本公众号由以下老铁赞助,感谢他们❗️
你有没有遇到过,创建的节点总是不显示?控制台没有任何异常或报错,你是不是怀疑引擎或系统哪里又 BUG 了?

这绝对不是我的错!其实往往到最后,都是自己不小心犯了一些低级错误,却消耗了大量时间。相信做开发的朋友,都有过这种经历,写代码并不是最耗时间的,最耗时的是调试与测试。
本期晓衡介绍一款超人气 Inspector 插件,基本的节点树查看就不说了,它还支持运行时:节点调试、资源定位、DC调优、预制保存、UI设计模式、信息概览、本地存储查看等功能,可助你在游戏调试时效率飙升,一起来看看吧!

节点定位
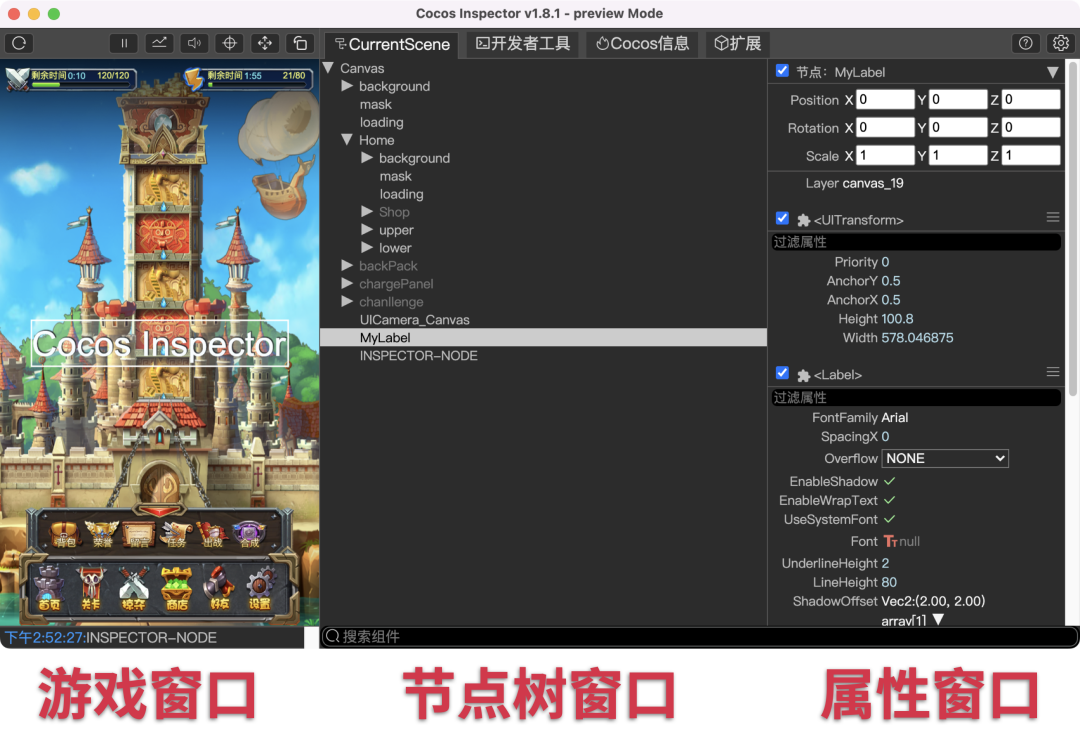
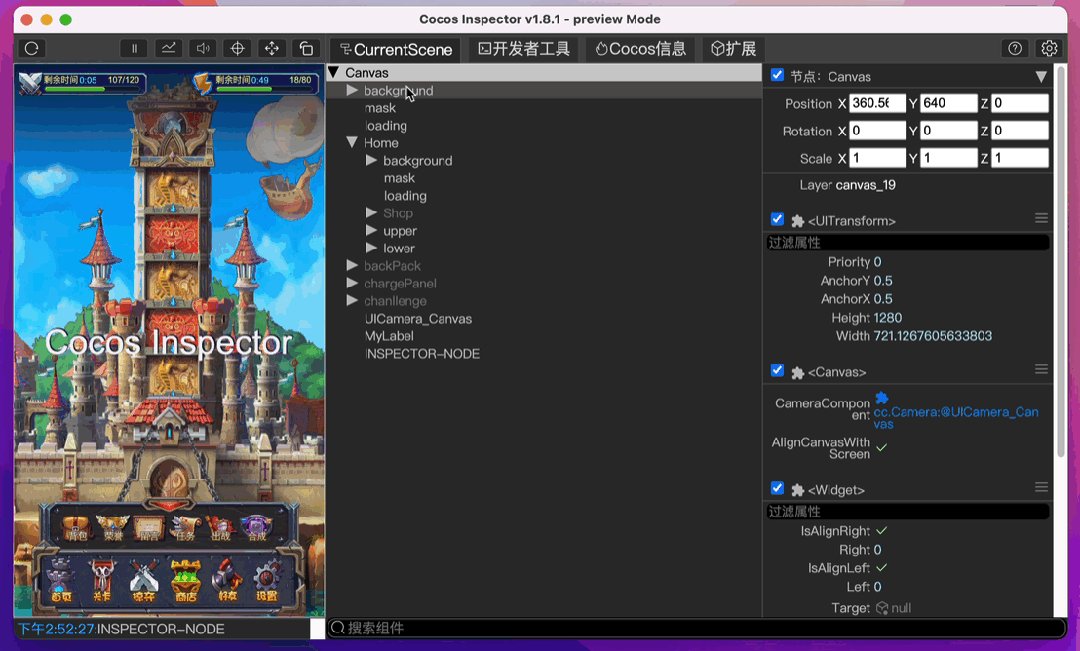
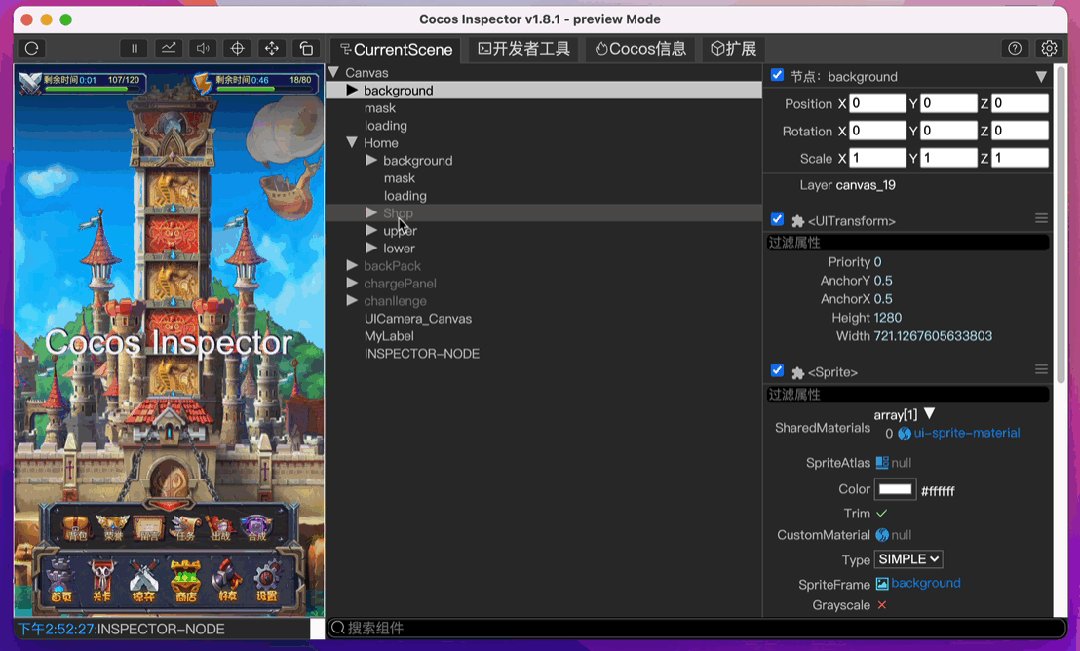
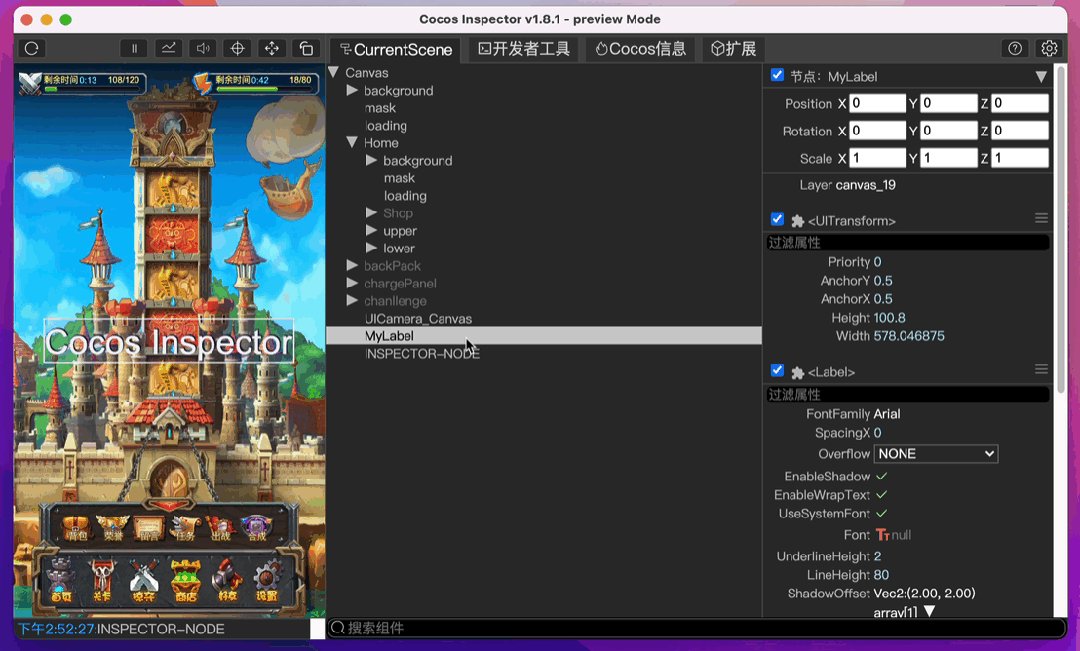
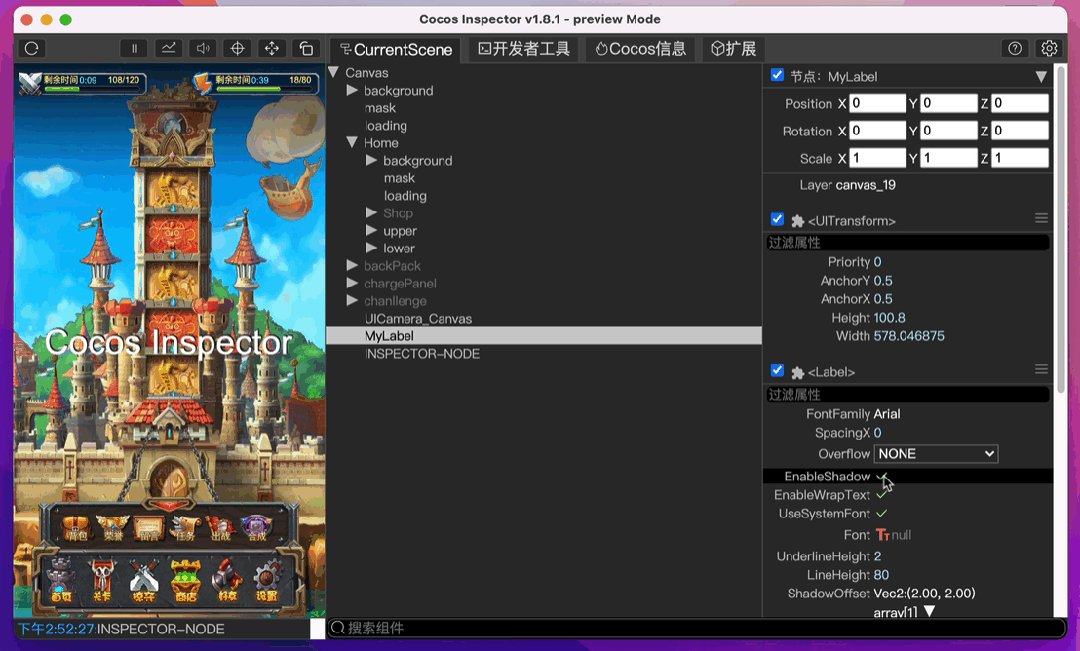
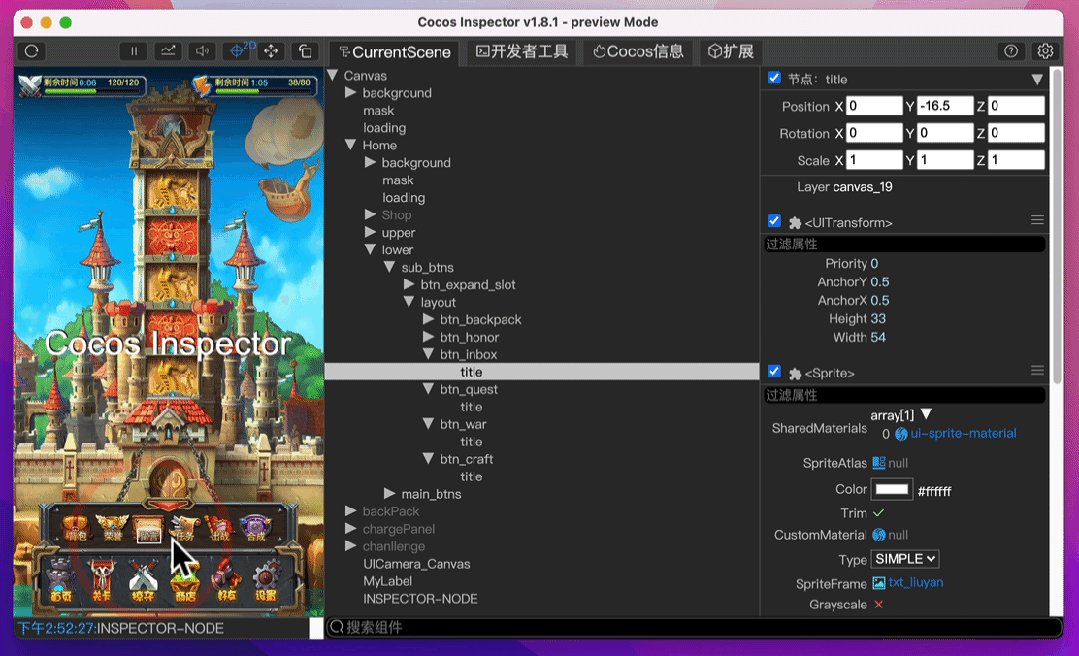
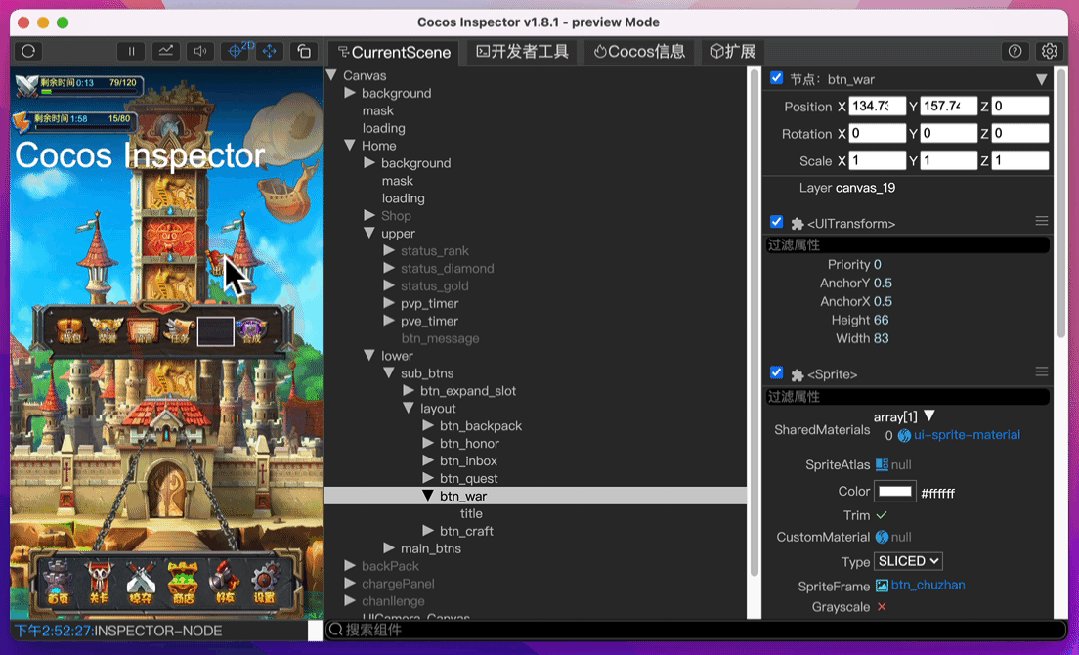
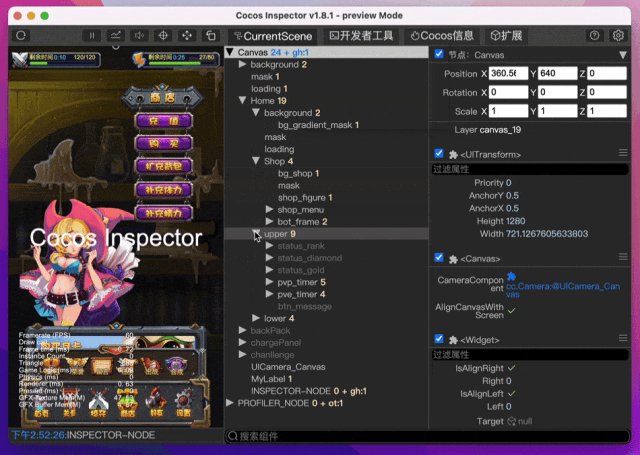
在场景树中,滑过鼠标会高亮对应游戏场景中的节点(矩形外框),右侧属性窗口将展示出该节点的各组件属性。

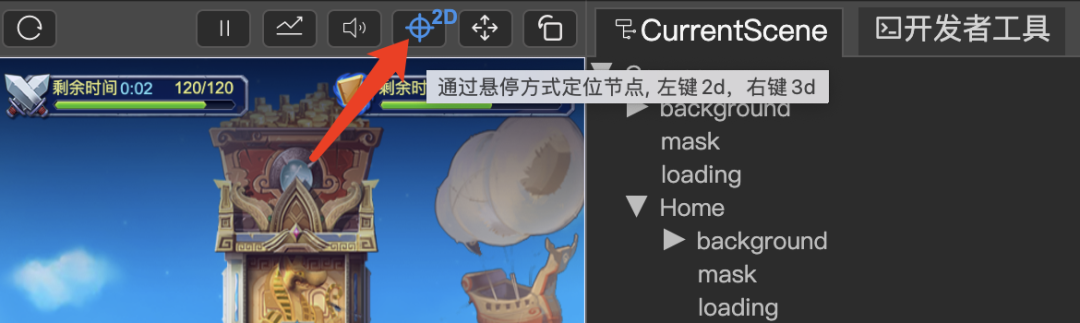
Cocos Inspector 的优点在于它的易用性,反相从游戏运行窗口中也可以定位到节点,跟我们在引擎编辑器中一样。开启这项功能,先要点击顶部工具栏【瞄准器】按钮。

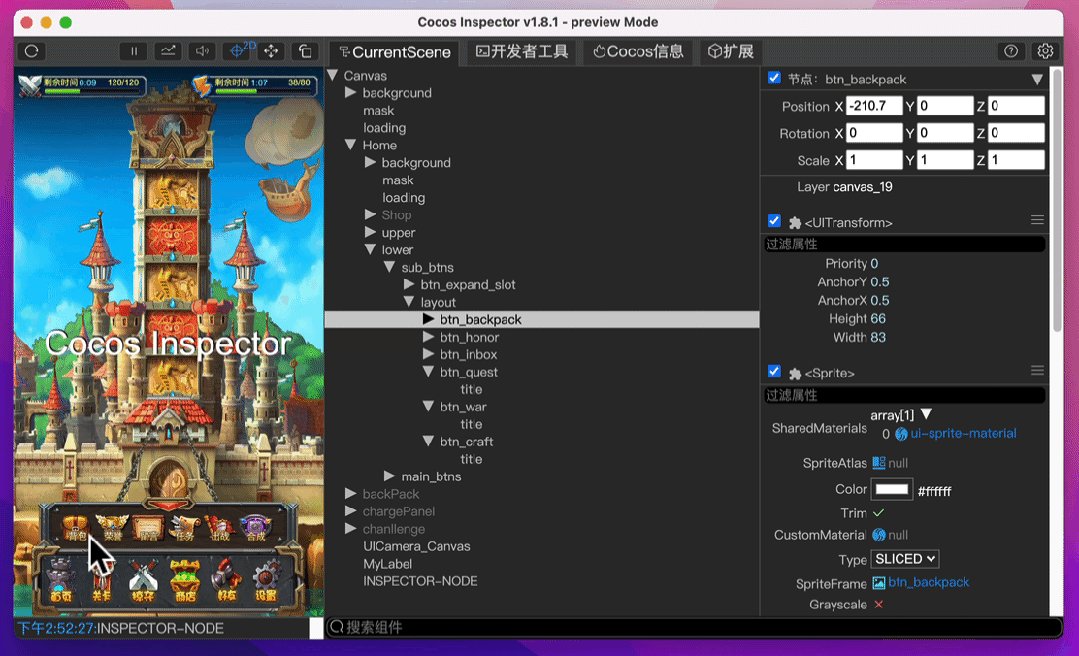
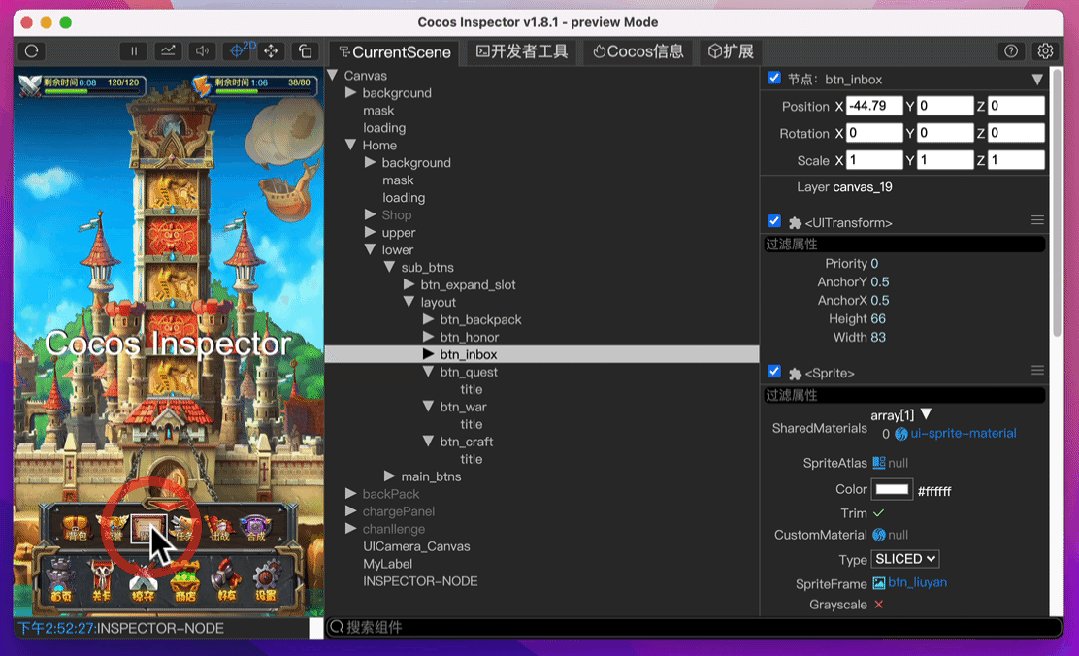
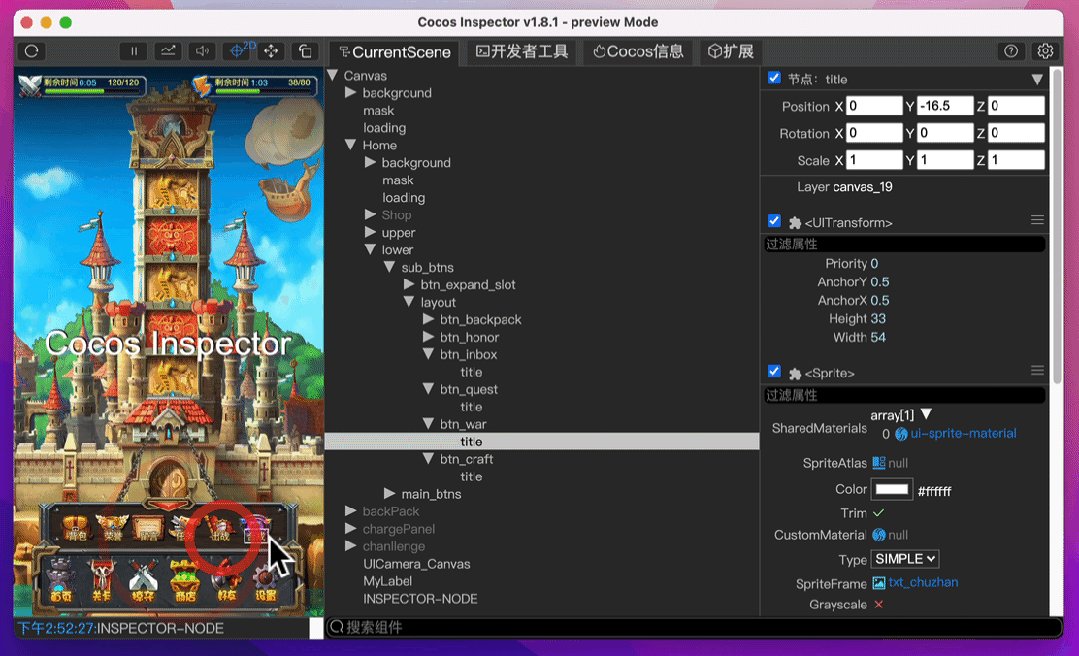
这时在游戏中移动鼠标会命中所经过的节点,点击鼠标展开场景树节点与显示该节点属性。

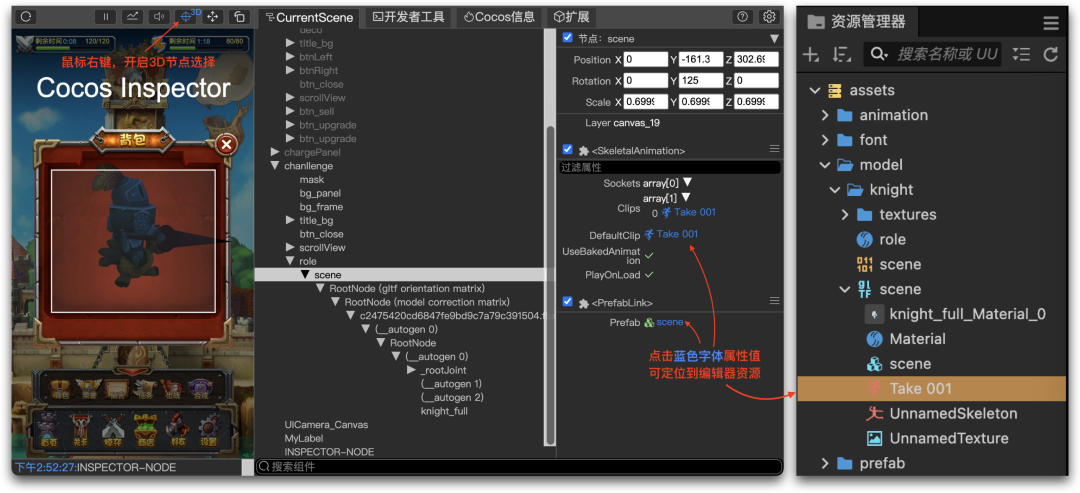
3D节点的选择,需使用鼠标右键点击【瞄准】按钮来开启,注意它与选择2D节点是互斥的,同一时间只能使用一种方式。

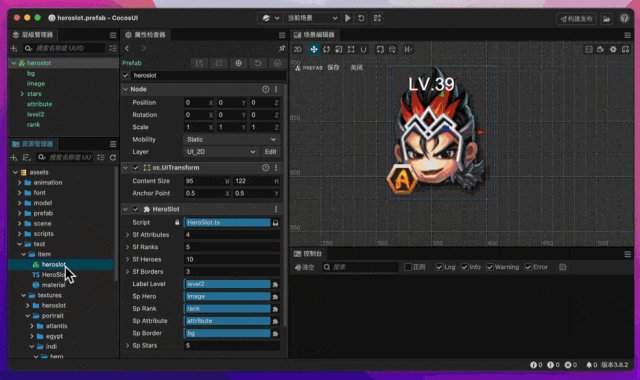
在展开的组件属性窗口中,点击蓝色字体的属性值时,可定位到引擎资源管理器中,对于分析节点资源构成与路径非常方便。
节点搜索
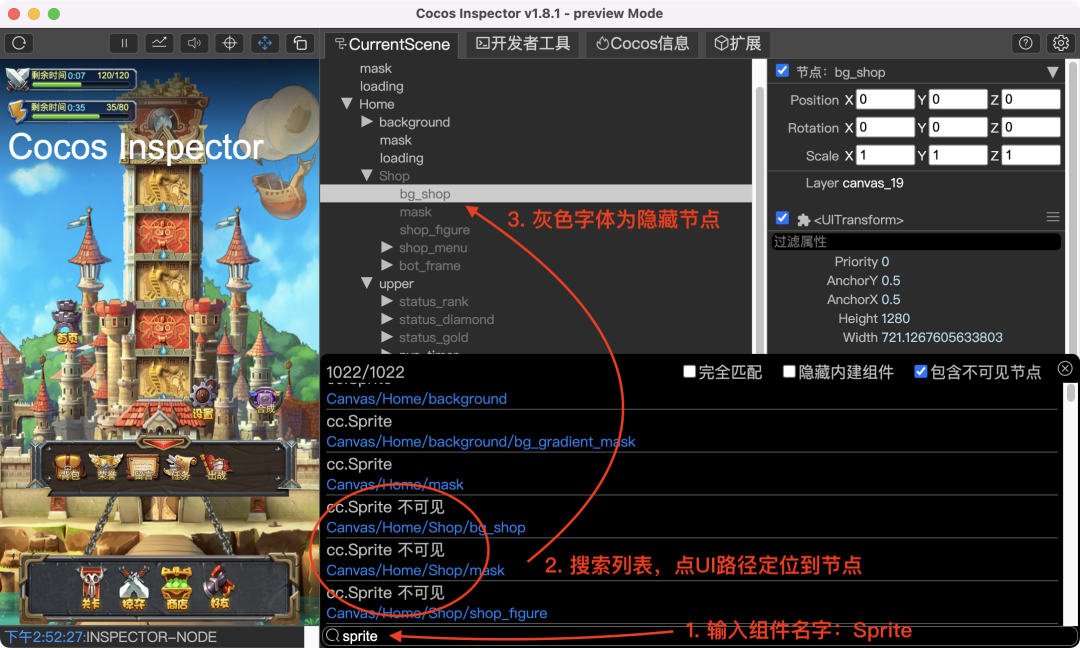
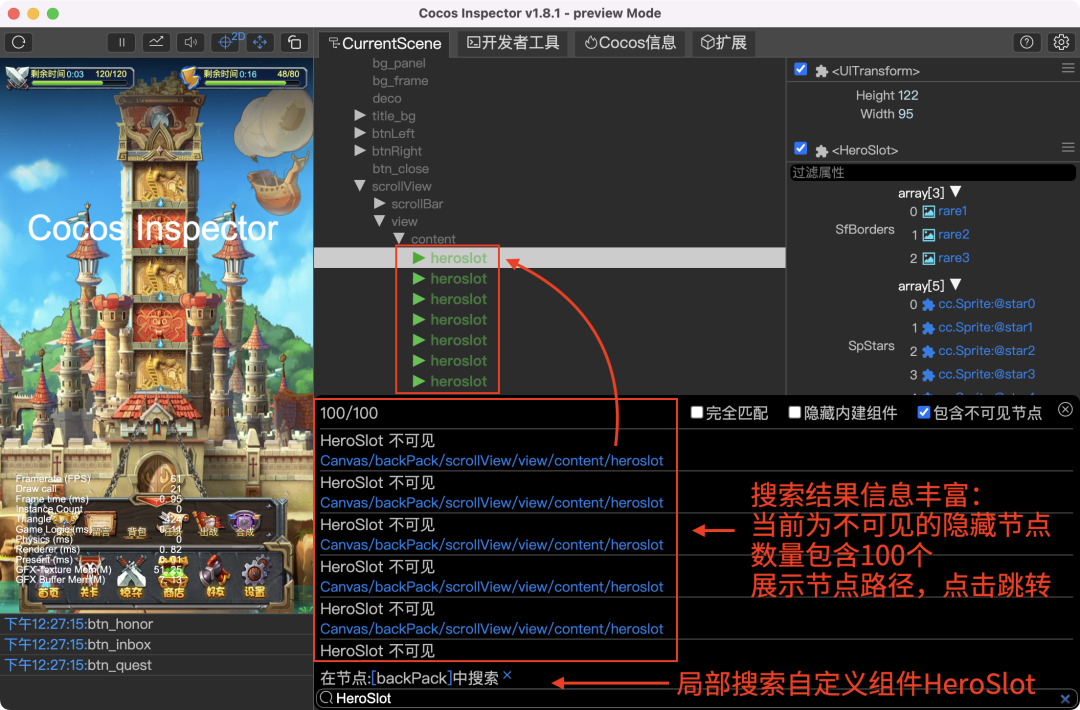
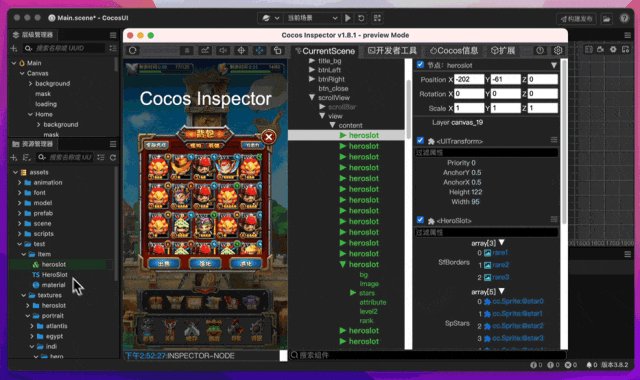
除了点击定位节点,在 Cocos Inspector 节点树窗口底部,提供有强大的组件搜索能力,输入组件名称即可。

你还可以指定在某一局部节点树上进行搜索,对于了解组件脚本如何挂点的,会非常方便。

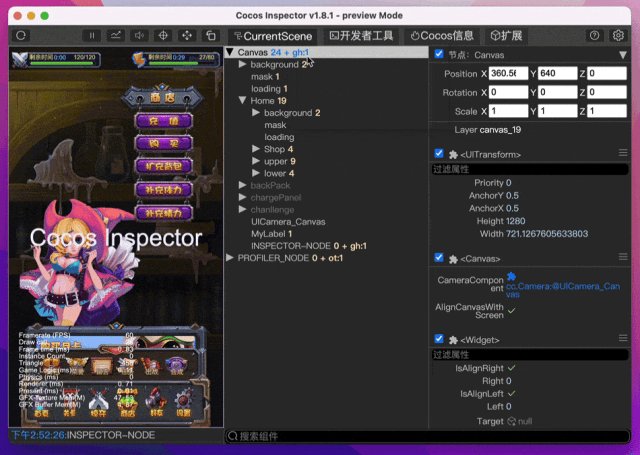
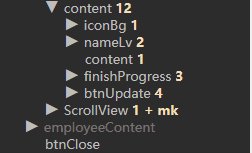
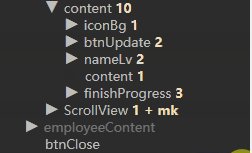
搜索结果信息丰富包含有:节点数统计、节点路径显示、隐藏节点标注、点击定位等实用功能。

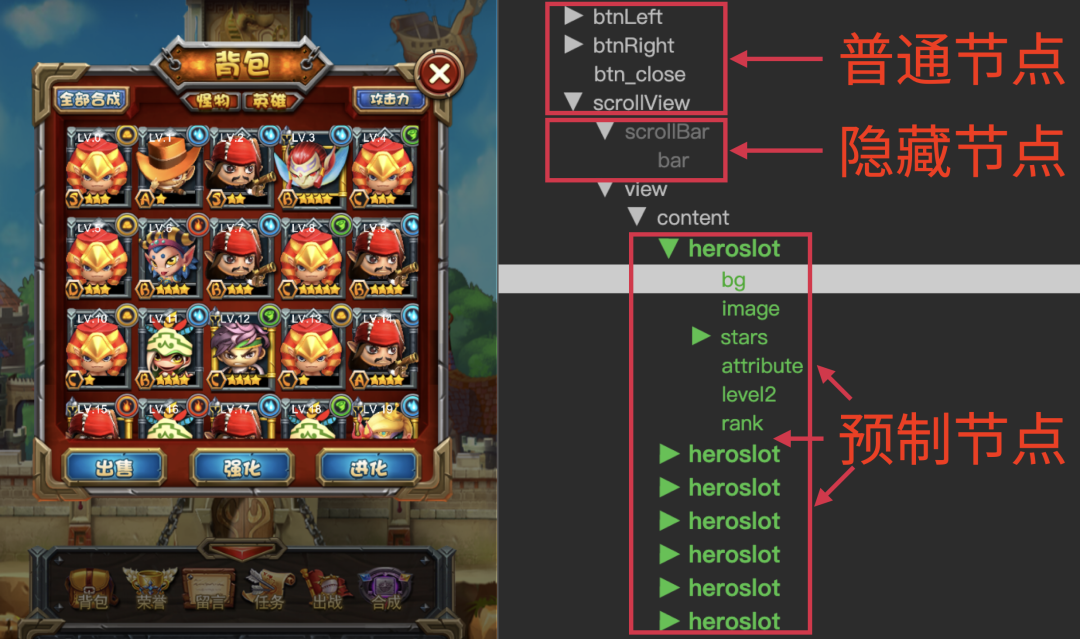
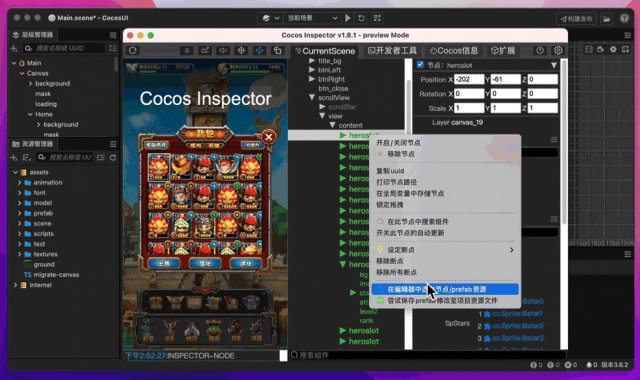
场景树窗口中,常见有三种字体颜色来标注不同节点,分别为:白、灰、绿加粗,分别代表可见节点、隐藏节点和预制体生成的节点。

通过节点树窗口,鼠标右键菜单可以直接定位到引擎资源管理器 Prefab 文件上。
 从场景树定位到预制体
从场景树定位到预制体
如果节点为场景编辑器放置的话,你还可以直接定位到层级管理器上,是不是很方便呢?
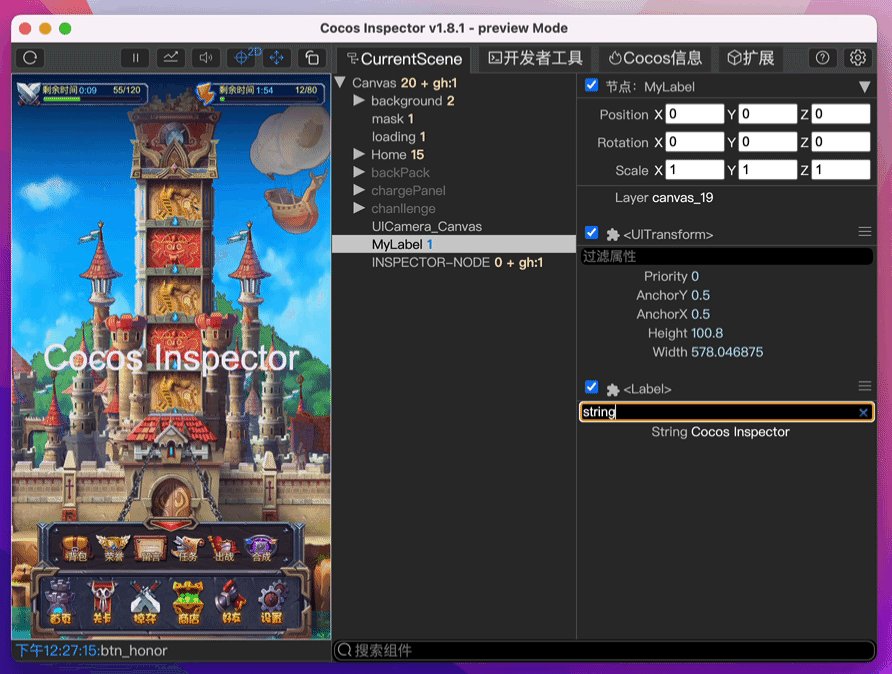
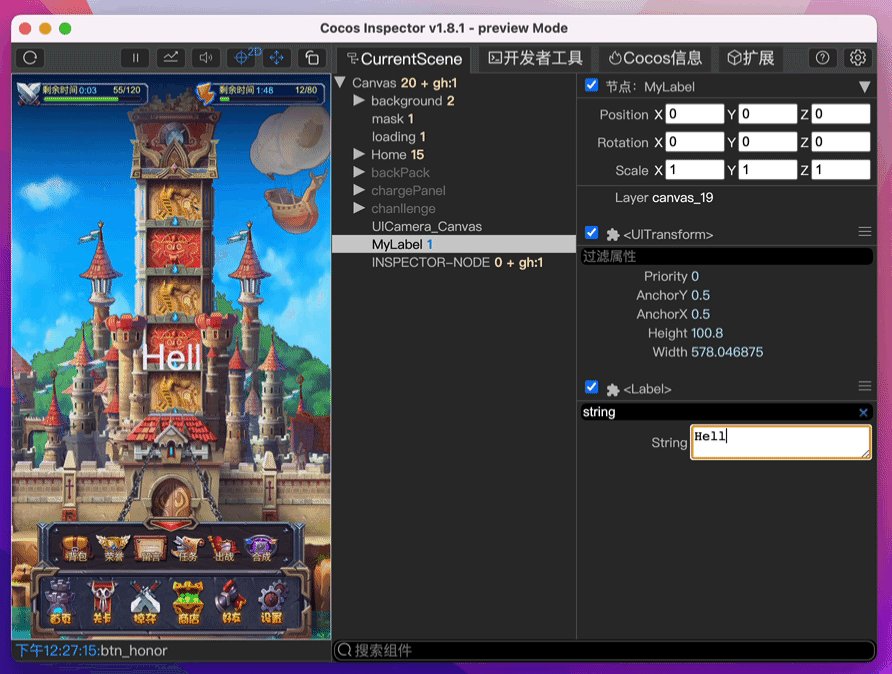
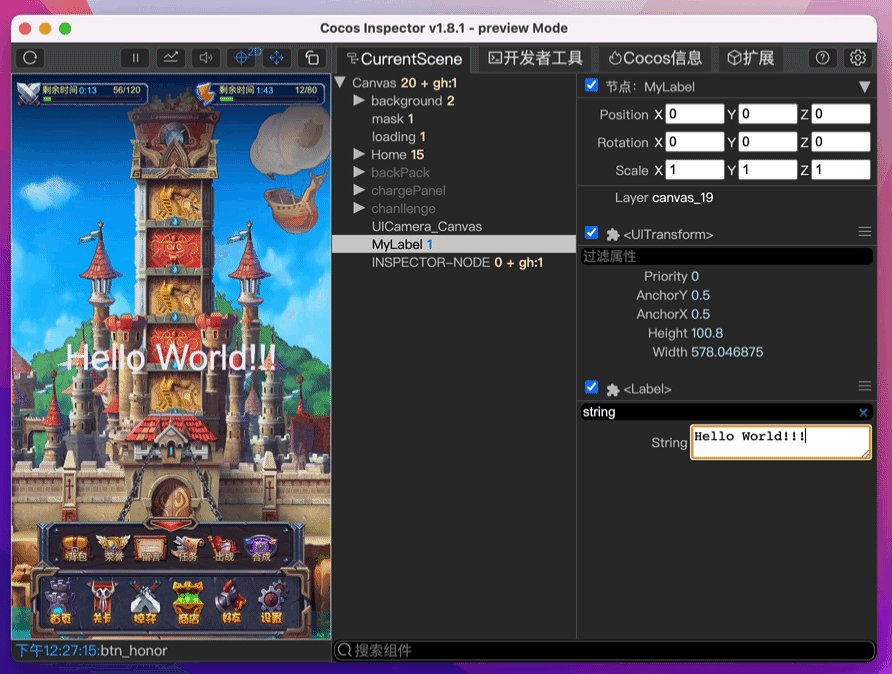
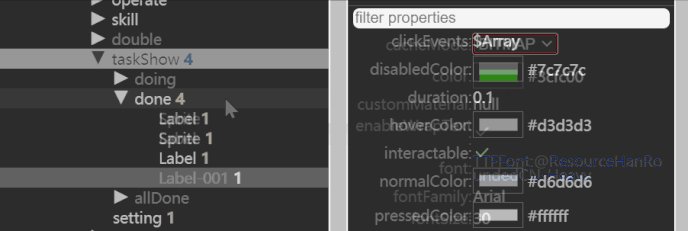
属性过滤
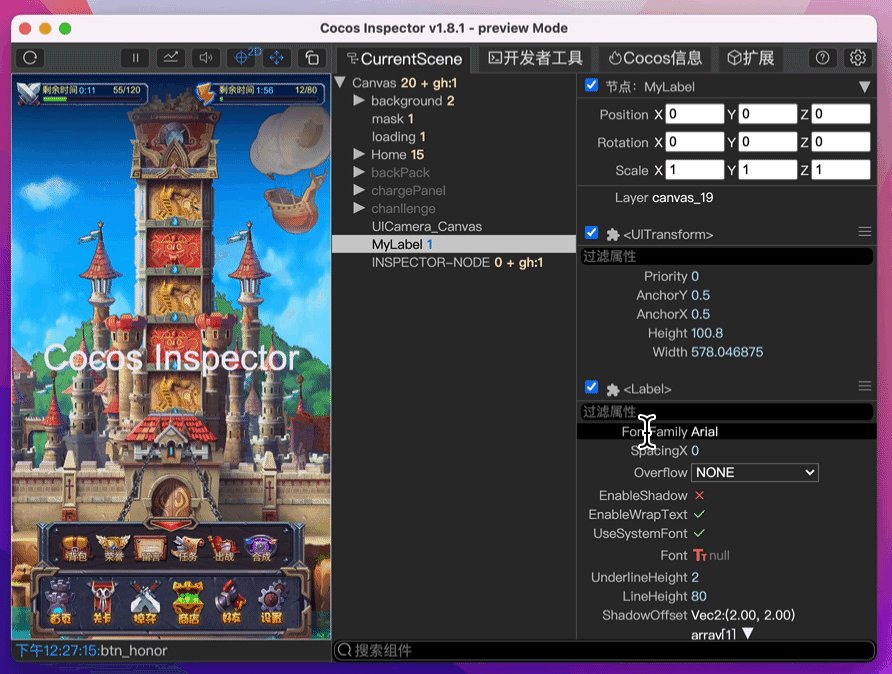
除节点的搜索外,组件属性也支持搜索过滤功能,方便我们快速找到需要修改的属性值。

Label组件属性过滤
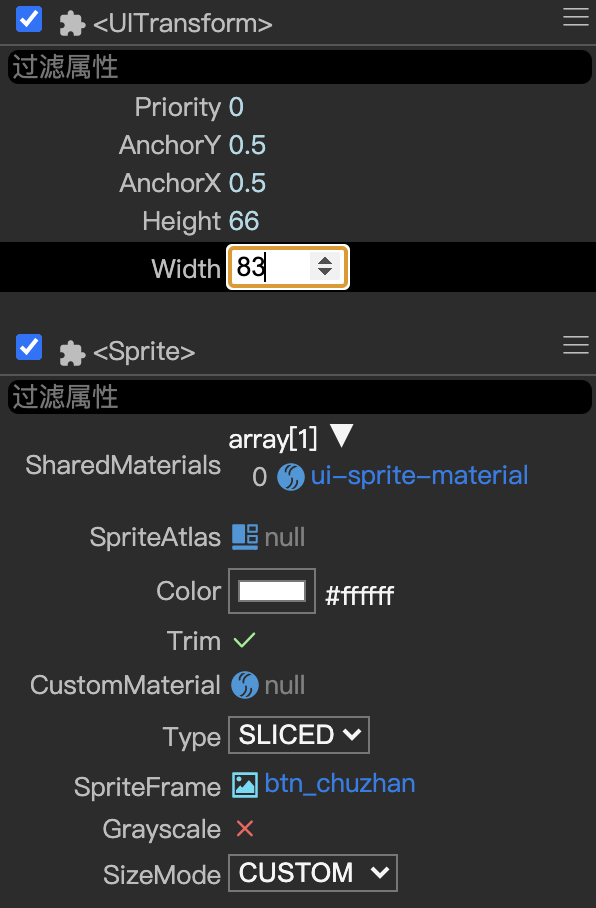
属性窗口中大部分属性值都可以编辑,点击属性值会有对应的输入框、下拉框、颜色编辑等。

设计模式
你是不是还遇到过,游戏 UI 或精灵节点的位置总是不理想?经常需要在运行时与编辑器来回切换,反复进行微调,费时费力!
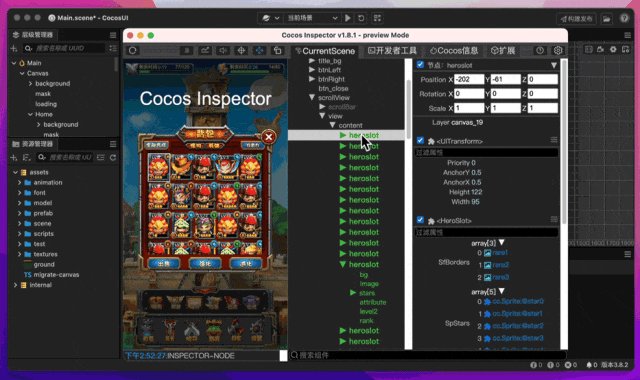
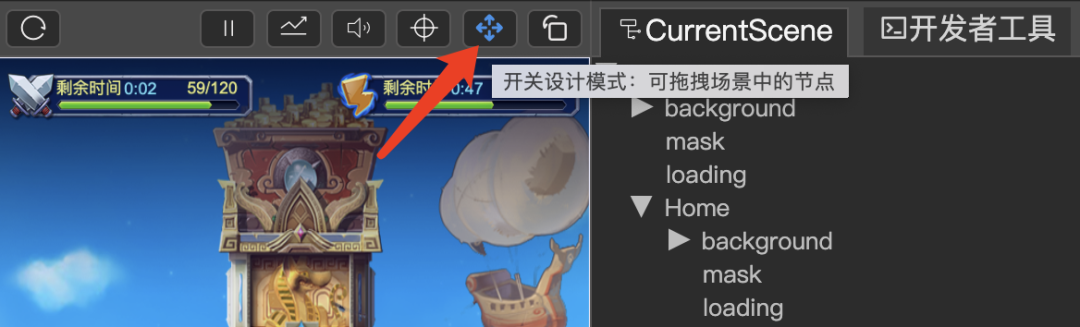
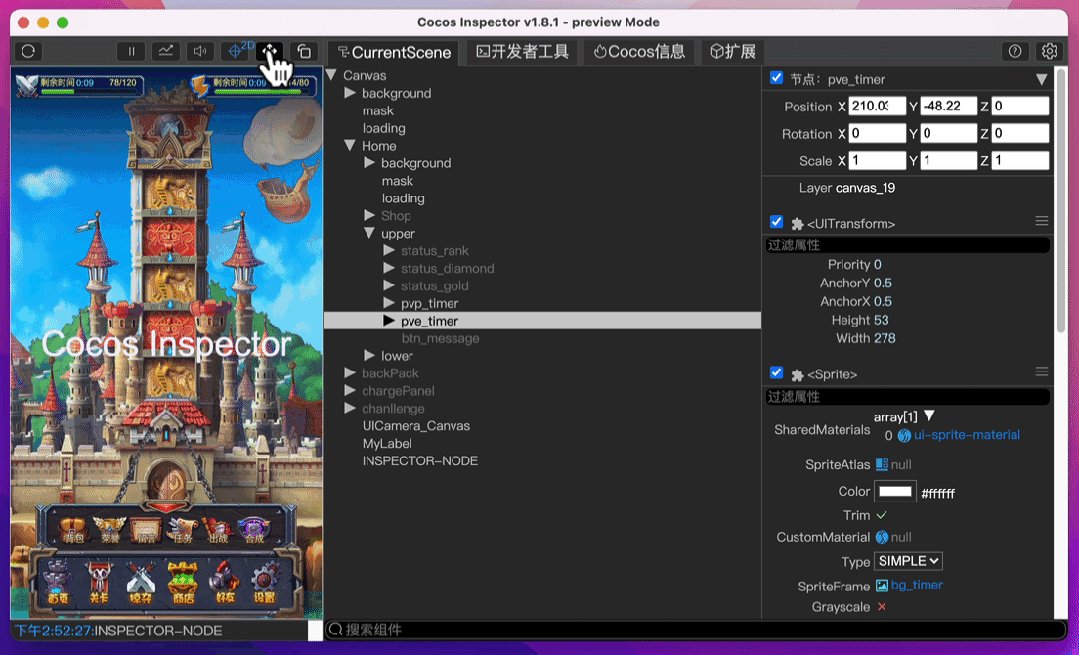
这时你可以祭出 Cocos Inspector ,它提供了一个设计模式功能,直接在游戏运行时拖拽节点。点击工具栏图标开启设计模式。

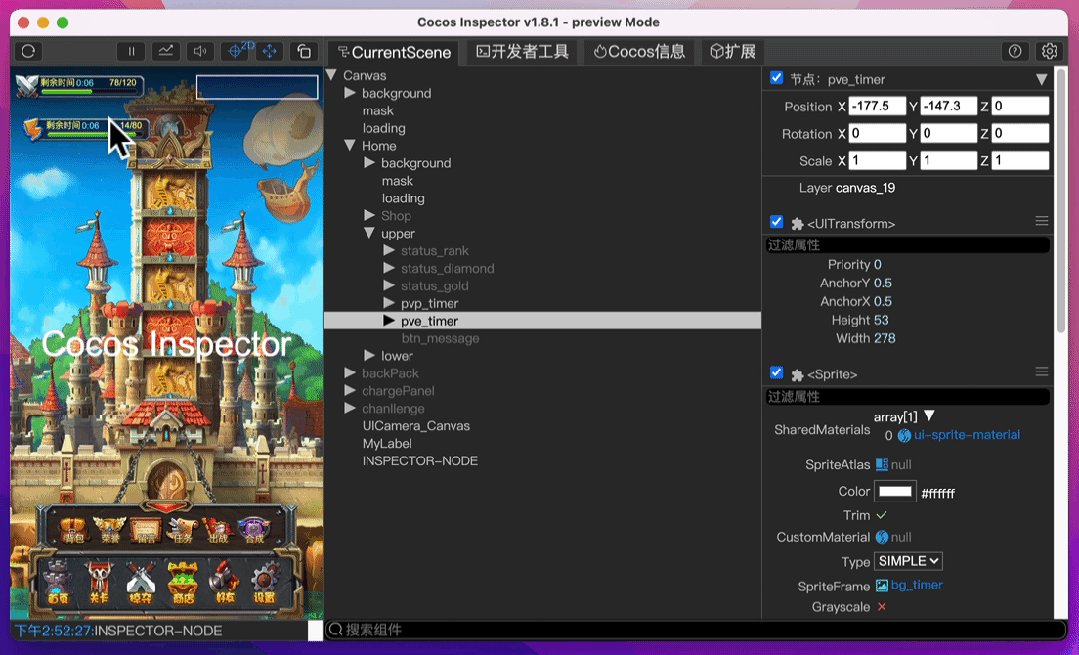
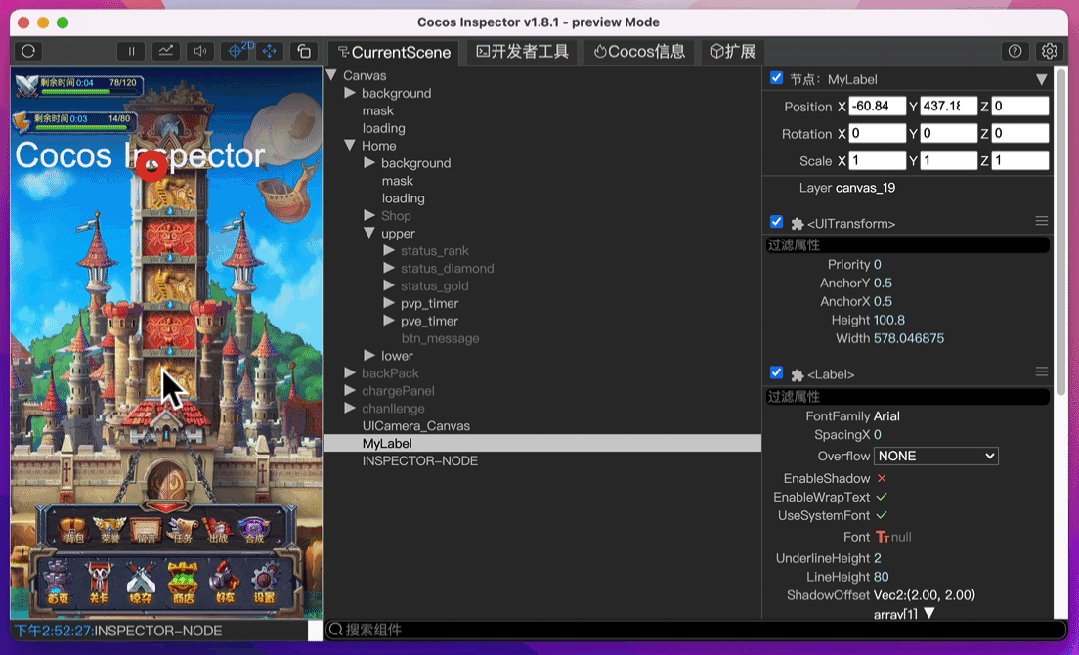
开启设计模式后,在游戏运行时窗口拖拽节点到你想到的位置,再从属性窗口中将节点坐标位置同步到编辑器中,是不是很方便呢!

运行时拖拽任意节点不会被保存到工程,不怕将界面弄坏。
当我们拿到一个新项目,遇到复杂的场景时,结合 Inspector 的场景树分析项目UI结构是不是很 Easy 呢?
DrawCall 性能分析
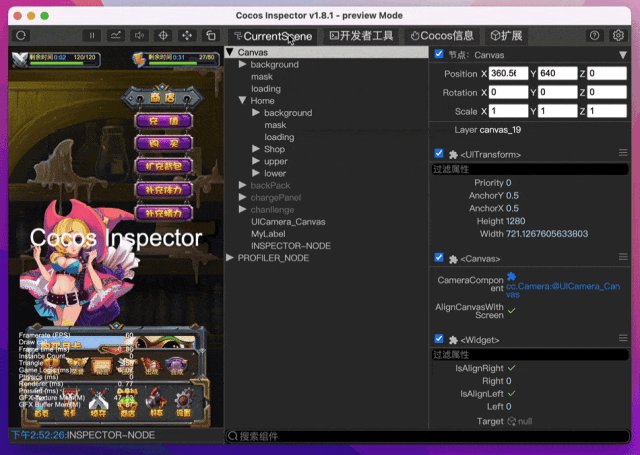
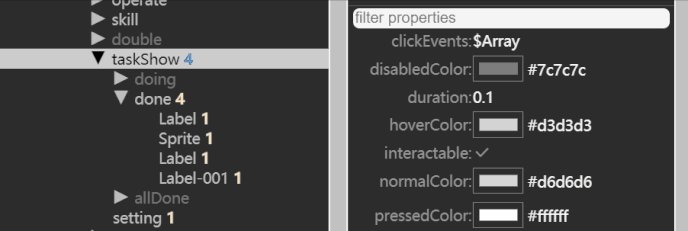
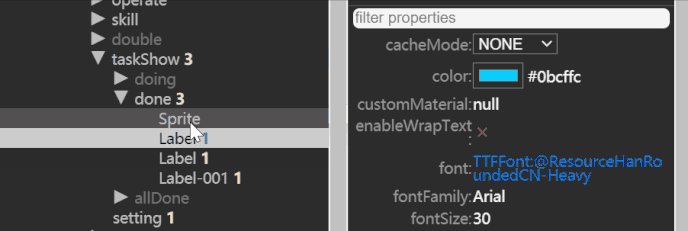
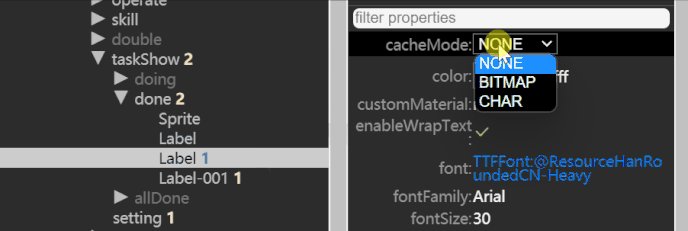
在 Cocos Inspector 上还有一个测试性 DrawCall 分析功能,计算了由 Sprite 和 Label 组件产生的 DrawCall 值,并在节点上统计显示。

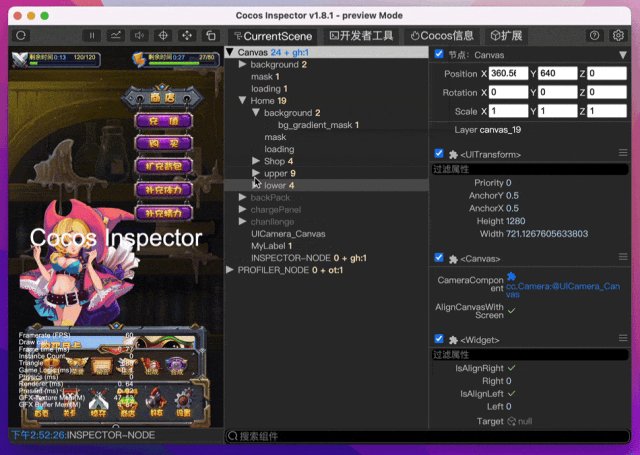
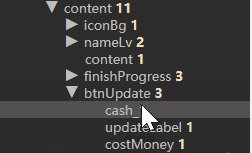
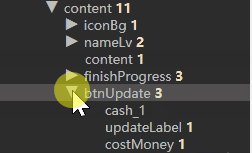
下图为作者提供的案例演示,开启节点 DrawCall 查看,在节点树窗口中拖动节点,直接实现优化 DrawCall 测试。

在一个 DrawCall 数量为4的节点下,拖动修改节点顺序、修改 Label 的 CacheMode 属性将 DrawCall 降到了0。

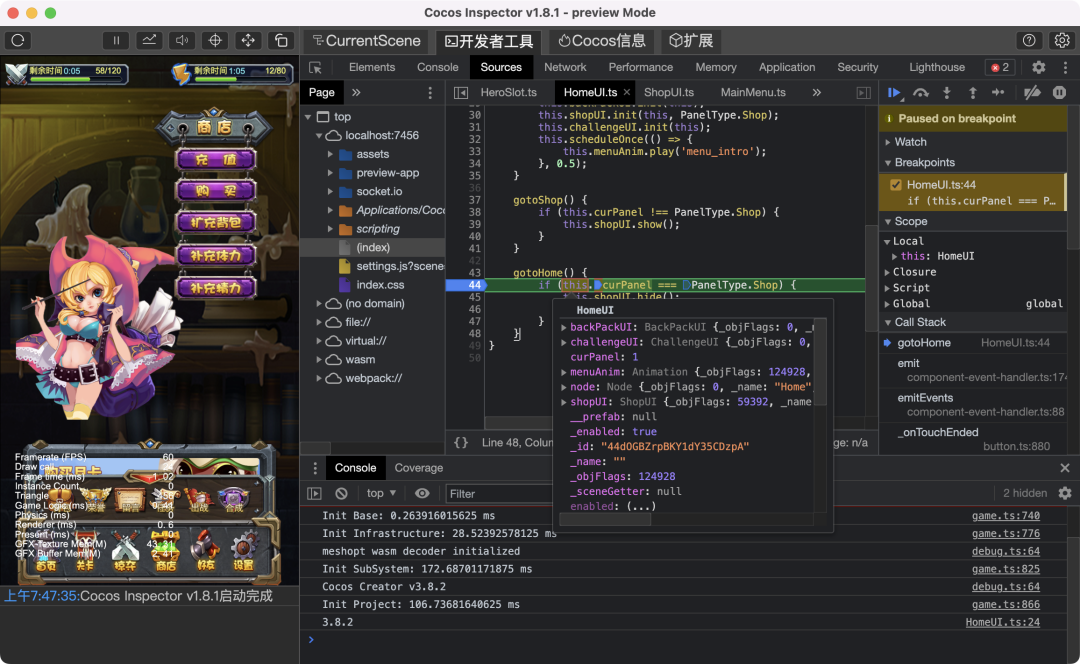
代码调试
Cocos Inspector 集成了 Google Chrome 浏览器 DevTools 调试器,使用方法、快捷键等完全一致功能强大,这里就不细说。

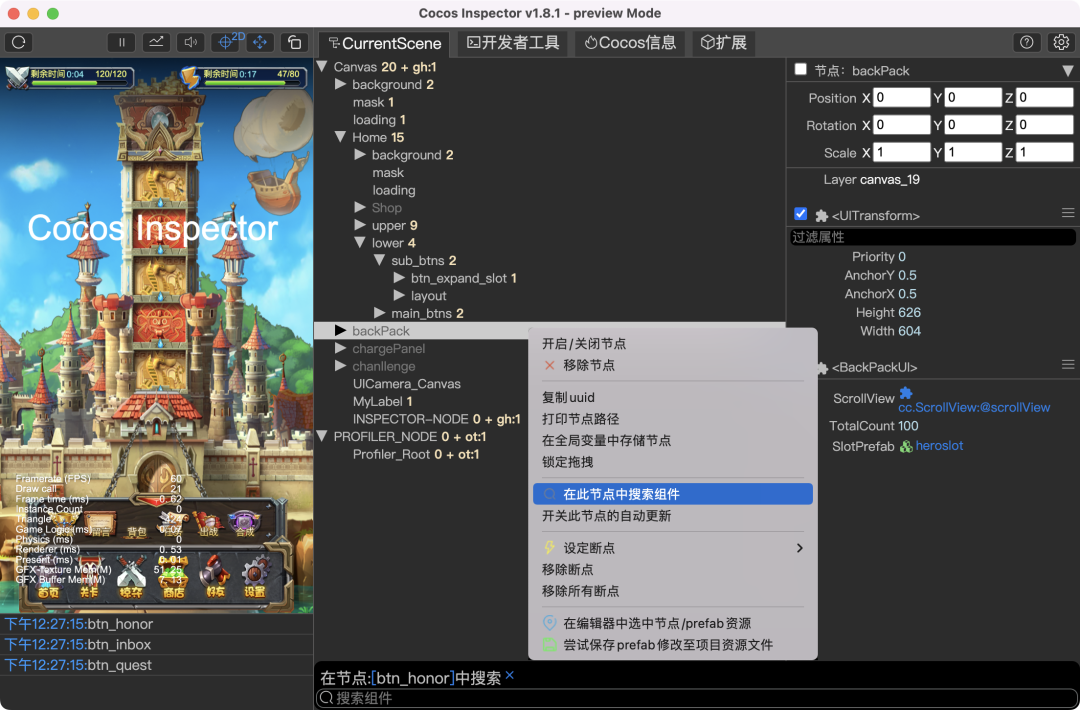
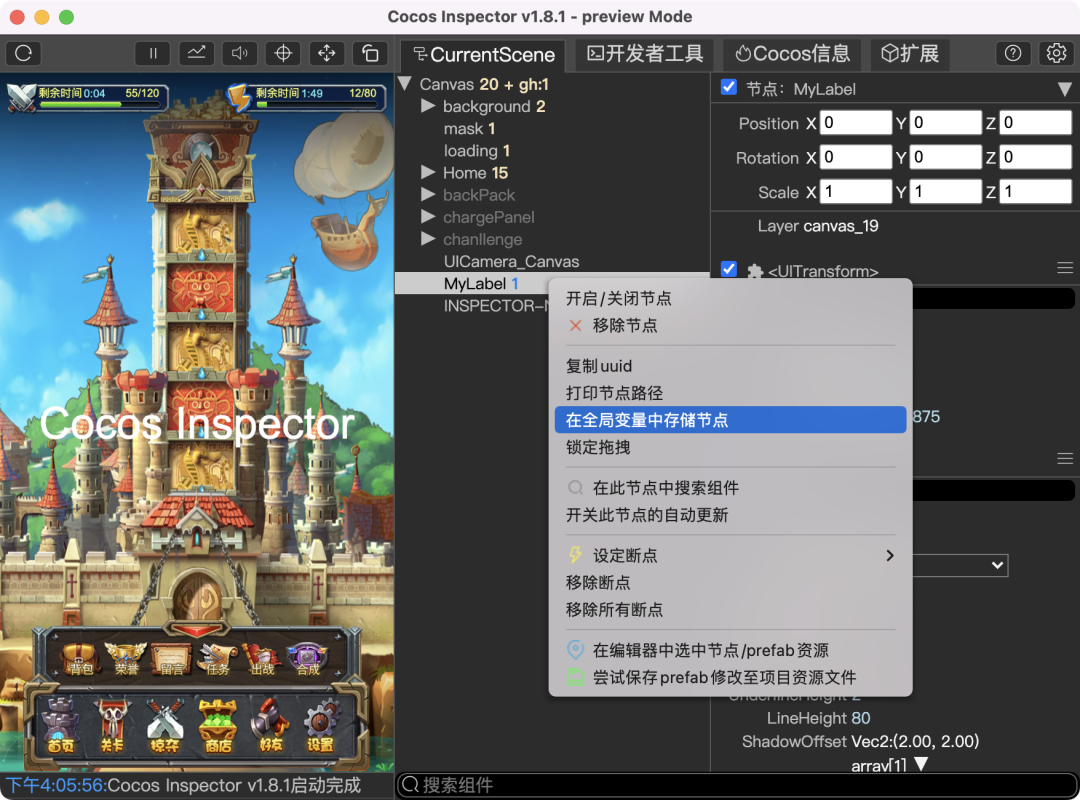
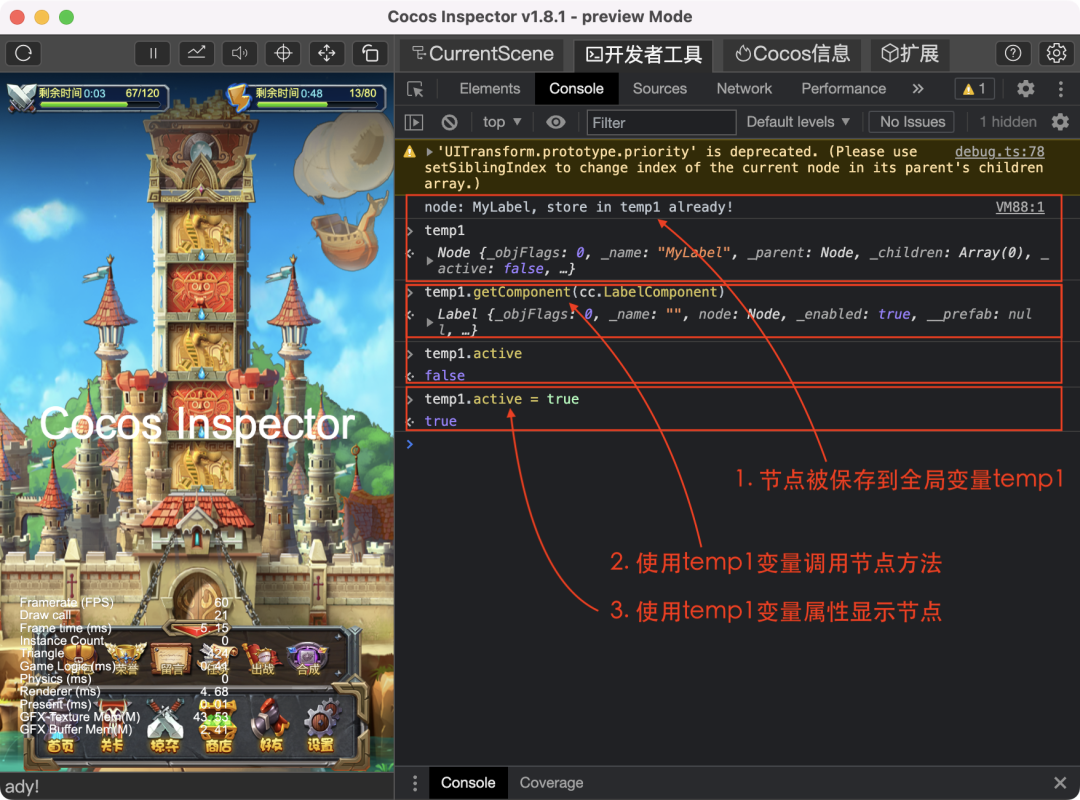
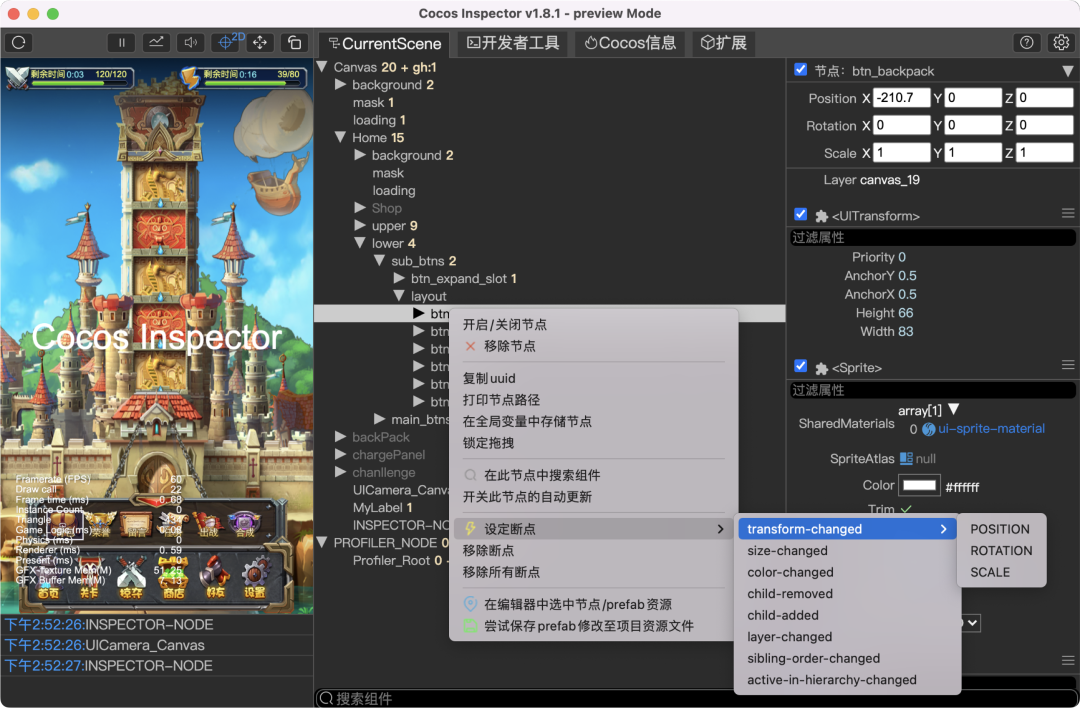
其中比较有特色的是,通过右键菜单【在全局变量中存储节点】将会以【Temp+数字】命名,将节点放到全局变量中。

这时你可以通过 DevTools 的控制台查看节点内容,触发相关函数,这是很多老司机常用的调试手段。

另外,场景树右键菜单【设定断点】可为节点设置事件断点,当断点被触发时,可通过代码堆栈分析问题。

项目信息与本地存储
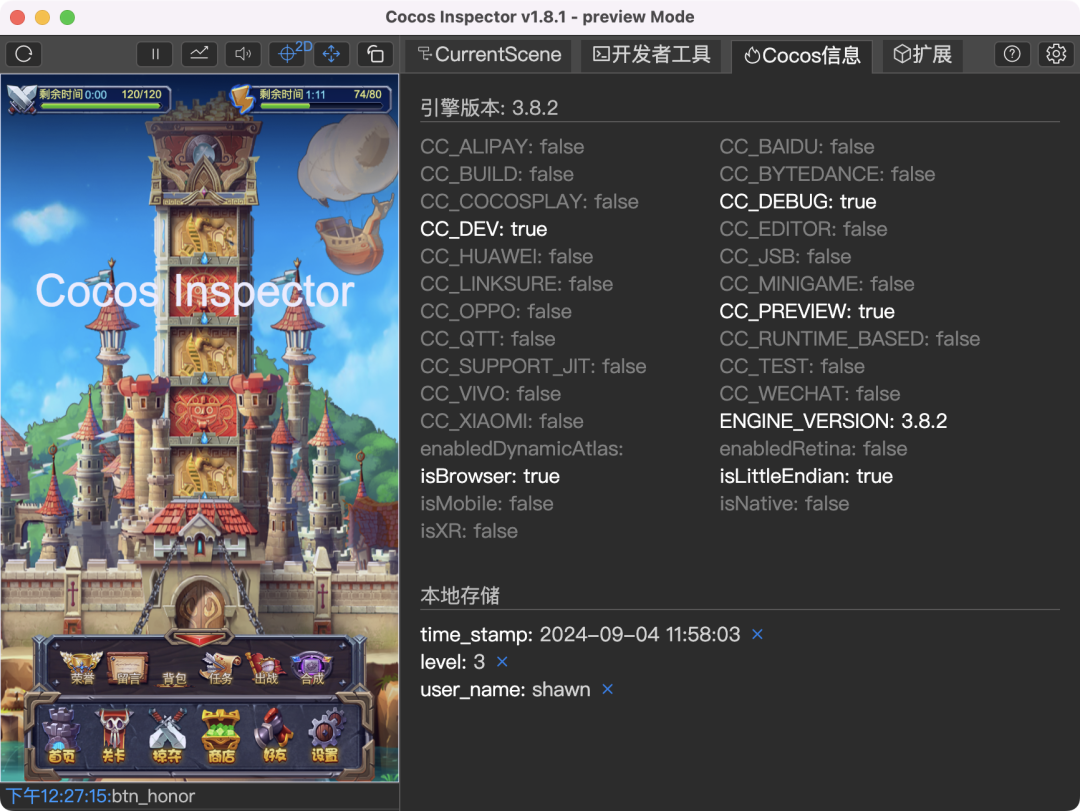
Cocos 引擎内置有一些常量宏与当前运行时平台信息,通过 Cocos Inspector 的信息界面可以对这些信息进行概览,非常方便。

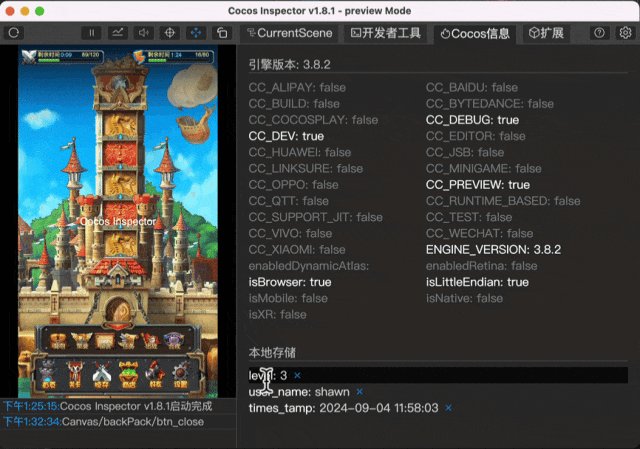
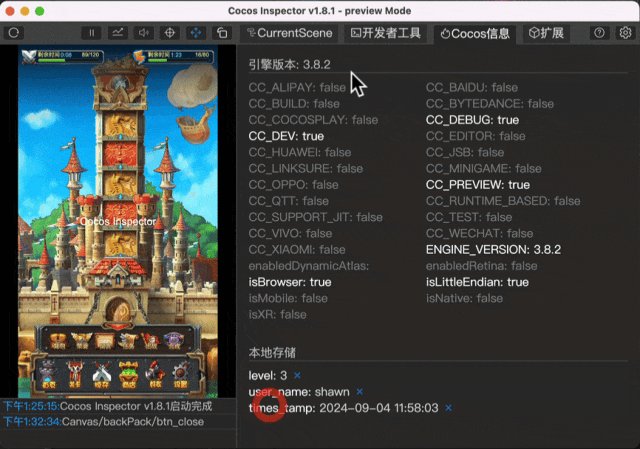
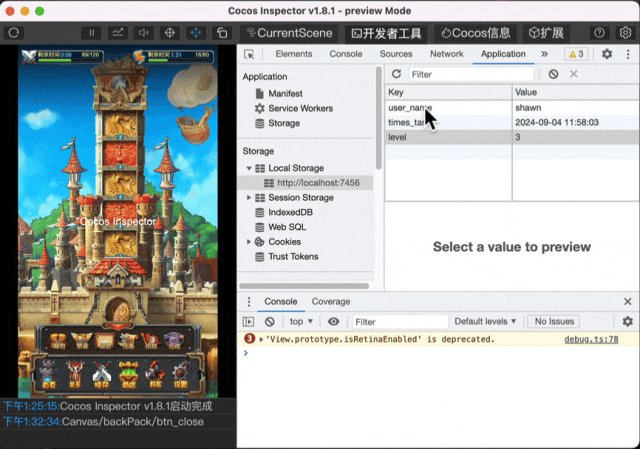
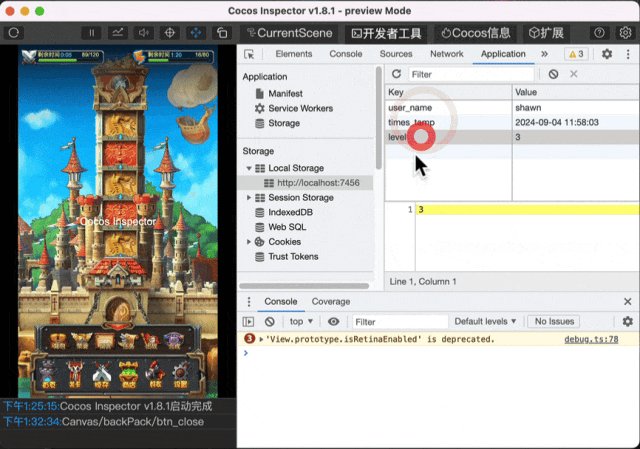
在信息界面的下方【本地存储】栏目中,显示的是 localstorage 数据内容,目前支持删除功能。

比如测试、调试账号登录注册这样的功能时,需要记录用户数据,反复删除测试时会非常方便。
结语
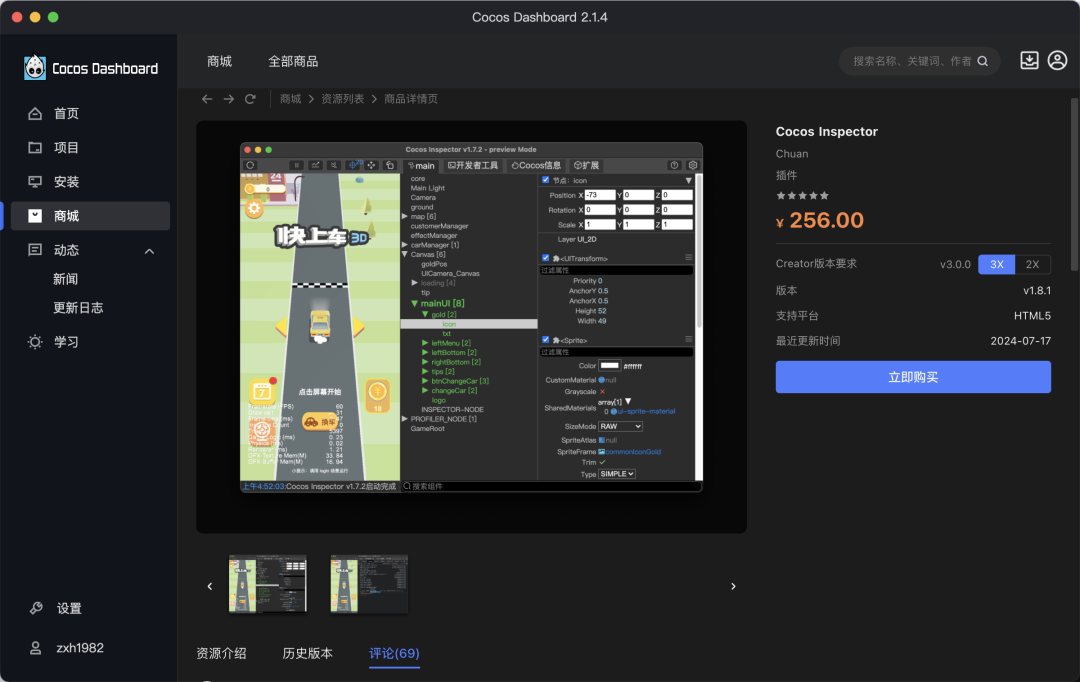
Cocos Inspector 功能实用且体验优良,支持 Cocos Creator 2.x\3.x 版本。

下载地址:https://store.cocos.com/app/detail/2940
插件发布3年多以来,已经更新上百个版本成为 Cocos Store 上最受欢迎的插件之一得到用户好评。

Cocos Inspector 还有更多隐藏功能,可关注作者在 Cocos 论坛的案例分享,链接如下:
DrawCall优化实时演示GIF
https://forum.cocos.org/t/topic/126906分享一个Bug的神奇解决经历
https://forum.cocos.org/t/topic/126947如何直接在场景中直接定位节点树
https://forum.cocos.org/t/topic/123198
今天的分享就到这里,希望对你有所帮助或启发,感谢点赞再看!下期见!
游戏开发,副业变现
晓衡的愿景是助力 1000 位个人开发者
一年独立挣钱10W+

欢迎加晓衡微信



























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








