作者简介
作者名:1_bit
简介:CSDN博客专家,2020年博客之星TOP5,蓝桥签约作者。15-16年曾在网上直播,带领一批程序小白走上程序员之路。欢迎各位小白加我咨询我相关信息,迷茫的你会找到答案。
目录
HTML基础之bit哥的反客为主之道(9)—— <big></big> 放大标签 h5不支持、 <center></center> 居中h5不支持、<blockquote></blockquote> 引用标签
赶紧3分钟学完15分钟的内容我要出去玩(8)—— <big></big> 放大标签 h5不支持、 <center></center> 居中h5不支持、<blockquote></blockquote> 引用标签
我使用 html 反向输出自己打自己(7)——<a>超链接、<bdo>覆盖
我化身保姆为你提供 html 教学服务(6)——<b>加粗、<br>换行、<hr>分隔
我开始一直以为网页制作好难(5)——<h1></h1> 标题、<p></p> 段落、
你知道出现“乱码”的原因是什么吗?(4)——编码、<title></title> 网页标题、
一个基础的 HTML 文档有哪些标签?第一节(3)—— <!DOCTYPE html>说明、<head></head> 头部、<body></body> 主体、
使用 Vscode 编写 HTML 文档竟然可以自动写代码(2)—— vscode、快捷方式
保姆级的HTML零基础教程少见吧?这是第一节(1)——介绍、鸡汤
一、简介
1.1 什么是 HTML
👸小媛:bit 哥,html 是什么东西?他们说可以用来做网页,我觉得好像很好玩的样子。😊
🐶1_bit:HTML 的英文全称是 HyperText Markup Language,是一种超文本标记语言,用来描述整个网页如何去进行编排。
👸小媛:编排啥意思?😌
🐶1_bit:意思就是通过 HTML 的描述,浏览器可以知道该元素如何显示,需要使用什么颜色、宽度、大小等信息。
👸小媛:啊?!不懂,那这个 HTML 是编程吧?😁
🐶1_bit:不是的哟~ HTML 并不是编程语言,HTML 是一种描述性的语言,通过对指定内容进行描述,或者说是标记,那么该元素就可以通过这个标记在浏览器中显示这个标记特定的呈现形式。
👸小媛:我觉得你需要跟我讲解示例我才能清楚你说的编排是什么意思。
🐶1_bit:行吧,我们接下来就用示例给你看一下吧。
二、元素
🐶1_bit: 首先你需要知道一点,一个 Web 页面一般情况下是通过 HTML 语言对需要显示的文本进行描述,从而生成(当然可以不用进行描述)。
👸小媛:明白了,你的意思就是一个网页就是通过 HTML 对一些文本进行标记,然后就显示成那个样子了对吧?😥
🐶1_bit: 是的。例如现在有一个文本为 “这是我的第一个 HTML 知识点”,我们需要使用这个文本,在网页中用作标题的样式进行显示,那该如何去做呢?
👸小媛:怎么做?
🐶1_bit: 先给你直接看下这个语言怎么写,等下我们直接创建一个 HTML 文件。我们需要标记这个文本,需要使用到一个标题的标签(标记),对这个文本进行标记即可,例如如下代码示例:
<h1>这是我的第一个 HTML 知识点</h1>
👸小媛:明白来,就是把这个文本放到一个特定的标签之间就可以了吧?
🐶1_bit: 是的,以上示例语言中,<h1> 与 </h1> 是一对标签,其中 <h1> 是头部标签,带有斜杆的 </h1> 是结束标签,所需要使用标题标签 <h1></h1> 进行描述的语言,只需要放在<h1> 与</h1>之间即可。那么这整一段如上的语言示例,叫做元素,整个网页就是用这些元素组成的。

👸小媛:唔,明白了。
三、开始编写一个 html
👸小媛:那我怎么去编写一个 html 网页呢?😥
🐶1_bit: 编写网页很简单,直接在计算机桌面创建一个文本文件就可以了。

👸小媛:你确定?😩
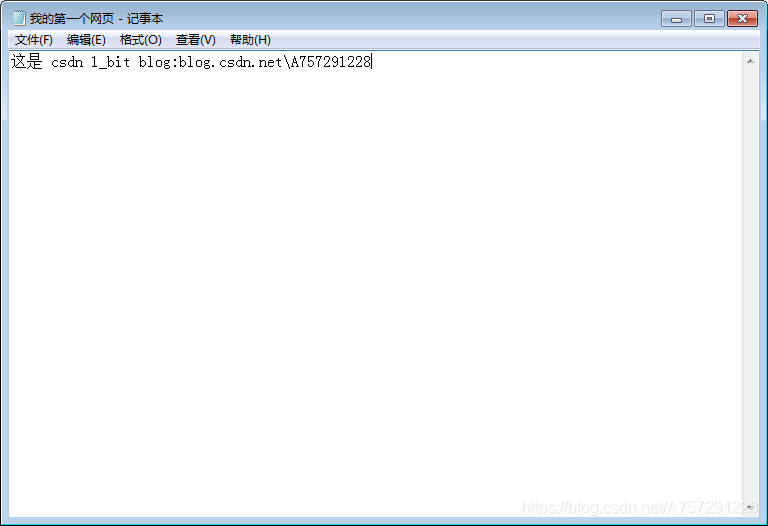
🐶1_bit:当然还有别的步骤。我们接下来打开这个文本,在里面输入你想输入的内容。例如在这里我们输入 “这是 csdn 1_bit blog:blog.csdn.net\A757291228”。

👸小媛:然后呢?我觉得你这样做一点都不要靠谱的感觉。
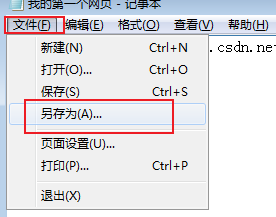
🐶1_bit:接下来我们直接另存为这个文本后缀为 HTML 格式就可以了。


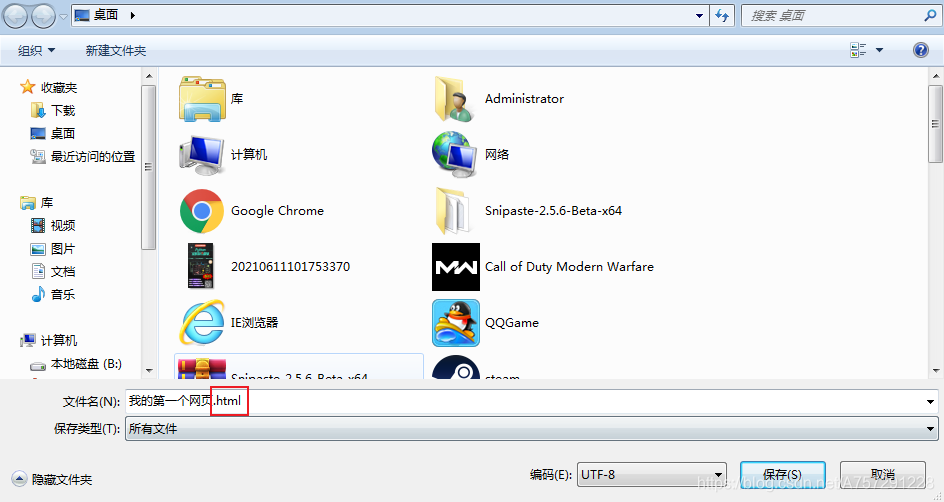
👸小媛:ヾ(≧O≦)〃嗷~,明白了。你是另存为一个 html 文件,保存类型一定要选择所有文件,然后在名字后面加个 .html 作为后缀名这样就成为来一个网页文件了。
🐶1_bit:是的,明白了吧,这个时候你可以打开网页看一下,看看有什么内容。
👸小媛:打开了,这个时候将会出现文本。

🐶1_bit:这样就完成了一个基本网页的制作。
👸小媛:我觉得好敷衍呀。😩
🐶1_bit:没有呀,这是第一节,先了解了解,接下来我们继续进行详细的讲解。
👸小媛:你说了算。






















 989
989











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










