
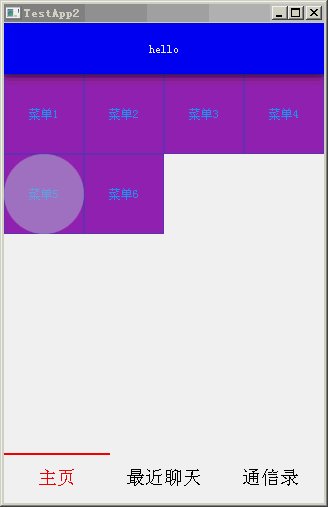
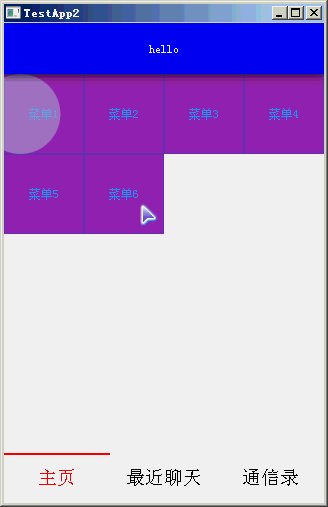
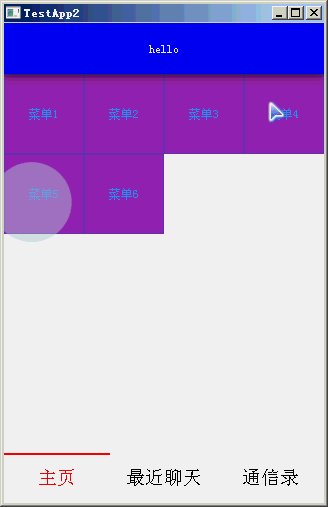
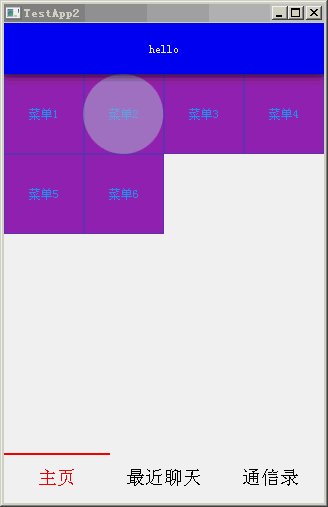
GridView{
id:grid;
width: parent.width;
height: parent.height*0.5;
delegate: GridDelegate{}
model: GridModel{}
highlightFollowsCurrentItem: true;
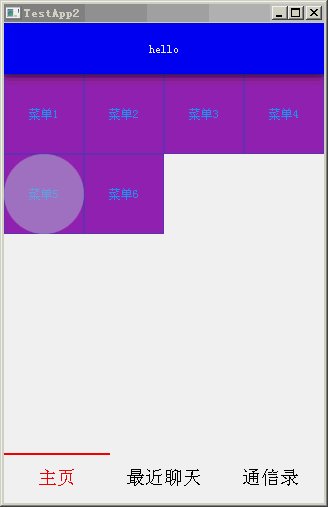
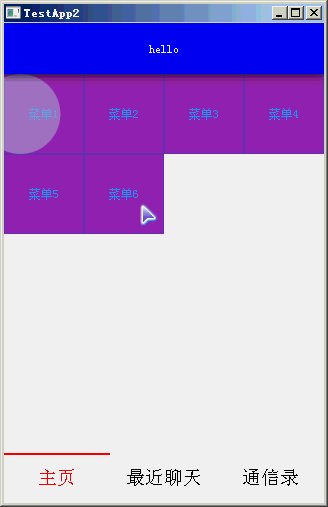
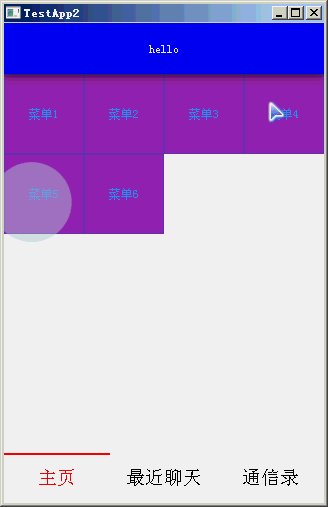
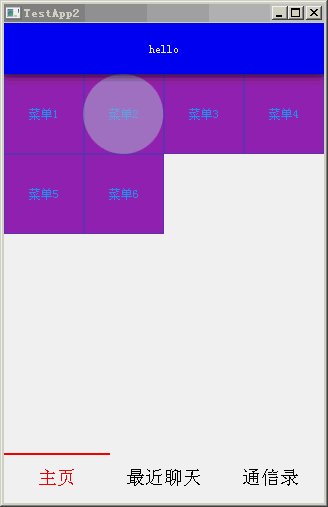
highlight:Rectangle{
opacity: 0.5
//如果不设置x y 不会触发Behavior on x/y
x: grid.currentItem.x
y: grid.currentItem.y
z:1
color: "lightsteelblue";
radius: height/2;
Behavior on x {
SpringAnimation{ spring: 3; damping: 0.1 ;duration: 1000}
}
Behavior on y {
SpringAnimation { spring: 3; damping: 0.2 }
}
}
cellWidth: 80;
cellHeight: 80;
focus: true;
clip: true;
}
//GridDelegate
import QtQuick 2.7
import QtQuick.Controls 2.0
import QtQuick.Layouts 1.0
import QtQuick.Layouts 1.1
import QtQuick.Window 2.0
import QtQuick.Controls.Material 2.0
import QtQuick.Controls.Universal 2.0
Item {
//由于是GridView 中 GridView中设置了cellWidth 但是并不代表当前有了默认尺寸 因此手动设置
// width: 80
width: grid.cellWidth
Rectangle{
color: Material.color(Material.Purple)
border.color: Material.color(Material.DeepPurple)
anchors.fill: parent
Text{
text:model.title
color: Material.color(Material.Blue)
anchors.centerIn: parent
}
}
MouseArea {
anchors.fill: parent
//高亮会根据currentIndex而改变 但是默认的GridView不会捕捉鼠标点击 因此要自己设置curindex
onClicked: grid.currentIndex = index
}
}
import QtQuick 2.0
ListModel{
ListElement{
title:"菜单1";
}
ListElement{
title:"菜单2";
}
ListElement{
title:"菜单3";
}
ListElement{
title:"菜单4";
}
ListElement{
title:"菜单5";
}
ListElement{
title:"菜单6";
}
}























 209
209

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








