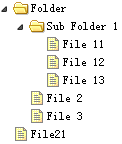
一个树形菜单可以使用标记创建。easyui树形菜单也可以定义在“ul”元素中,无序列表的“ul”元素提供一个基础的树(Tree)结构。每一个 “li”元素将产生一个树节点,子 “ul” 元素将产生一个父树节点。

创建树形菜单
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<
ul
class
=
"easyui-tree"
>
<
li
>
<
span
>Folder</
span
>
<
ul
>
<
li
>
<
span
>Sub Folder 1</
span
>
<
ul
>
<
li
><
span
>File 11</
span
></
li
>
<
li
><
span
>File 12</
span
></
li
>
<
li
><
span
>File 13</
span
></
li
>
</
ul
>
</
li
>
<
li
><
span
>File 2</
span
></
li
>
<
li
><
span
>File 3</
span
></
li
>
</
ul
>
</
li
>
<
li
><
span
>File21</
span
></
li
>
</
ul
>
|
下载EasyUI示例:easyui-tree-demo.zip
有兴趣的朋友可以点击查看更多有关jQuery EasyUI的教程>>




















 1662
1662











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








