文献种类:专题技术总结文献
开发工具与关键技术: MVC
作者:罗培发 ;年级: 1903 ;撰写时间:2020 年 10 月6日
文献编号: 归档时间: 年 月 日
用代码写出饼状图
开发工具与关键技术: MVC
作者:罗培发
撰写时间:2020.10.6
一.引用外部插件

注:这个外部插件可以直接复制,拿去用!!!
二.设计好的容器
(代码可直接用!但是要绑定数据)
function createChart() {
//获取参数
var academeID = $("#searchAcademeID").val();
var specialtyID = $("#searchSpecialtyID").val();
var gradeID = $("#searchGradeID").val();
var classID = $("#searchClassID").val();
var layerIndex = layer.load();
//请求数据
$.post("@Url.Content("~/StatisticalChart/Pie/GetPieChartData")",
{
academeID: academeID,
specialtyID: specialtyID,
gradeID: gradeID,
classID: classID,
},
function (jsonData) {
layer.close(layerIndex);
// 指定图表的配置项和数据
var option = {
title: {
text: jsonData.title,
subtext: '副标题',
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
legend: {
orient: 'vertical',
left: 'left',
data: jsonData.legendData
},
series: [
{
name: '学生人数',
type: 'pie',//指定饼图
//radius: '70%',//指定圆的半径
radius:['50%','70%'],//[内部空白圆的半径,外部圆的半径]
center: ['50%', '50%'],//指定圆心的位置
data: jsonData.chartData
}
]
};
// 使用刚指定的配置项和数据显示图表。
myBarChart.setOption(option);
});
}
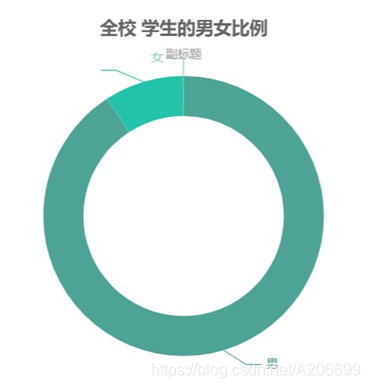
三.最后的效果图









 罗培发于2020年10月开发了一篇专题技术总结,介绍了使用MVC架构在网页上创建饼状图的方法,通过AJAX请求数据并结合外部插件,展示了学术数据的可视化。文章详细讲解了如何引用插件、设计数据绑定的图表容器和最终效果展示。
罗培发于2020年10月开发了一篇专题技术总结,介绍了使用MVC架构在网页上创建饼状图的方法,通过AJAX请求数据并结合外部插件,展示了学术数据的可视化。文章详细讲解了如何引用插件、设计数据绑定的图表容器和最终效果展示。














 2788
2788

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








