SpreadJS支持了很多Excel不支持的单元格类型,例如复选框单元格、单选列表、复选框列表等等,这为用户在展示数据时提供了直观易用的选择方式。
然而,当用户将包含此类型的的文件导出Excel时,就会发现出现了一定的问题。以复选框为例,在SpreadJS中用户处于选中状态,而当导出到Excel中时,会发现复选框区域的数值变成True了。
这是因为,复选框呈现出的小框属于SpreadJS特有的样式信息,而当getValue()时,取到的其实仍旧是true/false/null。而导出到Excel时,Excel并不支持这种样式信息,获取到的依旧是true/false/null。
本文以复选框为例,实现一个将复选框导出到Excel,并使其维持正常样式的方案。
实现思路:
Step1: 导出前循环判断sheet中是否包含复选框单元格;
sheet.getCellType(i,j) instanceof GC.Spread.Sheets.CellTypes.CheckBox
Step2: 判断复选框时否为三态复选框,根据不同的状态取对应的值;
let text = ''
let checkbox = sheet.getCellType(i,j)
if(sheet.getCellType(i,j).isThreeState()){
text = sheet.getValue(i,j) ? checkbox.textTrue() : (
sheet.getValue(i,j) == null ? checkbox.textIndeterminate():checkbox.textFalse()
)}else{
text = sheet.getValue(i,j) ? sheet.textTrue() : sheet.textFalse()
}
Step3:将复选框坐在单元格类型置空;
sheet.setCellType(i,j,nulll)
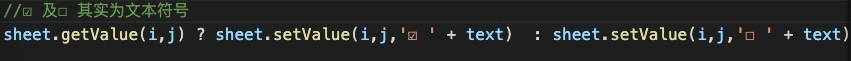
Step4: 设置文本样式给对应的单元格。
sheet.getValue(i,j) ? sheet.setValue(i,j,'☑ ' + text) : sheet.setValue(i,j,'☐ ' + text)

通过上述四步,就可以完成将复选框导出Excel的功能了。
纯前端表格控件SpreadJS,兼容 450 种以上的 Excel 公式,具备“高性能、跨平台、与 Excel 高度兼容”的产品特性,备受华为、苏宁易购、天弘基金等行业龙头企业的青睐,并被中国软件行业协会认定为“中国优秀软件产品”。SpreadJS 可为用户提供类 Excel 的功能,满足表格文档协同编辑、 数据填报、 类 Excel 报表设计等业务场景需求,极大的降低企业研发成本和项目交付风险。
本文转载自葡萄城





















 1549
1549











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








