代码很简单,没啥说的。。。
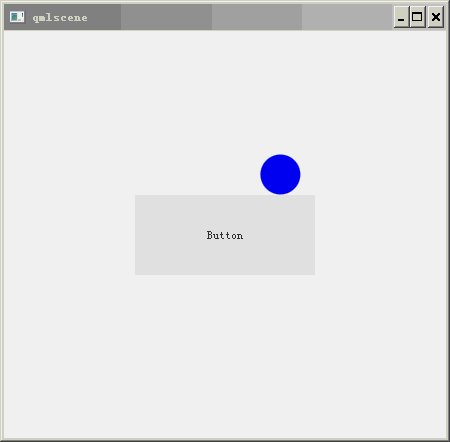
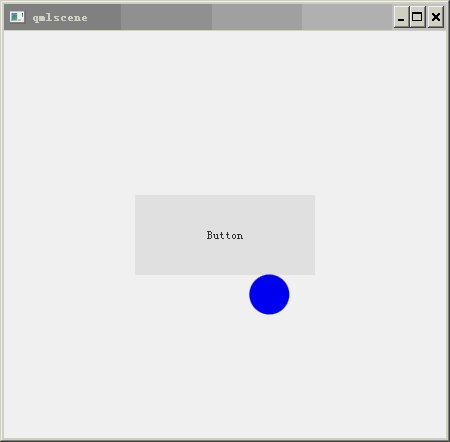
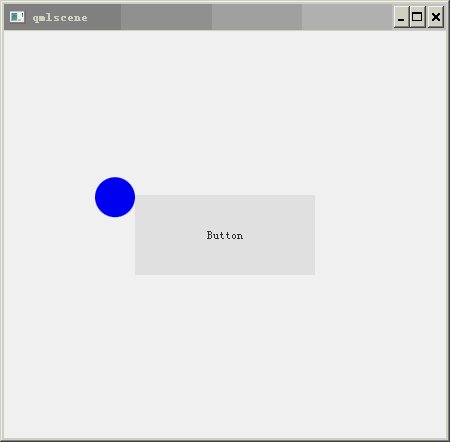
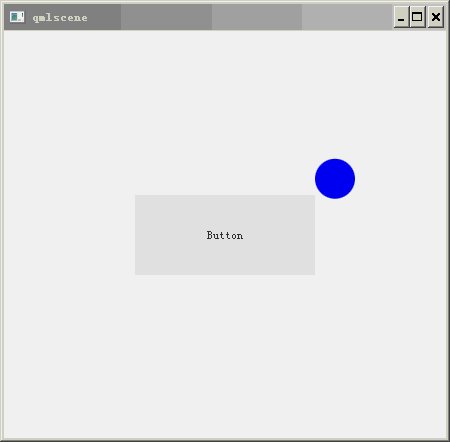
PathLine定义直线路径,每一个终点坐标
另外还有贝塞尔曲线路径,可以参考帮助文档。
Item {
id:root1
Button{
id:root
text: "Button"
width: 180
height: 80
x:parent.width/2 - width/2
y:parent.height/2 - height/2
Rectangle{
width: 40
height: 40
color: "blue"
radius: height/2
id:ball
PathAnimation{
id:ani
running: true
loops: Animation.Infinite
target: ball
duration:5000
path:Path{
//起点左上
startX:0-ball.width
startY:0-ball.height
//到右上
PathLine{
x:root.width
y:0 -ball.height
}
//到右下
PathLine{
x:root.width
y:root.height
}
//到左下
PathLine{
x:0-ball.width
y:root.height
}
//到左上
PathLine{
x:0-ball.width
y:0-ball.height
}
}
}
}
}
}






















 3385
3385

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








