引言
随着互联网技术的飞速发展,信息化管理已成为各行各业不可或缺的一部分。装修行业作为一个复杂的综合性产业,同样面临着信息化管理的挑战。针对传统装修管理过程中信息管理混乱、出错率高、信息安全性差、劳动强度大等问题,本文设计并实现了一个在线装修管理系统,旨在提高装修管理的科学性和规范性,降低信息管理成本,实现信息管理计算机化。
一、系统概述
1.1 系统背景
装修行业是一个涉及多个环节、多个参与方的复杂产业。传统的装修管理方式通常依赖于人工操作,信息沟通不及时、不透明,容易出现信息不对称、管理混乱等问题。随着互联网技术的普及,越来越多的企业开始尝试通过信息化手段提高管理效率。
1.2 系统目标
在线装修管理系统的目标是实现装修信息的集中管理、实时监控和智能分析,提高装修管理的科学性和规范性。具体目标包括:
- 实现装修信息的集中存储和统一管理;
- 提供实时、准确的装修进度监控功能;
- 支持装修过程中的材料采购、人员管理、费用核算等业务流程;
- 提供智能分析和决策支持功能,帮助管理者做出更科学的决策。
二、系统设计
2.1 系统架构
本系统采用B/S架构,即浏览器/服务器架构。客户端通过浏览器访问系统,服务器负责处理业务逻辑和数据存储。系统主要分为三个层次:用户界面层、业务逻辑层和数据访问层。
- 用户界面层:负责与用户进行交互,展示系统功能和数据;
- 业务逻辑层:负责处理用户请求,实现业务逻辑功能;
- 数据访问层:负责与数据库进行交互,实现数据的增删改查操作。
2.2 开发环境
- 开发工具:Eclipse
- 编程语言:Java
- 数据库:MySQL
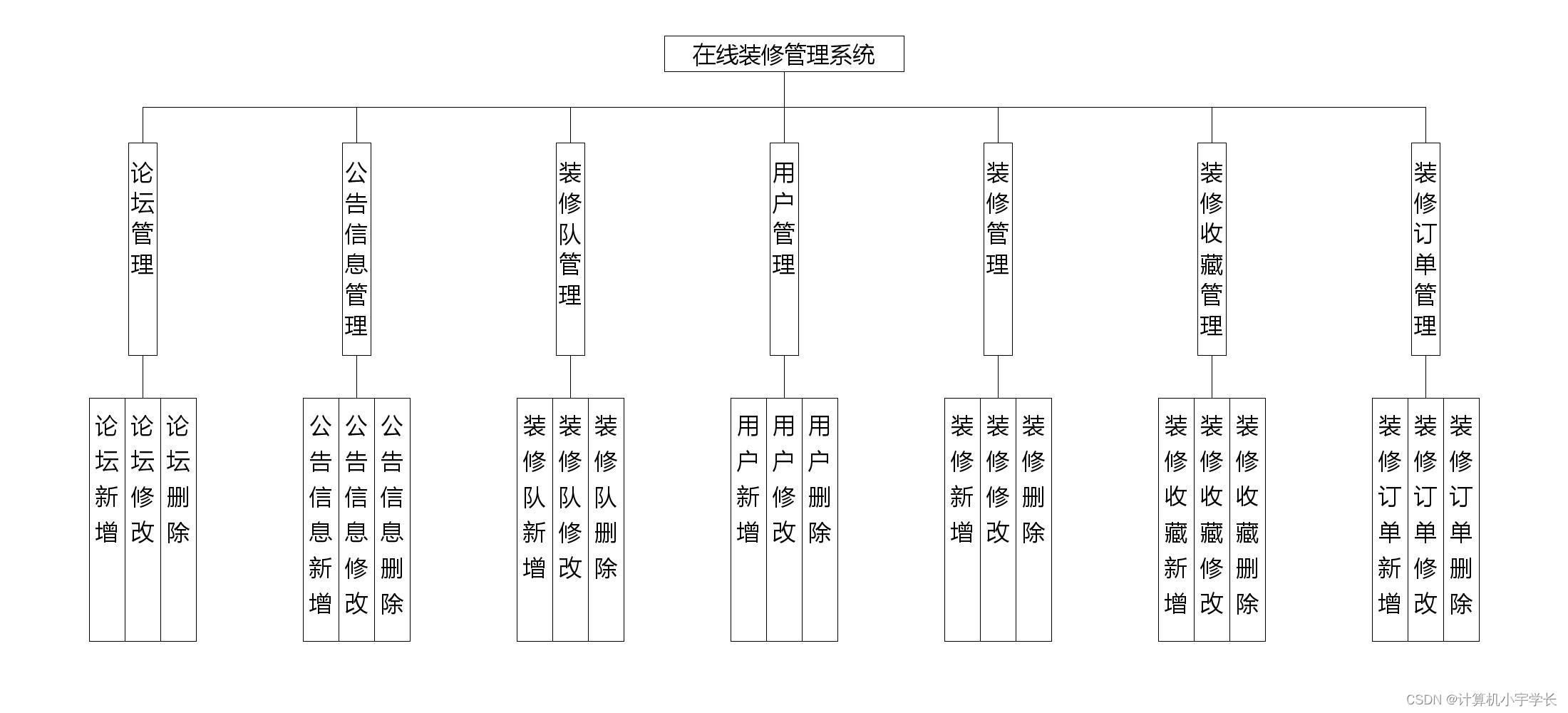
2.3 功能模块
本系统主要包括以下几个功能模块:
- 用户管理模块:实现用户注册、登录、权限管理等功能;
- 论坛管理模块:实现论坛的创建、编辑、删除、查询等功能;
- 公告信息管理模块:实现公告信息的创建、编辑、删除、查询等功能;
- 人员管理模块:实现装修人员的添加、删除、查询、排班等功能;
- 装修管理模块:实现装修费用的预算、核算、报销等功能;

三、系统实现
3.1 数据库设计
本系统采用MySQL数据库存储装修项目的相关信息。数据库设计包括以下几个主要表:
- 用户表:存储用户的基本信息和权限信息;
- 项目表:存储装修项目的基本信息和进度信息;
- 材料表:存储装修材料的基本信息和库存信息;
- 人员表:存储装修人员的基本信息和排班信息;
- 费用表:存储装修费用的预算、核算和报销信息。
3.2 前端实现
前端使用Vue.js框架进行开发,实现用户界面的展示和交互。通过Vue Router实现页面的路由管理,通过Vuex实现组件间的状态管理。前端页面包括登录页面、主界面、项目管理页面、进度管理页面、材料管理页面、人员管理页面、费用管理页面和报表分析页面等。
3.3 后端实现
后端使用Java语言结合Spring Boot框架进行开发,实现业务逻辑的处理和数据的存储。通过MyBatis框架实现与MySQL数据库的交互,通过RESTful API接口实现前后端的数据交互。后端服务包括用户服务、项目服务、进度服务、材料服务、人员服务、费用服务和报表服务等。
3.4系统实现部分截图展示





如何利用这个项目?
课程学习:学生可以通过这些项目实例深入理解SpringBoot和Vue的实际应用,提高解决实际问题的能力。
毕业设计:这个可以作为毕业设计的基础,学生可以在此基础上进行扩展和创新,快速完成设计要求。
技术提升:对于有志于提升个人技术栈的开发者,这些项目提供了实践机会,学习当前最流行的技术。
结语
在你的计算机科学学习和研究旅程中,选择合适的工具和资源至关重要。基于SpringBoot + Vue的在线装修管理系统设计与实现计算机项目源码,是你迈向成功的重要一步。
源码获取方法
需要查看完整系统演示视频,系统代码的同学,希望你能点赞+收藏+评论+关注,然后私信我即可~
祝您毕业顺利!























 1004
1004

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










