目录
-
- 📋 个人简介
-
前言
-
- css三角强化
-
案例
-
结语
=================================================================
上期我们写了css三角,这期我们写css三角巧妙运用,用案例学习。
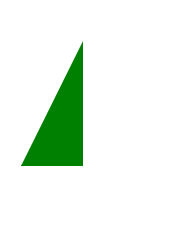
上期的css三角是等腰的,有是我们需要像下面这中的直角,该怎么做呢?

接下来我一步步教你做:
在上期做法基础上做改动就行

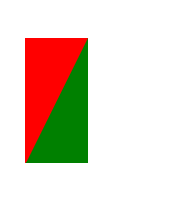
只需要把上期这个盒子左边框和下边框宽度设为0,上边框加大宽度就行。
.demo1{
width:0;
height: 0;
line-height: 0;
font-size: 0;
border-top:20px solid red ;
border-right:10px solid green ;
border-bottom:0px solid blue ;
border-left:0px solid purple ;
}

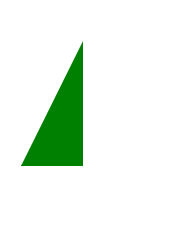
正好得到两个方向的直角三角形,将其中一个变透明就行。

¥1500
¥1999





















 199
199

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








