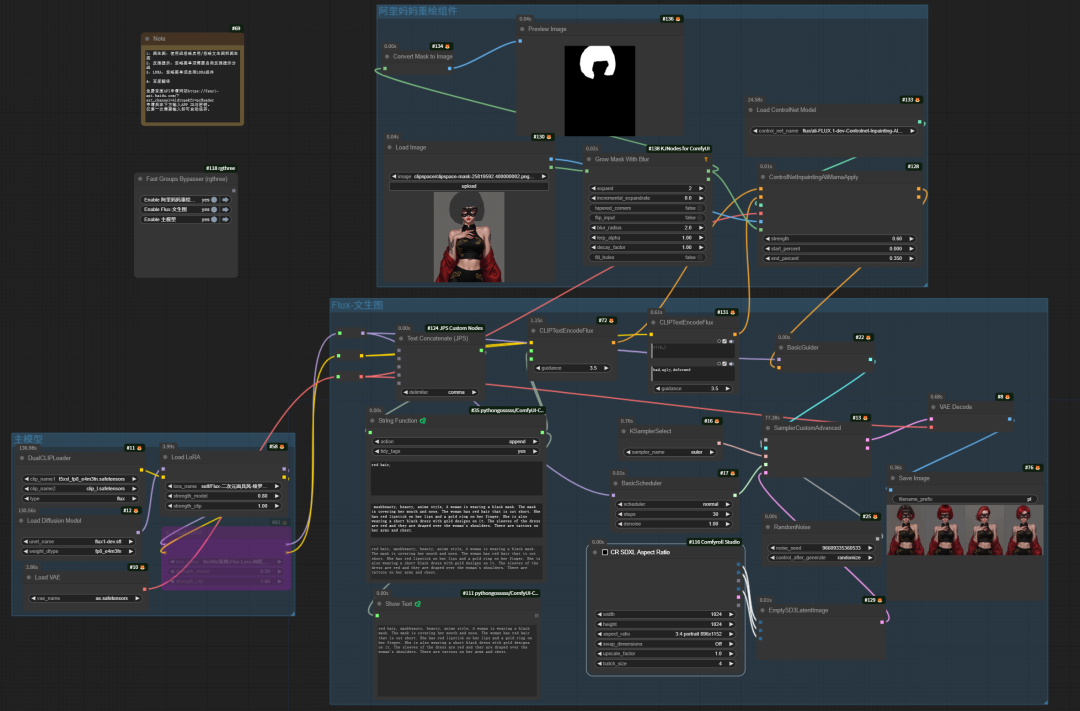
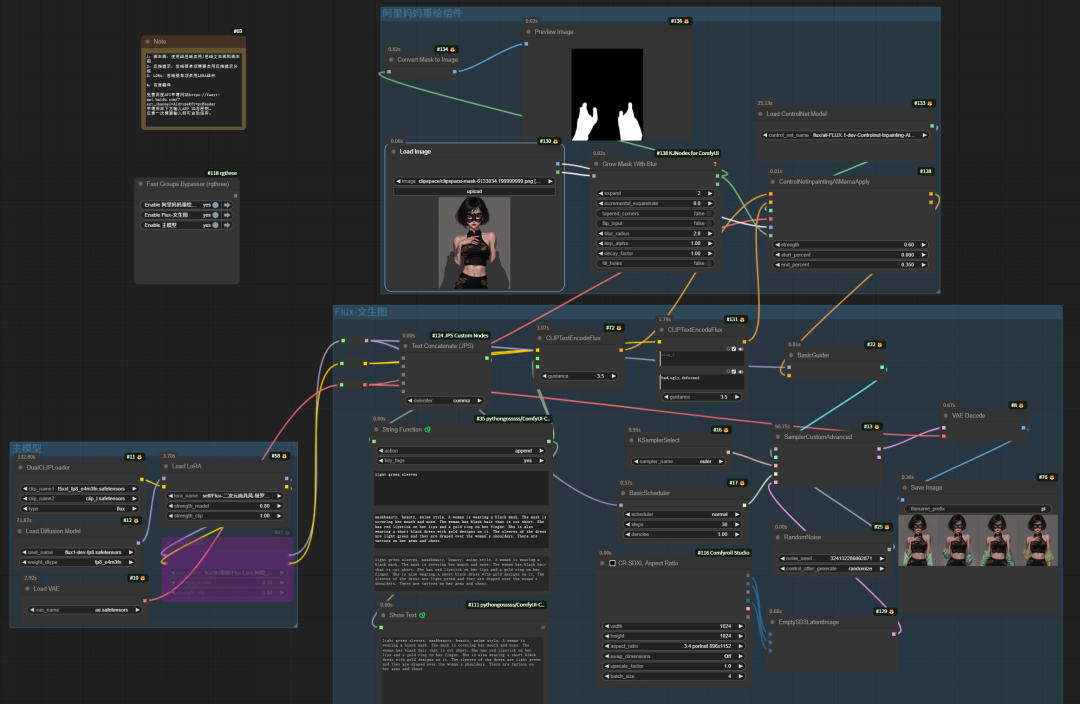
Flux 文生图工作流

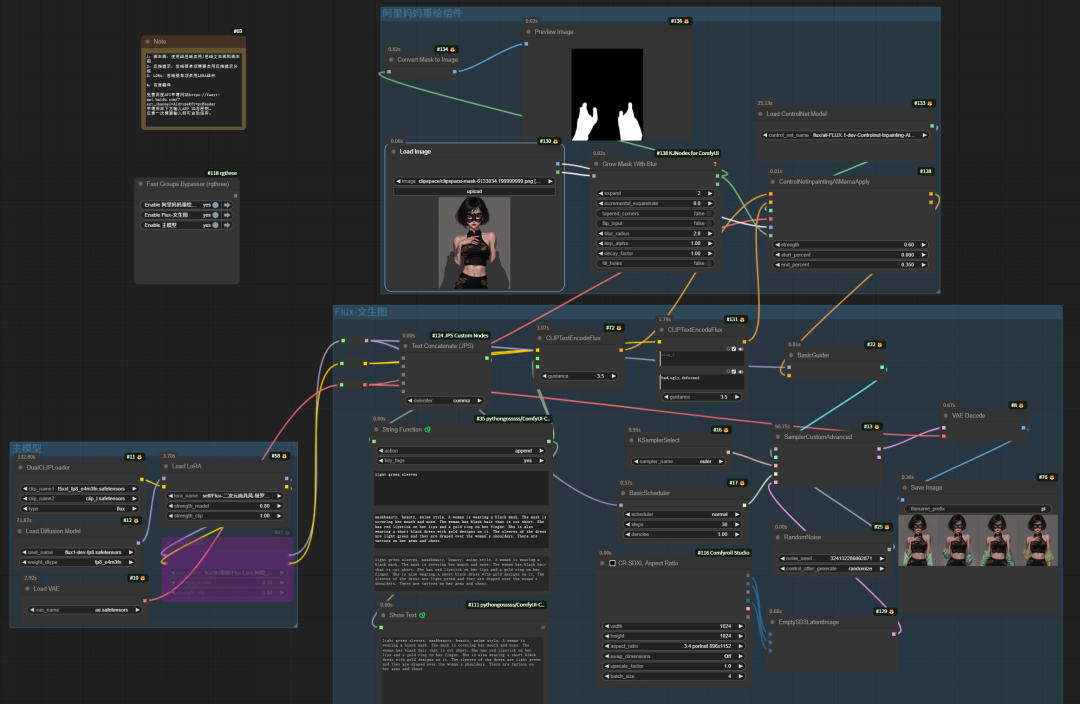
Inpainting工作流
最新ComfyUI内置支持,仅需更新到最新版本即可开始体验。下载重绘模型并放置到ComfyUI/models/controlnet目录即可。模型下载地址
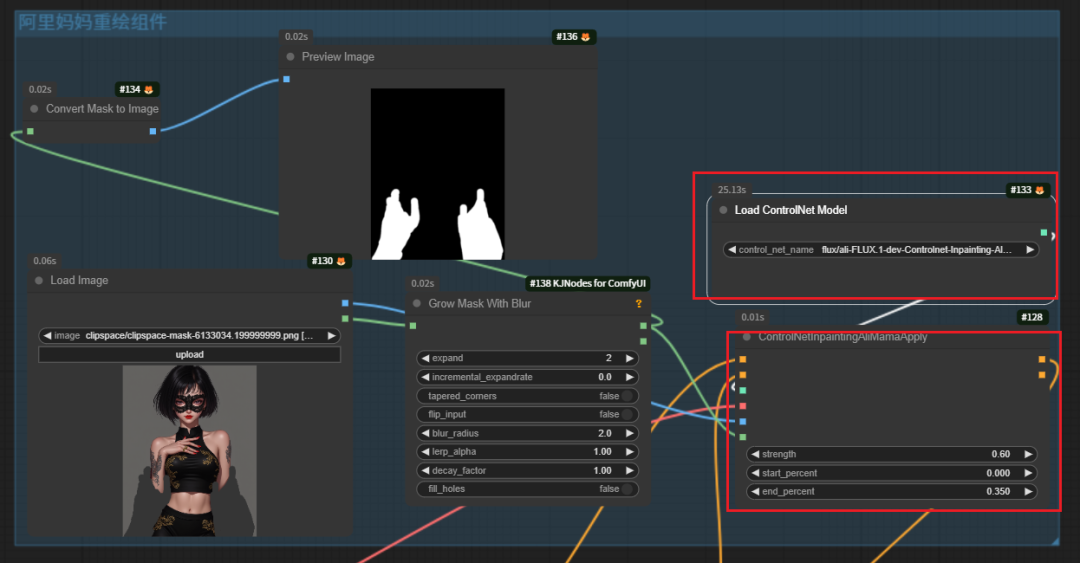
工作流仅需在基础文生图工作流基础上,增加ControlNetLoader和ControlNetInpaintingAliMamaApply核心节点即可。(需要的同学可自行扫描获取)

Inpainting工作流全貌

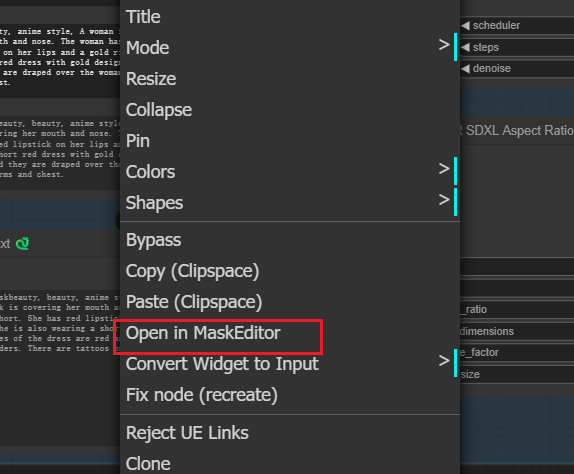
01. 可使用ComfyUI的Open in MaskEditor工具涂抹重绘区域。


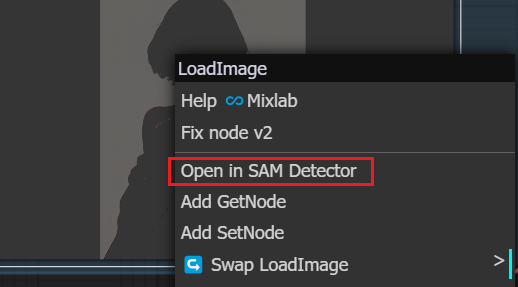
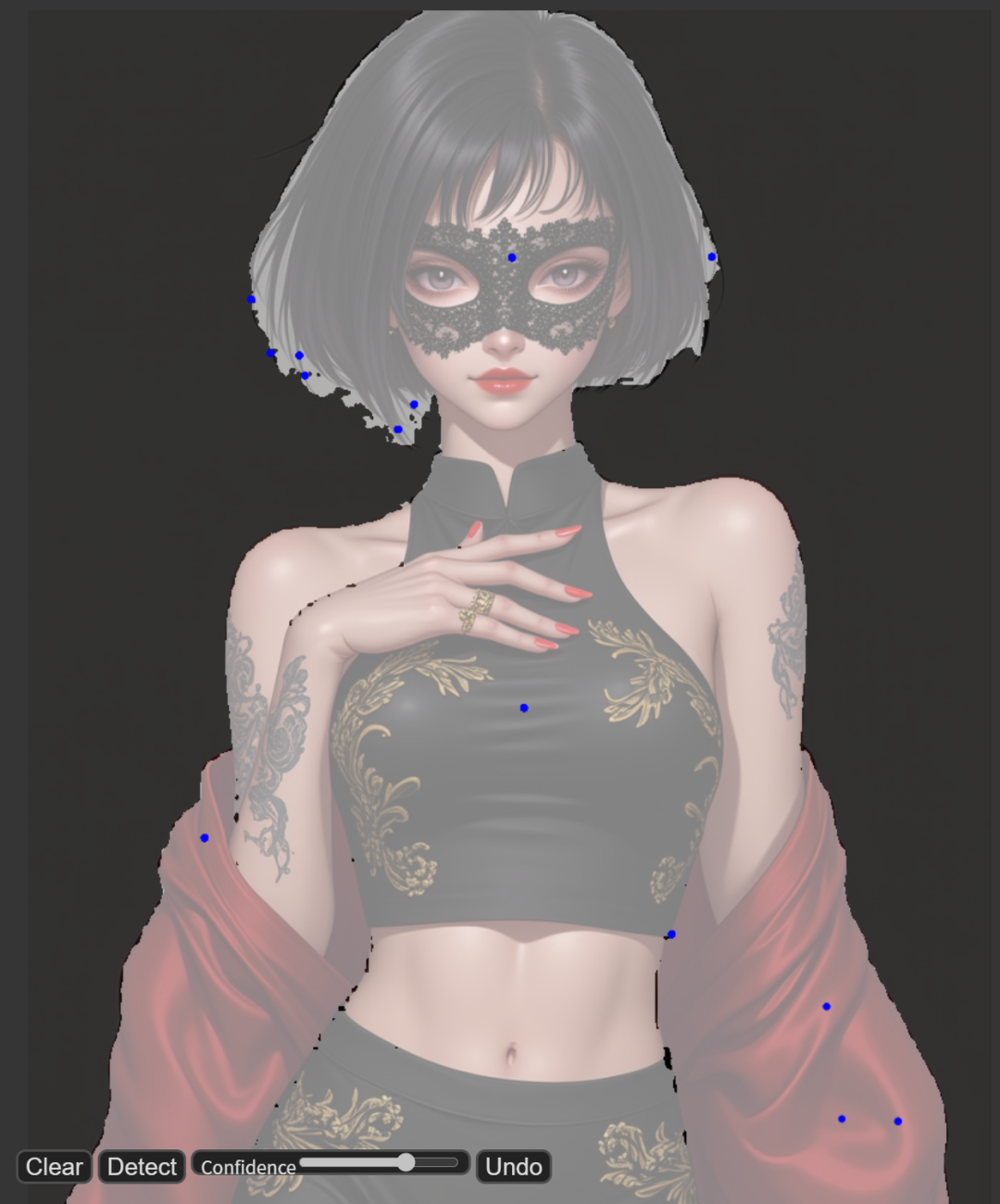
02. 也可使用ComfyUI的Open in SAM Detector工具通过点选识别蒙版。


注意:在本文中使用了Flux-面具风-绫罗面纱LORA模型
输入原始图像

01.重绘-红发
red hair, maskbeauty, beauty, anime style, A woman is wearing a black mask. The mask is covering her mouth and nose. The woman has red hair that is cut short. She has red lipstick on her lips and a gold ring on her finger. She is also wearing a short black dress with gold designs on it. The sleeves of the dress are red and they are draped over the woman’s shoulders. There are tattoos on her arms and chest.


02.重绘-绿袖
red dress, maskbeauty, beauty, anime style, A woman is wearing a black mask. The mask is covering her mouth and nose. The woman has blue hair that is cut short. She has red lipstick on her lips and a gold ring on her finger. She is also wearing a short red dress with gold designs on it. The sleeves of the dress are red and they are draped over the woman’s shoulders. There are tattoos on her arms and chest.


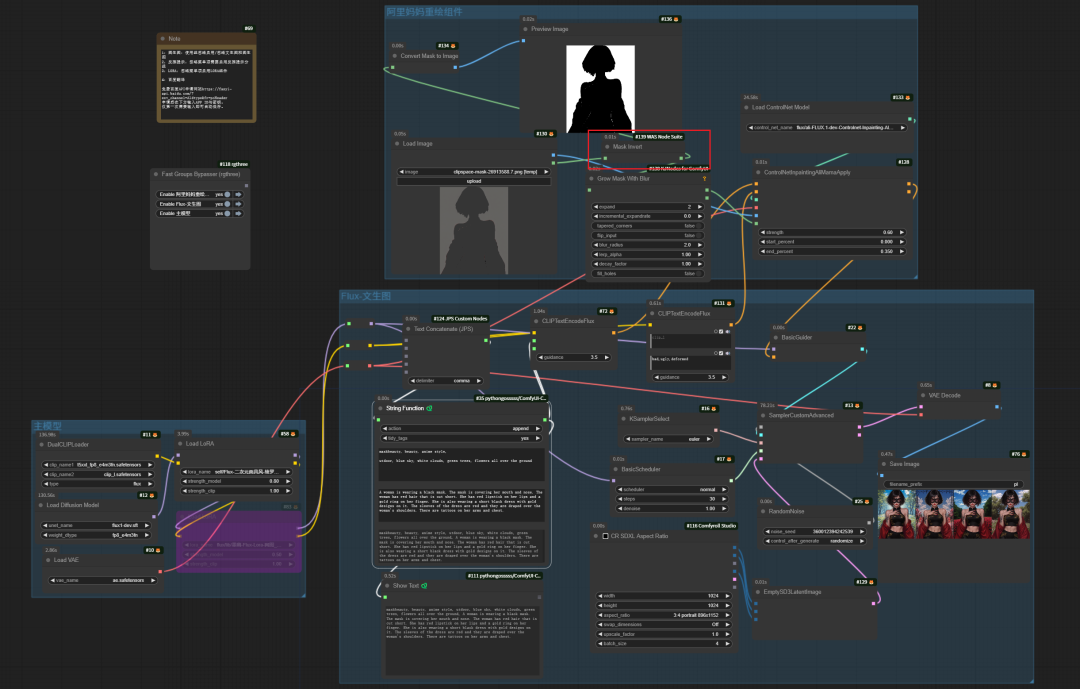
03.重绘-户外背景
注意这里需要增加了Mask反转节点(Mask Invert),通过选择人物主体然后翻转MASK为背景区域。另外为了更好的融合,可以采用进一步的低幅度图生图融合,为了演示重绘模型真实体验,笔者并未这么做。实际整体的融合效果体验已经很不错了。
maskbeauty, beauty, anime style, outdoor, blue sky, white clouds, green trees, flowers all over the ground, A woman is wearing a black mask. The mask is covering her mouth and nose. The woman has red hair that is cut short. She has red lipstick on her lips and a gold ring on her finger. She is also wearing a short black dress with gold designs on it. The sleeves of the dress are red and they are draped over the woman’s shoulders. There are tattoos on her arms and chest.


(https://mp.weixin.qq.com/s/ehbKehKzoy4iSpdsiObjiw),如有侵权,请联系删除。
感兴趣的小伙伴,赠送全套AIGC学习资料,包含AI绘画、AI人工智能等前沿科技教程和软件工具,具体看这里。

AIGC技术的未来发展前景广阔,随着人工智能技术的不断发展,AIGC技术也将不断提高。未来,AIGC技术将在游戏和计算领域得到更广泛的应用,使游戏和计算系统具有更高效、更智能、更灵活的特性。同时,AIGC技术也将与人工智能技术紧密结合,在更多的领域得到广泛应用,对程序员来说影响至关重要。未来,AIGC技术将继续得到提高,同时也将与人工智能技术紧密结合,在更多的领域得到广泛应用。

一、AIGC所有方向的学习路线
AIGC所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。


二、AIGC必备工具
工具都帮大家整理好了,安装就可直接上手!

三、最新AIGC学习笔记
当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理解,这些理解是比较独到,可以学到不一样的思路。


四、AIGC视频教程合集
观看全面零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。

五、实战案例
纸上得来终觉浅,要学会跟着视频一起敲,要动手实操,才能将自己的所学运用到实际当中去,这时候可以搞点实战案例来学习。























 649
649

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








