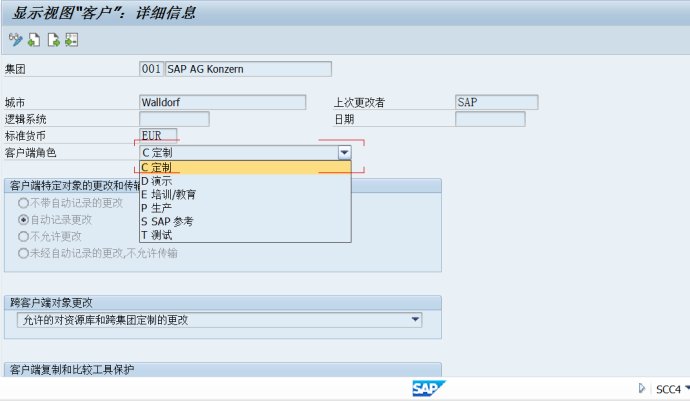
事务代码:SCC4,选择一个客户端,点击进入,如图:
一、客户端角色
客户控制:客户的角色(生产性,测试,...)
此属性表示 R/3 系统中的客户端角色。其中可能包括以下角色:
- 生产客户端
- 测试客户端
- 培训客户端
- 演示客户端
- 定制客户端
- SAP 参考客户端
此字段应由客户出于记录目的进行维护。这对于生产客户端而言尤为重要:
- 生产客户端和 SAP 参考客户端受到客户端复制工具的保护,其中包括“按传输请求复制”(事务 SCC1)。
- 自动定制分发和其它工具还可提供相应保护。
- 在生产客户端中,将可作为“当前设置”维护的定制设置从客户端锁定或传输连接中排除;这意味着可始终在生产客户端中维护当前设置(如汇率、过账期间),而无需记录更改。通常,其它客户端需要传输请求。
二、客户端特定对象的更改和传输:
1、不带自动记录的更改:
不带自动记录修改的标识
此标志意味着允许在客户端的定制设置中进行更改。这些更改不会自动记录在更改请求中。
通过手动创建传输请求可从客户端导出定制设置。使用传输功能可在设置的特定事务中进行手动传输,将所选定制设置置于传输请求中。
使用
此变式适用于纯测试、培训或演示客户端。
注意:
为了维护此标志,需要传输组织器的完全权限(权限 S_CTS_ALL)。此权限位于已交付的标准权限 S_CTS_ADMIN 中。
2、自动记录更改
自动记录更改的标志
此标志意味着允许在客户端的定制设置中进行更改,而且可在更改请求中自动记录所有更改。
还可通过手动创建或记录传输请求,从客户端定制设置中独立导出自动记录。使用传输功能可在设置的特定事务中进行手动传输,将所选定制设置置于传输请求中。
在生产客户端中,将可作为“当前设置”维护的设置从自动记录中排除;无需记录更改即可始终修改当前设置(如汇率、过账期间)。
使用
此变式可用于
- 定制客户端
- 生产客户端
注意:
要设置此标志,需要已交付标准权限 S_CTS_ADMIN 中的 CTS(更改和传输系统)管理权限。
3、不允许更改
不允许更改的标志
此标志意味着不允许在客户端的定制设置中进行更改(客户端锁定)。
但是,通过手动创建传输请求可从客户端导出定制设置。使用传输功能可在设置的特定事务中进行手动传输,将所选定制设置置于传输请求中。
在生产客户端中,将可作为“当前设置”维护的定制设置从客户端锁定中排除;这意味着可始终在生产客户端中维护当前设置(如汇率、过账期间)。
使用
此变式可用于:
- 生产客户端
- 演示客户端
- 培训客户端
注意:
要设置此标志,需要已交付标准权限 S_CTS_ADMIN 中的 CTS(更改和传输系统)管理权限。
4、未经自动记录的更改,不允许传输
请标记不允许进行传输
此标志意味着允许在客户端的定制设置中进行更改。但是,这些更改不会自动记录在更改请求中。
无法手动传输客户端的定制设置。
使用
此变式可用于纯测试客户端。
注意:
要设置此标志,需要已交付标准权限 S_CTS_ADMIN 中的 CTS(更改和传输系统)管理权限。
三、跨客户端对象更改:
所有客户端中对象的维护权限
此功能可控制允许在哪些客户端中维护跨客户端对象。
使用
如果要在客户端中维护的对象仅为应用程序对象(所有客户端特定)或客户端相关的定制对象,则不允许进行跨客户端维护是有意义的。在此情况下(例如在测试客户端中),必须能够确保无法更改跨客户端功能。
跨客户端功能包括所有跨客户端定制对象(例如工厂日历、价格列表条件定义、打印机控件)。但在特定情况下,这些功能还包括 SAP 资源库的所有对象(报表、模块池、屏幕、字典等)。
注意:
为维护此功能,需要 CTS(更改和传输系统)的完全权限。此权限位于已交付的标准权限 S_CTS_ADMIN 中。
步骤
选择以下可能设置之一:
- 对资源库进行更改并允许跨客户端定制
使用此设置时,对客户端的跨客户端对象进行维护没有限制。可维护跨客户端定制对象和 SAP 资源库对象。
- 跨客户端定制对象无更改
无法使用此设置在客户端中维护跨客户端定制对象。
- 资源库对象无更改
使用此设置,无法在客户端中维护 SAP 资源库对象。
- 资源库和跨客户端定制对象无更改
两种限制的组合:无法在客户端中维护跨客户端定制对象和 SAP 资源库对象。
四、客户端复制和比较工具保护
保护注册客户复制程序和比较工具
此标志可用于防止当前客户端被客户端复制程序复制,或用作客户端复制或定制比较的基础。
在保护级别 1:无覆盖中,客户端无法由客户端复制程序覆盖。如果当前客户端是生产客户端,
- 则应使用此设置
- 只在当前客户端中执行定制
在保护级别 2:无覆盖且无外部可用性中,还可保护客户端不受另一客户端的读取访问(在客户端复制或定制比较期间)。如果客户端包含不应传递的敏感数据,
- 则应使用此设置。
注意:
要设置此标志,需要已交付标准权限 S_CTS_ADMIN 中的 CTS(更改和传输系统)管理权限。
五、CATT和eCATT限制
客户端控制:CATT 和 eCATT 权限
此标志确定是否可在此客户端中运行:
CATT - 测试用例
eCATT - 测试脚本
eCATT - 测试配置
。
运行 CATT 和 eCATT 可同时导致大量数据库更改,这通常是不允许的,在生产客户端中尤为如此。
有关 CATT(“计算机辅助测试工具”)和 eCATT(“扩展 CATT”)的详细信息位于 ABAP/4 工作台环境中。
自基础版本 620 起,除 SAP 测试工具 CATT 以外,还可使用从版本 4.6 后也可用于系统远程测试的扩展工具 eCATT。需要版本 620 之后的基础系统,可在其中管理测试。可通过远程 RFC 连接在该处运行测试函数,即使在版本 4.6 之后的较旧系统中也可进行此操作。在此处提及较旧系统(4.6 至 610)中的 eCATT 设置时,是指对版本 620 后较新管理系统的远程 eCATT 的影响。
eCATT 包含 CATT 的增强,尤其在 eCATT 函数 FUN 和 ABAP 中,可通过增强客户端设置支持这两个函数。
到目前为止,必须在客户端表 T000 中针对系统中的每个客户端指定是否用该表中的 CATT 和 eCATT 运行测试用例。通常可由权限对 CATT 和 eCATT 处理的大部分方面,例如调用事务和编辑表提供充分保护。
客户端设置增强与 CATT 兼容。无需更改 CATT 设置。如果进行更改,则这些更改可定义其是否可运行及运行条件。
增强的客户端设置不影响在 CATT 和 eCATT 中指定的权限检查。
增强主要与远程连接的创建相关。“受信”RFC 连接允许您将安全设置从初始系统复制到远程测试系统。部分或完全运行增强的客户端设置,以及允许或禁止取决于 RFC 连接类型。
可在客户端表 T000 中进行下列设置:
eCATT 和 CATT 限制:
' ' 不允许 eCATT 和 CATT
X 允许 eCATT 和 CATT
T 仅在“受信 RFC”中允许 eCATT 和 CATT
E 允许 eCATT,但不允许 FUN/ABAP 和 CATT
F 允许 eCATT,但仅在“受信 RFC”中允许 FUN/ABAP 和 CATT






















 370
370











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








