Android-布局的优化及其使用

一般来说,安卓有五大布局,其中最为常用的是线性布局和相对布局,最不常用的是绝对布局,
在项目里面几乎很少用到相对布局,那么其中效率最高的是线性布局,其次是相对布局。
先来做一个自定义标题栏
common_title.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#000000"
android:paddingTop="10dp"
android:paddingBottom="10dp"
>
<TextView
android:id="@+id/id_tvBack"
android:text="返回"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:textSize="14sp"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dp"
android:layout_centerVertical="true"
/>
<TextView
android:id="@+id/id_tvTitle"
android:text="布局优化"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:textSize="18sp"
/>
<TextView
android:id="@+id/id_tvFun"
android:layout_centerVertical="true"
android:layout_marginRight="10dp"
android:layout_alignParentRight="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:textSize="14sp"
android:text="功能"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#ffffff"
android:textSize="14sp"
/>
</RelativeLayout>activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity"
>
<include layout="@layout/common_title"></include>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="这是正文内容"
/>
</LinearLayout>
主活动:
package com.xieth.as.layoutopidemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 隐藏安卓自带标题栏
getSupportActionBar().hide();
}
}
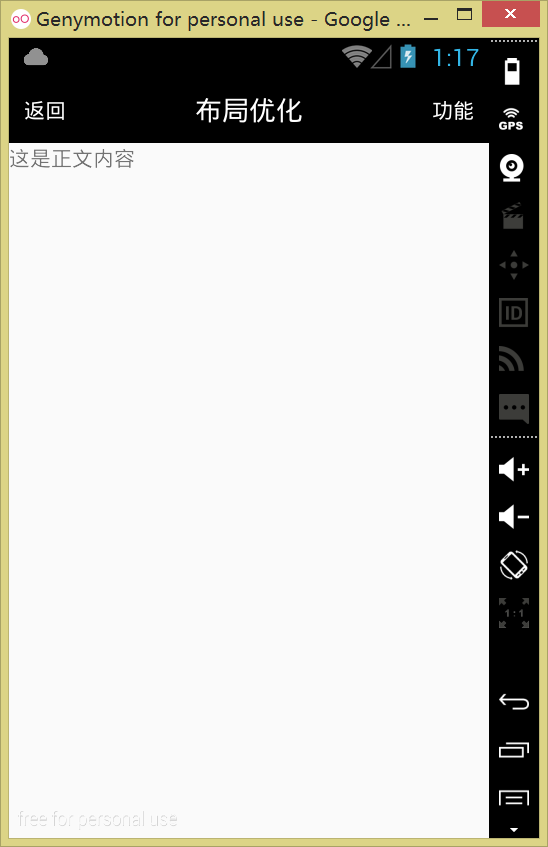
运行:
使用ViewStub
点击进入






















 270
270











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








