在上文中,我们主要为大家介绍如何创建MyEclipse PhoneGap项目。本文主要为大家介绍如何配置importMobioneProjectContent.ant脚本、将MobiOne项目内容导入到PhoneGap项目中。
还没有MyEclipse 2015?立即下载
注意:以下信息适用于MyEclipse 2015中的移动开发。
四、将MobiOne项目内容导入到PhoneGap项目中
在每个应用构建尝试之前,您将使用script/importMobioneProjectContent.ant脚本文件夹来复制date-time MobiOne内容到PhoneGap项目的www/文件夹下。但是,首先需要告诉脚本在哪里可以查找到MobiOne date-time的项目内容。
4.1 配置importMobioneProjectContent.ant脚本
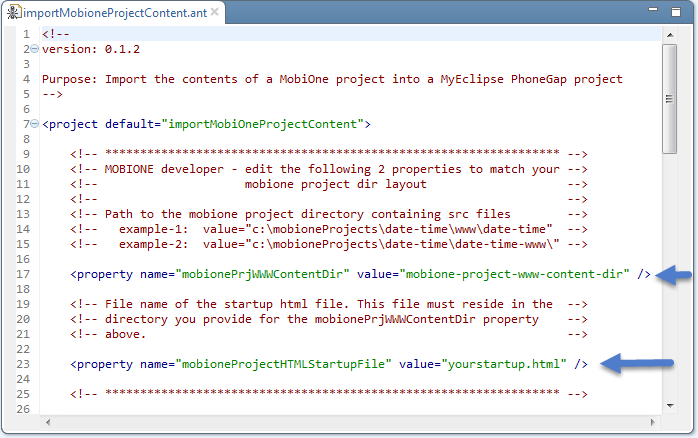
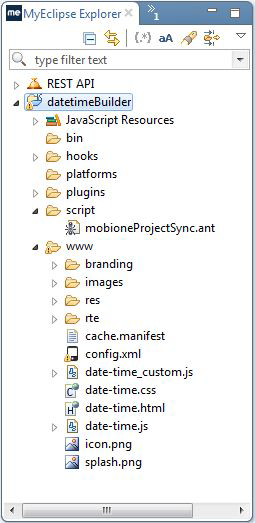
1. 双击/script/importMobioneProjectContent.ant文件来打开代码编辑器。
2. 在#17行中,将mobioneProjectWWWContentDir属性值更改为MobiOne项目生成的源内容的路径。这是包含项目的html,javascript,css和图像的目录。使用MobiOne 2.5或更高版本创建具有类似www模式结尾的路径。对于使用较早版本的MobiOne创建的项目,项目内容将具有-www模式。对于此示例,路径引用示例日期时间项目。
< property name="mobioneProjectWWWContentDir"
value="C:MyEclipse-BuildM1ProjectTutorialPackdate-timewwwdate-time"
/ >
3. 在#23行,将mobioneProjectHTMLStartupFile属性的值更改为应用程序启动时应启动的HTML文件名称。
< property name="mobioneProjectHTMLStartupFile"
value="date-time.html" / >

4. CTRL + S保存文件。
4.2 将MobiOne项目内容导入到PhoneGap项目中
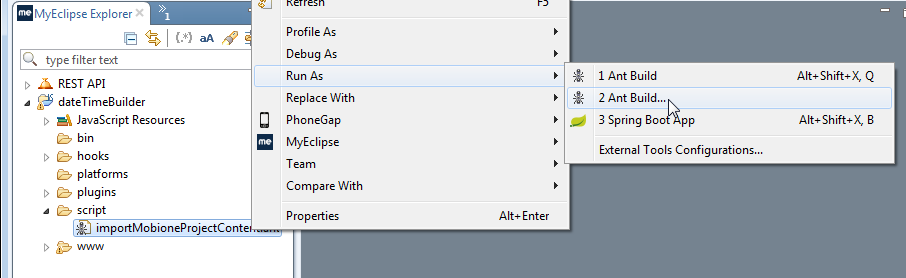
1. 右键单击importMobioneProjectContent.ant,然后选择Run As>Ant Build...

注意:如果您以前执行过这些步骤,可以选择Run As>Ant Build(ellipses没有),以便使用先前配置的设置运行脚本。
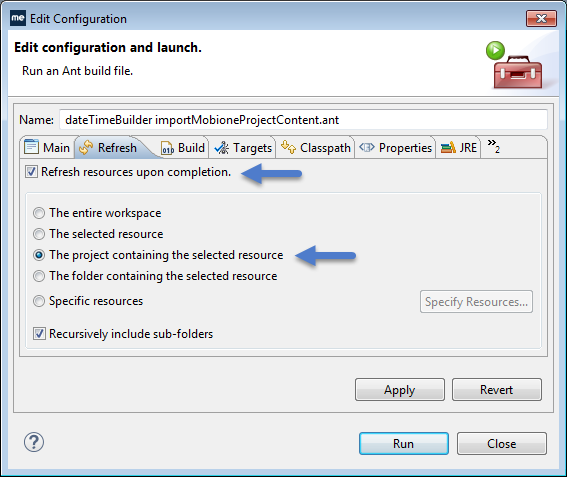
2. 如图所示,配置Refresh选项的设置。

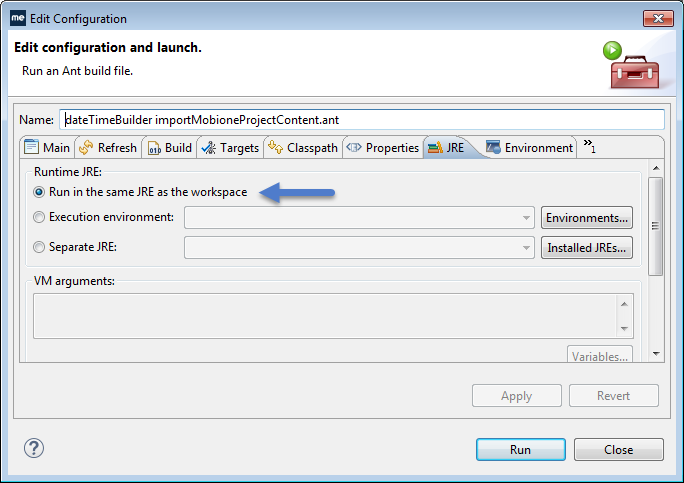
3. 如图所示配置JRE选项的设置。

4. 点击Run。
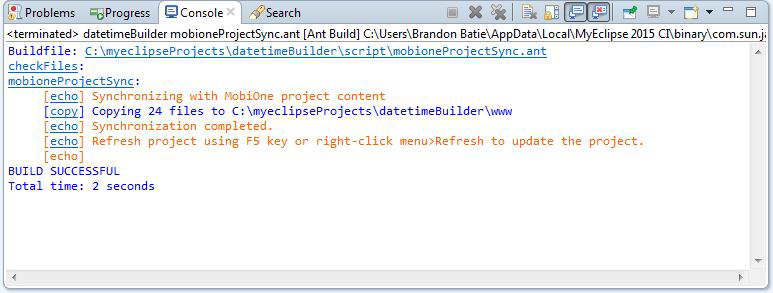
该脚本将MobiOne生成的文件夹中的所有文件复制到MyEclipse项目文件夹中。您可以在MyEclipse窗口底部附近的控制台中监视脚本的执行。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








