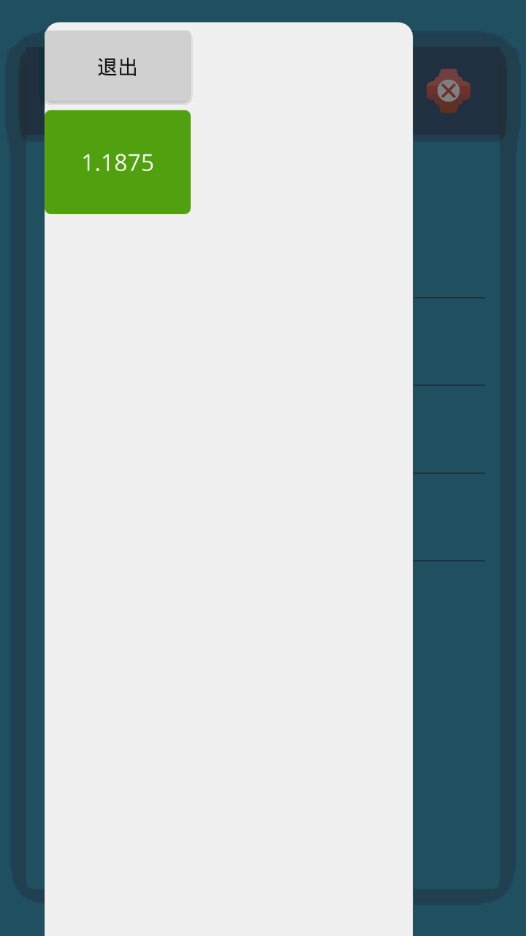
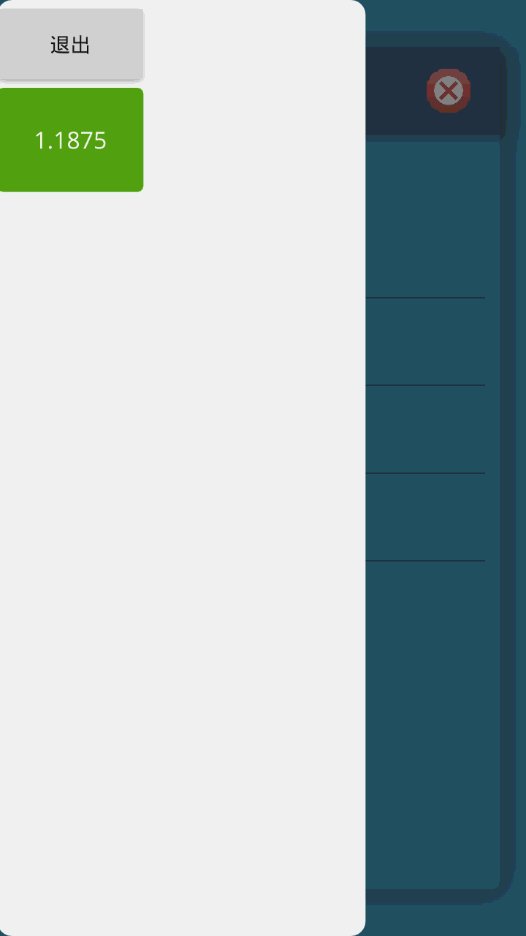
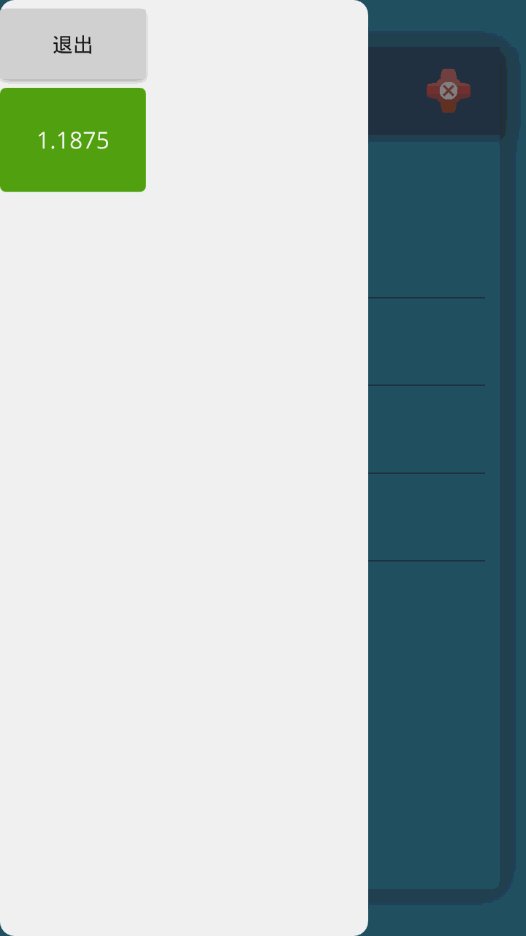
侧滑菜单
/*
MeumItem{
id:menu_
}
*/
Popup{
id:drawer;
width: parent.width
height: parent.height
closePolicy: Popup.CloseOnEscape | Popup.CloseOnPressOutside|Popup.CloseOnReleaseOutside
background: Item{}
dim:true
padding: 0
MouseArea{
anchors.fill: parent
onClicked: {
if(mouse.x>contenitem.width)
{
drawer.close()
}
}
}
FontMetrics {
id: fontMetrics
font.family: Flat.FlatStyle.fontFamily
}
Rectangle{
id:contenitem
radius: 10
width: parent.width*0.7
height: parent.height
x: drawer.x+drawer.width
y: drawer.y+drawer.height
state: visible==true?"show":""
Column{
Button{
id:exitbtn
width: 100
height: 60
anchors.horizontalCenter: parent.horizontalCenter
text:"退出"
onClicked: {
Qt.quit()
}
}
Old.Button{
width: 100
isDefault:true
height: Flat.FlatStyle.scaleFactor*60
anchors.horizontalCenter: parent.horizontalCenter
text:""+Flat.FlatStyle.scaleFactor
onClicked: {
Qt.quit()
}
}
}
states: State {
name: "show"
PropertyChanges {
target: contenitem
x: drawer.x
y: drawer.y
}
}
Behavior on x {
SpringAnimation{ spring: 3; damping: 0.1 ;}
}
Behavior on y {
SpringAnimation { spring: 3; damping: 0.2 }
}
}
onOpened: {
}
onClosed: {
}
}
用Popup仿侧滑菜单
最新推荐文章于 2022-02-12 17:02:37 发布























 6680
6680

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








