com.alibaba.cloud
spring-cloud-starter-alibaba-nacos-discovery
第二步:在service-hosp的配置文件添加nacos服务地址
#nacos服务地址
spring.cloud.nacos.discovery.server-addr=localhost:8848
第三步:在service-hosp的启动类添加注解
@EnableDiscoveryClient 开启服务发现
@SpringBootApplication
@ComponentScan(“com.achang”)//扫描swagger
@EnableDiscoveryClient //开启服务发现
public class ServiceHospMain8201 {
public static void main(String[] args) {
SpringApplication.run(ServiceHospMain8201.class,args);
}
}
启动service-hosp服务,在Nacos管理界面的服务列表中可以看到注册的服务
service-cmn注册过程和service-hosp相同(省略)

==================================================================
1.1 医院列表api接口
1.1.1 添加service分页接口与实现
在HospitalService类添加分页接口
- 接口
public interface HospitalService {
//多条件分页查询
Page getPage(Integer page, Integer limit, HospitalQueryVo hospitalQueryVo);
}
- impl
//多条件分页查询
@Override
public Page getPage(Integer page, Integer limit, HospitalQueryVo hospitalQueryVo) {
//构建排序规则
Sort sort = Sort.by(Sort.Direction.DESC, “createTime”);
//构建分页规则
PageRequest pageRequest = PageRequest.of(page-1, limit, sort);
//构建匹配规则
ExampleMatcher matching = ExampleMatcher.matching();
//改变默认字符串匹配方式:模糊查询
ExampleMatcher stringMatcher = matching.withStringMatcher(ExampleMatcher.StringMatcher.CONTAINING);
//改变默认大小写忽略方式:忽略大小写
stringMatcher.withIgnoreCase(true);
Hospital hospital = new Hospital();
BeanUtils.copyProperties(hospitalQueryVo,hospital);
//构建规则
Example example = Example.of(hospital, stringMatcher);
return hospitalRepository.findAll(example, pageRequest);
}
1.1.2 添加controller方法
添加com.achang.yygh.hosp.controller.HospitalController类
@RestController
@CrossOrigin
@RequestMapping(“/admin/hosp/hospital”)
public class HospitalController {
@Autowired
private HospitalService hospitalService;
//多条件分页查询
@GetMapping(“/pageList/{page}/{limit}”)
public Result pageList(@PathVariable Integer page,
@PathVariable Integer limit,
@RequestBody(required = false) HospitalQueryVo hospitalQueryVo){
Page pageList = hospitalService.getPage(page,limit,hospitalQueryVo);
return Result.ok(pageList);
}
}
1.2 service-cmn模块提供接口
由于我们的医院等级、省市区地址都是取的数据字典value值,因此我们在列表显示医院等级与医院地址时要根据数据字典value值获取数据字典名称
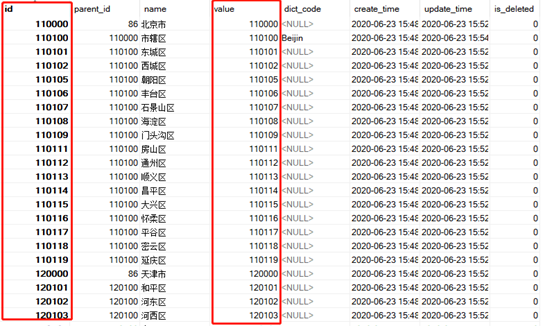
通过学习数据字典我们知道,根据上级编码与value值可以获取对应的数据字典名称,如果value值能够保持唯一(不一定唯一),我们也可以直接通过value值获取数据字典名称,目前省市区三级数据我们使用的是国家统计局的数据,数据编码我们就是数据字典的id与value,所以value能够唯一确定一条数据字典,如图:

1.2.1添加service接口与实现
在DictService类添加接口
- 接口
public interface DictService extends IService {
//根据【dictCode可选】、value获取dictName
String getDictName(String dictCode, String value);
}
- impl
//根据【dictCode可选】、value获取dictName
@Override
public String getDictName(String dictCode, String value) {
//判断是否有传dictCode
if (StringUtils.isEmpty(dictCode)){
//没传dictCode
QueryWrapper wrapper = new QueryWrapper<>();
wrapper.eq(“value”,value);
Dict dict = baseMapper.selectOne(wrapper);
return dict.getName();
}else {
//有传dictCode
Dict dict = this.getDictByDictcode(dictCode);
Long parentId = dict.getId();
Dict finalDict = baseMapper.selectOne(new QueryWrapper().
eq(“parent_id”, parentId).
eq(“value”, value));
return finalDict.getName();
}
1.2.2添加controller方法
DictController类添加方法
//根据dictcode和value查询,获取数据字典名称
@GetMapping(“/getName/{dictCode}/{value}”)
public String getName(@PathVariable String dictCode,
@PathVariable String value){
return dictService.getDictName(dictCode,value);
}
//根据value查询
@GetMapping(“/getName//{value}”)
public String getName(@PathVariable String value){
return dictService.getDictName(“”,value);
}
说明:提供两个api接口,如省市区不需要上级编码,医院等级需要上级编码
1.3封装Feign服务调用
1.3.1搭建service-client父模块
搭建过程如service父模块
修改pom.xml文件
<?xml version="1.0" encoding="UTF-8"?><project xmlns=“http://maven.apache.org/POM/4.0.0”
xmlns:xsi=“http://www.w3.org/2001/XMLSchema-instance”
xsi:schemaLocation=“http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd”>
yygh_parent
com.achang
0.0.1-SNAPSHOT
4.0.0
pom
service-client
com.achang
common-util
0.0.1-SNAPSHOT
com.achang
model
0.0.1-SNAPSHOT
org.springframework.boot
spring-boot-starter-web
provided
org.springframework.cloud
spring-cloud-starter-openfeign
provided
1.3.2 搭建service-cmn-client模块
搭建过程如service-hosp模块
1.3.2.1修改pom.xml文件
<?xml version="1.0" encoding="UTF-8"?><project xmlns=“http://maven.apache.org/POM/4.0.0”
xmlns:xsi=“http://www.w3.org/2001/XMLSchema-instance”
xsi:schemaLocation=“http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd”>
service-client
com.achang
0.0.1-SNAPSHOT
4.0.0
jar
service-cmn-client
service-cmn-client
service-cmn-client
1.3.2.2添加Feign接口类
@FeignClient(value = “service-cmn”)
@Service
public interface DictFeignClient {
//根据dictcode和value查询,获取数据字典名称
@GetMapping(“/admin/cmn/dict/getName/{dictCode}/{value}”)
public String getName(@PathVariable String dictCode,
@PathVariable String value);
//根据value查询,获取数据字典名称
@GetMapping(“/admin/cmn/dict/getName//{value}”)
public String getName(@PathVariable String value);
}
1.4医院接口远程调用数据字典
1.4.1 service模块引入依赖
在pom.xml添加依赖
org.springframework.cloud
spring-cloud-starter-openfeign
1.4.2 操作service-hosp模块
1.4.2.1在service-hosp添加依赖
com.atguigu.yygh
service-cmn-client
1.0
1.4.2.2 启动类开启服务调用
@SpringBootApplication
@ComponentScan(“com.achang”)//扫描swagger
@EnableDiscoveryClient //开启服务发现
@EnableFeignClients(basePackages = “com.achang”)//开启远程调用
public class ServiceHospMain8201 {
public static void main(String[] args) {
SpringApplication.run(ServiceHospMain8201.class,args);
}
}
1.4.2.3调整service方法
修改HospitalServiceImpl类实现分页
//多条件分页查询
@Override
public Page getPage(Integer page, Integer limit, HospitalQueryVo hospitalQueryVo) {
//构建排序规则
Sort sort = Sort.by(Sort.Direction.DESC, “createTime”);
//构建分页规则
PageRequest pageRequest = PageRequest.of(page-1, limit, sort);
//构建匹配规则
ExampleMatcher matching = ExampleMatcher.matching();
//改变默认字符串匹配方式:模糊查询
ExampleMatcher stringMatcher = matching.withStringMatcher(ExampleMatcher.StringMatcher.CONTAINING);
//改变默认大小写忽略方式:忽略大小写
stringMatcher.withIgnoreCase(true);
Hospital hospital = new Hospital();
BeanUtils.copyProperties(hospitalQueryVo,hospital);
//构建规则
Example example = Example.of(hospital, stringMatcher);
Page all = hospitalRepository.findAll(example, pageRequest);
all.getContent().stream().forEach(item->{
this.setHospitalHostType(item);
});
return all;
}
private Hospital setHospitalHostType(Hospital item){
//根据dictCode和value获取医院等级名称
String hospitalRankName = dictFeignClient.getName(“Hostype”, item.getHostype());
//查询省、市、地区
String provinceName = dictFeignClient.getName(item.getProvinceCode());
String districtName = dictFeignClient.getName(item.getDistrictCode());
String cityName = dictFeignClient.getName(item.getCityCode());
item.getParam().put(“provinceName”,provinceName);
item.getParam().put(“districtName”,districtName);
item.getParam().put(“cityName”,cityName);
item.getParam().put(“hospitalRankName”,hospitalRankName);
item.getParam().put(“fullAddress”,provinceName+districtName+cityName);
return item;
}
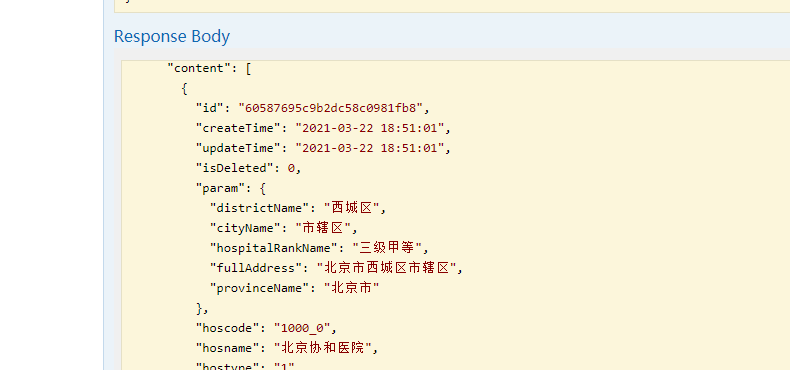
- 测试

1.5 添加数据字典显示接口
1.5.1 编写controller
根据dicode查询下层节点
//根据dictCode获取下级节点
@GetMapping(“/findByDictCode/{dictCode}”)
public Result findByDictCode(@PathVariable String dictCode){
List list = dictService.findByDictCode(dictCode);
return Result.ok(list);
}
1.5.2 编写service
根据dicode查询下层节点
import com.achang.exception.YyghException;
import com.achang.result.ResultCodeEnum;
import com.achang.yygh.listener.DictListener;
import com.achang.yygh.mapper.DictMapper;
import com.achang.yygh.model.cmn.Dict;
import com.achang.yygh.service.DictService;
import com.achang.yygh.vo.cmn.DictEeVo;
import com.alibaba.excel.EasyExcel;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import org.springframework.beans.BeanUtils;
import org.springframework.cache.annotation.CacheEvict;
import org.springframework.cache.annotation.Cacheable;
import org.springframework.stereotype.Service;
import org.springframework.util.StringUtils;
import org.springframework.web.multipart.MultipartFile;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
@Service
public class DictServiceImpl extends ServiceImpl<DictMapper, Dict> implements DictService {
//根据dictCode获取下级节点
@Override
public List findByDictCode(String dictCode) {
//根据dictCode获取对应的id
Dict dict = this.getDictByDictcode(dictCode);
Long id = dict.getId();
//根据id获取下层节点
return this.findByParentId(id);
}
//根据dict_code获取对象
private Dict getDictByDictcode(String dictCode){
QueryWrapper wrapper = new QueryWrapper<>();
wrapper.eq(“dict_code”,dictCode);
return baseMapper.selectOne(wrapper);
}
//判断id下面是否有子节点
private boolean hasChild(Long id){
QueryWrapper wrapper = new QueryWrapper<>();
wrapper.eq(“parent_id”,id);
Integer count = baseMapper.selectCount(wrapper);
return count > 0;
}
//根据id查询子节点数据列表
//keyGenerator:key的生成个规则,指定为我们上面redisconfig配置类中指定的生成规则
@Cacheable(value = “dict”,keyGenerator = “keyGenerator”)
@Override
public List findByParentId(Long id) {
QueryWrapper wrapper = new QueryWrapper<>();
wrapper.eq(“parent_id”,id);
List dictList = baseMapper.selectList(wrapper);
for (Dict dict : dictList) {
Long dictId = dict.getId();
boolean hasChild = this.hasChild(dictId);
dict.setHasChildren(hasChild);
}
return dictList;
}
}
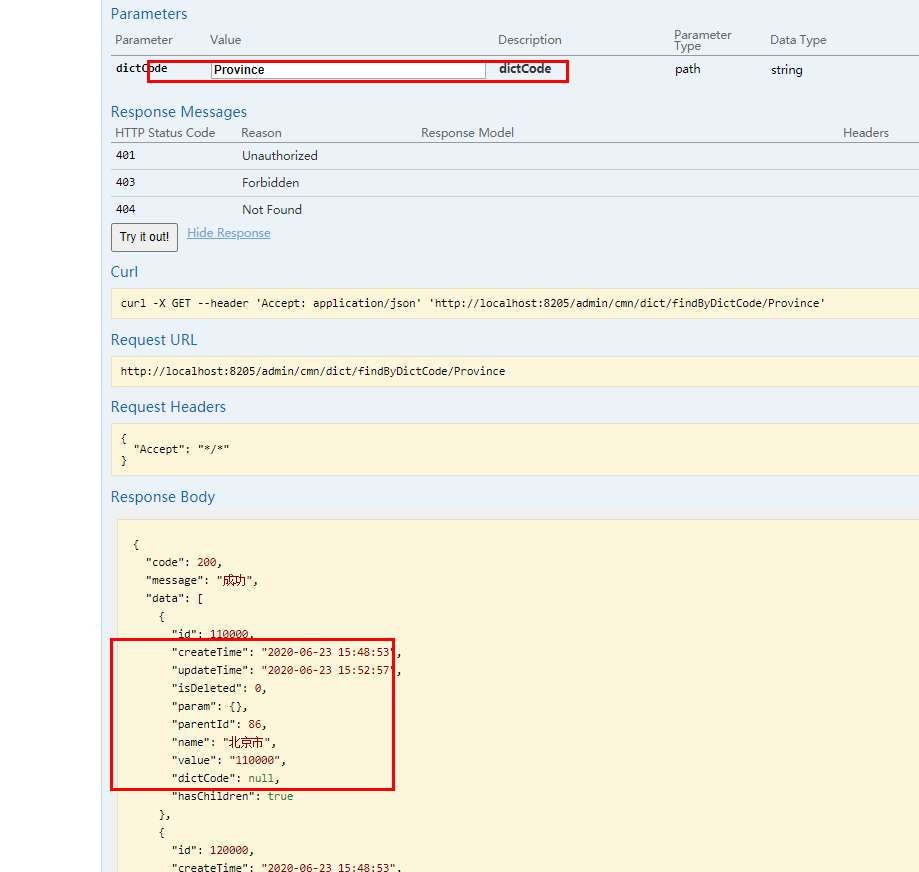
- 测试

1.6 医院列表前端
1.6.1 添加路由
在 src/router/index.js 文件添加路由
{
path: ‘hosp/list’,
name: ‘医院列表’,
component: () => import(‘@/views/hosp/list.vue’),
meta: { title: ‘医院列表’, icon: ‘tree’ }
}
1.6.2封装api请求
创建/api/hosp.js
import request from ‘@/utils/request’
export default {
//多条件分页查询
getHospPageList(page,limit,searchObject) {
return request({
url: /admin/hosp/hospital//pageList/${page}/${limit},
method: ‘get’,
params:searchObject,
})
},
//根据dictCode查询下级数据字典
findByDictCode(dictCode){
return request({
url: /admin/cmn/dict/findByDictCode/${dictCode},
method: ‘get’
})
},
//根据数据id查询子节点数据
findByParentId(id){
return request({
url: /admin/cmn/dict//findByParentId/${id},
method: ‘get’
})
},
}
1.6.3 添加组件
创建/views/hosp/hospital/list.vue组件
<el-button type=“primary” @click=“exportDict”>导出字典数据
<el-button type=“success” @click=“importDict”>导入字典数据
<el-table
:data=“dictList”
style=“width: 100%”
row-key=“id”
border
lazy
:load=“getChildrens”
:tree-props=“{children: ‘children’, hasChildren: ‘hasChildren’}”>
{{ scope.row.name }}
{{ row.dictCode }}
{{ scope.row.value }}
{{ scope.row.createTime }}
<el-upload
:multiple=“false”
:on-success=“onUploadSuccess”
:action=“‘http://localhost:8205/admin/cmn/dict/importData’”
class=“upload-demo”>
点击上传
<el-button @click=“dialogImportVisible = false”>
取消
- 测试

2.1 api接口
2.1.1 添加service接口
在HospitalService类添加接口
- impl
//更新医院的上线状态
@Override
public void updateHospStatus(String id, int status) {
//根据医院id获取对应数据
Hospital hospital = hospitalRepository.findById(id).get();
hospital.setStatus(status);
hospital.setUpdateTime(new Date());
//设置状态值
hospitalRepository.save(hospital);
}
- 接口
//更新医院的上线状态
void updateHospStatus(String id, int status);
2.1.2 添加controller方法
在HospitalController类添加方法
//更新医院的上线状态
@GetMapping(“/updateHospStatus/{id}/{status}”)
public Result updateHospStatus(@PathVariable String id, @PathVariable int status){
hospitalService.updateHospStatus(id,status);
return Result.ok();
}
2.2 更新上线状态前端
2.2.1封装api请求
在/api/hosp/hospital.js文件添加方法
//修改医院状态
updateHospStatus(id,status){
return request({
url: /admin/hosp/hospital/updateHospStatus/${id}/${status},
method: ‘get’
})
}
2.2.2 修改组件
修改/views/hosp/list.vue组件
<el-button v-if=“scope.row.status === 1” type=“danger” @click=“updateStatus(scope.row.id,0)”>下线
<el-button v-else type=“primary” @click=“updateStatus(scope.row.id,1)”>上线
- js代码
//根据id修改状态
updateStatus(id,status){
hosp.updateHospStatus(id,status).then(resp=>{
this.$message({
showClose: true,
message: ‘恭喜你,修改状态成功’,
type: ‘success’
});
//刷新页面
this.getPageList()
})
}
- 测试


3.1 api接口
3.1.1 添加service接口
在HospitalService类添加接口
//根据id获取医院数据
Map<String,Object> getById(String id);
HospitalServiceImpl类实现
//更新医院的上线状态
@Override
public void updateHospStatus(String id, int status) {
//根据医院id获取对应数据
Hospital hospital = hospitalRepository.findById(id).get();
hospital.setStatus(status);
hospital.setUpdateTime(new Date());
//设置状态值
hospitalRepository.save(hospital);
}
3.1.2 添加controller方法
在HospitalController类添加方法
//根据医院id,获取医院数据
@GetMapping(“/getById/{id}”)
public Result getById(@PathVariable String id){
Map<String, Object> map = hospitalService.getById(id);
return Result.ok(map);
}
3.2 医院详情前端
3.2.1添加隐藏路由
{
path: ‘hosp/list/:id’,
name: ‘查看’,
component: ()=> import(‘@/views/hosp/show.vue’),
meta:{title: ‘查看’,icon:‘table’,nocache:‘true’},
hidden: true
}
3.2.2修改医院列表组件

详细页面
<el-button v-if=“scope.row.status === 1” type=“danger” @click=“updateStatus(scope.row.id,0)”>下线
<el-button v-else type=“primary” @click=“updateStatus(scope.row.id,1)”>上线
3.2.3封装api请求
//根据id获取医院信息
getById(id){
return request({
url: /admin/hosp/hospital/getById/${id},
method: ‘get’
})
}





















 118
118

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








