-
- 1.安装 download-git-repo 插件
-
2.在index.js中引入并使用
-
六、用ora增加下载中的loading效果
-
七、使用chalk 和 logSymbols增加文本样式
-
- 1.下载chalk
-
八、npm发布
-
九、项目源码以及笔记
==================================================================================
在这里我们希望可以像vue-cli那样 在终端输入vue 有对应的命令显示


index.js文件中写入
#!/usr/bin/env node
console.log(‘pgx-cli脚手架工具’);
使用Node开发命令行工具所执行的javascript 脚本必须在顶部加入#!/usr/bin/env node 声明
接下来,需要在当前文件夹中使用 npm init -y 命令 创建pakaage.json文件,并在文件中 加入bin字段,如图所示

然后再使用 npm link命令 就可以实现 将 该文件映射到全局了

试着在cmd中输入 pgx,发现成功执行index.js

=======================================================================================
在这里,我们希望可以像vue-cli 一样,可以输入对应的参数,实现不同的功能


我们可以直接复制 commander官网上的实例代码来使用

============================================================================

接下来 就可以在cmd测试命令是否生效

可见生效。
=========================================================================
在github创建一个仓库当作模板

=============================================================================================
npm install download-git-repo

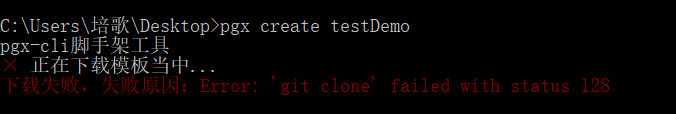
接下来 试着在 cmd 输入 pgx create testDemo 看看能否成功下载


桌面上成功生成一个文件
可见,成功。
========================================================================================
安装
npm install ora
接下来,在index.js中引入并使用

我们再在cmd中 使用 pgx create testDemo 看看效果
可见现在有了loading样式了
===============================================================================================
npm install chalk
引入并使用

接下来可以再试一次

可见文字提示有颜色了。
前端框架
前端框架太多了,真的学不动了,别慌,其实对于前端的三大马车,Angular、React、Vue 只要把其中一种框架学明白,底层原理实现,其他两个学起来不会很吃力,这也取决于你以后就职的公司要求你会哪一个框架了,当然,会的越多越好,但是往往每个人的时间是有限的,对于自学的学生,或者即将面试找工作的人,当然要选择一门框架深挖原理。
以 Vue 为例,我整理了如下的面试题。























 593
593

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








