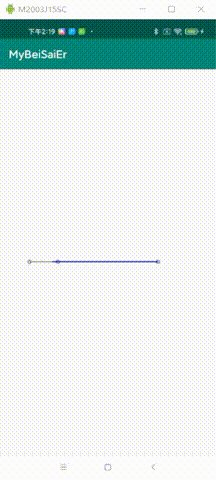
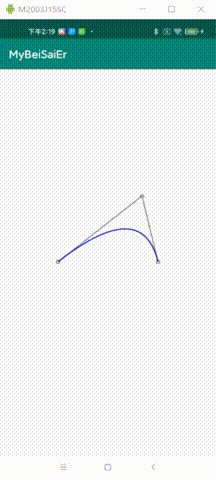
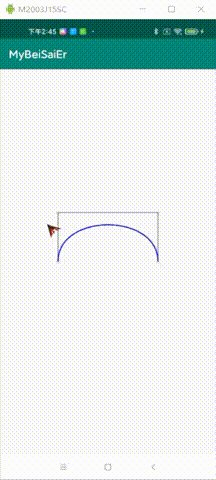
效果展示

源码展示
自定义View代码
package com.wust.mybeisaier;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import androidx.annotation.Nullable;
/**
-
ClassName: selfBeiSaiEr
-
Description:
-
date: 2021/7/16 14:30
-
@author yiqi
-
@QQ 1820762465
*/
public class selfBeiSaiEr extends View {
private int centerY;
private int startX;
private int endX;
private int eventX;
private int eventY;
private Paint mPointPaint;
public selfBeiSaiEr(Context context) {
super(context);
}
public selfBeiSaiEr(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
initPaint();
}
public selfBeiSaiEr(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initPaint();
}
private void initPaint() {
mPointPaint = getPaintByColor(Color.GRAY);
}
private Paint getPaintByColor(int color) {
Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setDither(true);
paint.setColor(color);
paint.setStyle(Paint.Style.STROKE);
return paint;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
//获取点的坐标
centerY = getMeasuredHeight()/2;
startX = getMeasuredWidth()/2 - 250;
endX = getMeasuredWidth()/2 + 250;
eventX = getMeasuredWidth()/2;
eventY = getMeasuredHeight()/2 - 250;
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onDraw(Canvas canvas) {
//画三个点
mPointPaint.setColor(Color.GRAY);
canvas.drawCircle(startX,centerY,8,mPointPaint);
canvas.drawCircle(endX,centerY,8,mPointPaint);
canvas.drawCircle(eventX,eventY,8,mPointPaint);
//连线
Path path = new Path();
path.moveTo(startX,centerY);
path.lineTo(eventX,eventY);
path.lineTo(endX,centerY);
mPointPaint.setStrokeWidth(5);
canvas.drawPath(path,mPointPaint);
//绘制二阶贝塞尔曲线
Path bPath = new Path();
bPath.moveTo(startX,centerY);
bPath.quadTo(eventX,eventY,endX,centerY);
mPointPaint.setColor(Color.BLUE);
canvas.drawPath(bPath,mPointPaint);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()){
case MotionEvent.ACTION_DOWN:
case MotionEvent.ACTION_MOVE:
case MotionEvent.ACTION_POINTER_UP:
{
eventX = (int) event.getX();
eventY = (int) event.getY();
}
break;
}
invalidate();
//如果你发现你的 onTouchEvent 无法捕获 MOVE 事件,就是因为这个方法返回的是 false导致的
System.out.println("super.onTouchEvent(event) -> " + super.onTouchEvent(event));
return true;
}
}
三阶贝塞尔曲线
========
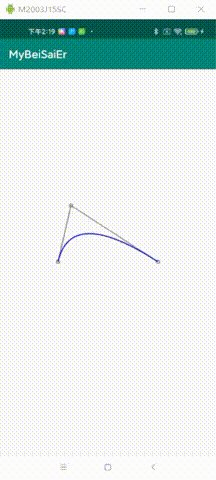
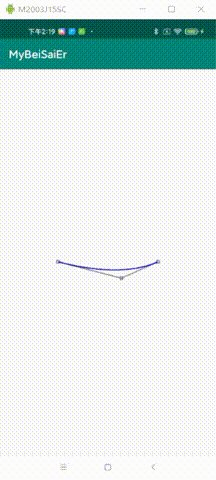
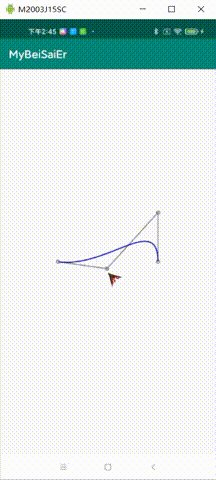
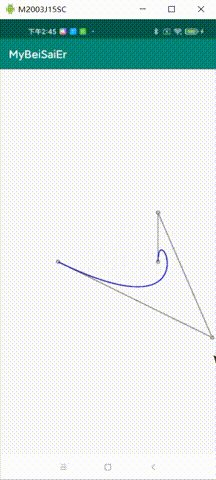
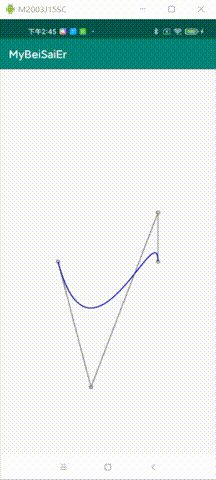
效果展示

源码展示
package com.wust.mybeisaier;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Path;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
import androidx.annotation.Nullable;
/**
-
ClassName: selfBeiSaiEr
-
Description:
-
date: 2021/7/16 14:30
-
@author yiqi
-
@QQ 1820762465
*/
public class selfBeiSaiEr extends View {
private int centerY;
private int startX;
private int endX;
private int eventX_left;
private int eventX_right;
private int eventY_left;
private int eventY_right;
private Paint mPointPaint;
public selfBeiSaiEr(Context context) {
super(context);
}
public selfBeiSaiEr(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
initPaint();
}
public selfBeiSaiEr(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initPaint();
}
private void initPaint() {
mPointPaint = getPaintByColor(Color.GRAY);
}
private Paint getPaintByColor(int color) {
Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setDither(true);
paint.setColor(color);
paint.setStyle(Paint.Style.STROKE);
return paint;
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
centerY = getMeasuredHeight()/2;
startX = getMeasuredWidth()/2 - 250;
endX = getMeasuredWidth()/2 + 250;
eventX_left = startX;
eventX_right = endX;
eventY_left = getMeasuredHeight()/2 - 250;
eventY_right = eventY_left;
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onDraw(Canvas canvas) {
//画四个点
mPointPaint.setColor(Color.GRAY);
canvas.drawCircle(startX,centerY,8,mPointPaint);





















 839
839

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








