
=======================================================================

======================================================================




-
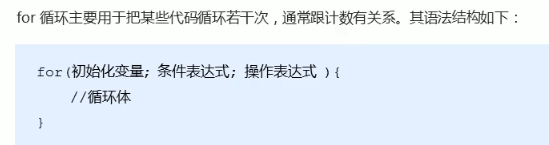
1.首先执行里面的计数器变量var i = 1 .但是这句话在for里面只执行一次 index
-
2.去i<=100来判断是否满足条件,如果满足条件就去执行循环体不满足条件退出循环
-
3.最后去执行i++ i++是单 独写的代码递增第 一轮结束
-
4.接着去执行i<=100如果满足条件就去执行循环体不满足条件退出循环 第二轮



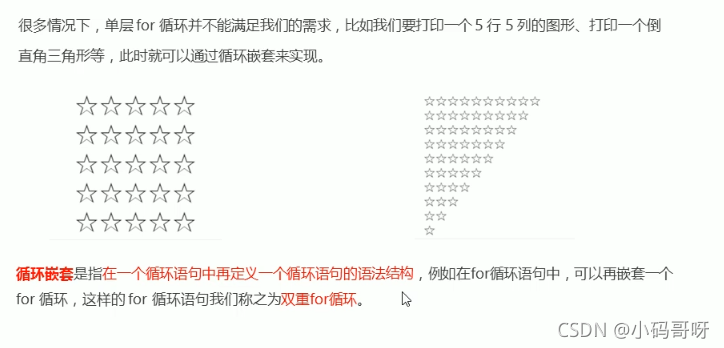
3.5.1、双重for循环概述

3.5.2、双重for循环执行过程
3.5.3、打印五行列的小星星


3.5.4、打印倒三角案例

ES6
-
列举常用的ES6特性:
-
箭头函数需要注意哪些地方?
-
let、const、var
-
拓展:var方式定义的变量有什么样的bug?
-
Set数据结构
-
拓展:数组去重的方法
-
箭头函数this的指向。
-
手写ES6 class继承。

微信小程序
-
简单描述一下微信小程序的相关文件类型?
-
你是怎么封装微信小程序的数据请求?
-
有哪些参数传值的方法?
-
你使用过哪些方法,来提高微信小程序的应用速度?
-
小程序和原生App哪个好?
-
简述微信小程序原理?
-
分析微信小程序的优劣势
-
怎么解决小程序的异步请求问题?






















 824
824

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








