本教程主要为大家演示如何使用jQuery EasyUI创建Web页面的边框布局。该边框布局提供五个区域:east、west、north、south、center,以下是一些常见的用法:
- north区域可以用于显示一个网站的标语
- south区域可用于显示版权及其他注意事项
- west区域可用于显示导航菜单
- east区域可用于显示促销项目
- center区域可用于显示主要内容

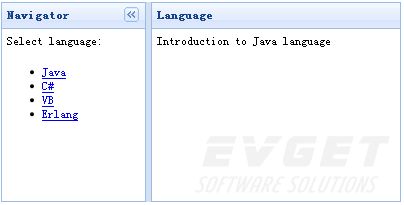
想要应用一个布局,首先你应该确认一个布局容器,然后定义一些区域。布局中必须包含至少一个center区域。下面是一个布局示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<
div
class
=
"easyui-layout"
style
=
"width:400px;height:200px;"
>
<
div
region
=
"west"
split
=
"true"
title
=
"Navigator"
style
=
"width:150px;"
>
<
p
style
=
"padding:5px;margin:0;"
>Select language:</
p
>
<
ul
>
<
li
><
a
href
=
"javascript:void(0)"
onclick
=
"showcontent('java')"
>Java</
a
></
li
>
<
li
><
a
href
=
"javascript:void(0)"
onclick
=
"showcontent('cshape')"
>C#</
a
></
li
>
<
li
><
a
href
=
"javascript:void(0)"
onclick
=
"showcontent('vb')"
>VB</
a
></
li
>
<
li
><
a
href
=
"javascript:void(0)"
onclick
=
"showcontent('erlang')"
>Erlang</
a
></
li
>
</
ul
>
</
div
>
<
div
id
=
"content"
region
=
"center"
title
=
"Language"
style
=
"padding:5px;"
>
</
div
>
</
div
>
|
我们在一个"div"容器里创建一个边框布局。布局将一个容器拆分为两个部分,左边是一个导航菜单,右边是主要内容。
最后,我们写一个onclick事件处理函数来检索数据,“showcontent”功能很简单:
|
1
2
3
|
function
showcontent(language){
$(
'#content'
).html(
'Introduction to '
+ language +
' language'
);
}
|
下载该EasyUI示例:easyui-layout-demo.zip
有兴趣的朋友可以点击查看更多有关jQuery EasyUI的教程!





















 2448
2448

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








