import ‘package:flutter_web_ui/ui.dart’ as ui;
import ‘package:json_to_dart/main.dart’ as app;
main() async {
await ui.webOnlyInitializePlatform();
app.main();
}
在新的web中,不再需要设置,而且web文件夹里面也不需要这个main.dart了。
我们随便看一下桌面版本的设置
void main() {
// See https://github.com/flutter/flutter/wiki/Desktop-shells#target-platform-override
debugDefaultTargetPlatformOverride = TargetPlatform.fuchsia;
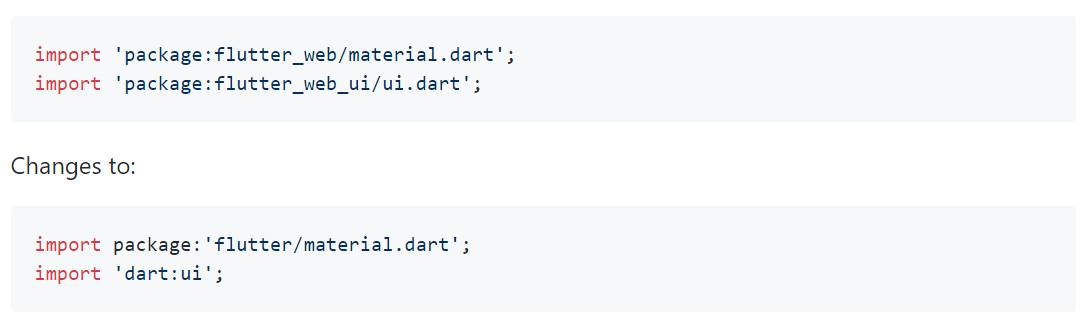
引用
从web sdk转换为flutter sdk 
字体
之前会发现,flutter for web里面的一些icon全部都不能显示。官方也解释了,之前的web demo其实没有将icon的字体文件加入,自然是不显示。最终的产物中就会有FontManifest.json文件来指示字体文件
flutter:
uses-material-design: true
assets
之前的assets 你需要写在web文件夹下面才能生效,现在资源文件跟Flutter使用使用是一样的了。
引用
引用终于统一了,开心 
运行
命令从 webdev serve或者 pub run build_runner serve 变成了flutter run -d chrome
新建一个flutter web app
官方wiki地址Building a web application with Flutter
sdk 1.9
首先我们要确保Flutter sdk 大于等于1.9 执行命令 flutter config --enable-web,如果报错,说明sdk不对。 再执行flutter devices
 有Chrome,说明ok了
有Chrome,说明ok了
创建
我们可以先创建一个Flutter 应用,然后再执行flutter create .就会生成一个web的文件夹,包含index.html文件
注意命令后面有一个点
运行
flutter run -d chrome flutter run -d chrome --release/--profile 或者vscode中选择chrome,然后start debug 第一次会下载web sdk

打包
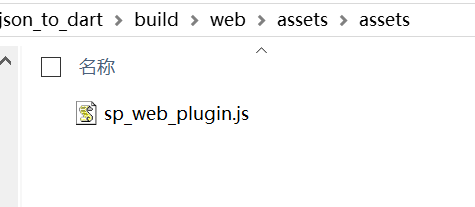
flutter build web 执行成功之后,会在build文件夹里面生成web文件夹,build产物全部在里面


 可以看到在yaml里面定义的资源也被放到asset文件夹里面
可以看到在yaml里面定义的资源也被放到asset文件夹里面
assets:
- assets/
平台区分
由于web是不支持 dart:io,那么我们一份代码怎么做到统一打包编译? 之前提到过桌面需要在入口设置平台为TargetPlatform.fuchsia
void main() {
// See https://github.com/flutter/flutter/wiki/Desktop-shells#target-platform-override
debugDefaultTargetPlatformOverride = TargetPlatform.fuchsia;
那我们怎么处理这个情况呢?我们下面说一下条件引入和导出
条件 import/export
条件导入导出在dart 1和dart 2之中有所不同 在dart2中我们可以使用dart.library.io和dart.library.js 区分能够调用io api(android/ios/桌面)还是web
import ‘main_web.dart’ if (dart.library.io) “main_io.dart”;
export ‘config_helper_web.dart’ if (dart.library.io)“config_helper_io.dart”;
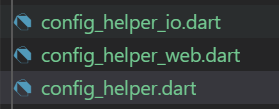
创建io和web的文件
拿config_helper.dart这个类来举一个例子,它是用来缓存配置信息的:
- 在桌面上面是写到目录下面的文件里面
- 而对于web来说,调用的通过js来操控localStorage
 分别在config_helper_io.dart和congfig_helper_web.dart中分别按照自己的平台进行实现就好了,然后在config_helper.dart中导出,用于调用
分别在config_helper_io.dart和congfig_helper_web.dart中分别按照自己的平台进行实现就好了,然后在config_helper.dart中导出,用于调用
期待改进
- yaml 文件
yaml里面有一些引用,比如资源文件,字体文件,可能这个平台需要,另外的平台不需要。 现在的方式是没法做区别,唯一的方式就只能是打包之后,用脚本来做移除 或者主入口创建不同的项目
- 代码
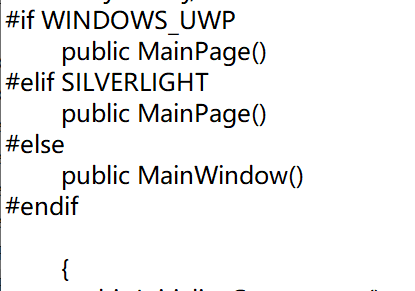
现在还没办法根据平台来选择是否执行某行代码,现在只能把他们放到不同的文件,根据平台来import。希望能像C#一样增加可以添加平台symbol

代码
现在还没办法根据平台来选择是否执行某行代码,现在只能把他们放到不同的文件,根据平台来import。希望能像C#一样增加可以添加平台symbol
[外链图片转存中…(img-IXFdqyyk-1726926406217)]





















 880
880

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








