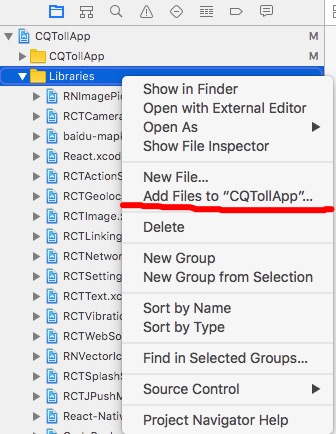
1.添加库

选择.xcodeproject文件即可
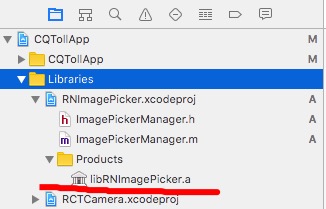
2..a文件所在位置,并且导入到项目中

点击workSpace,在右侧的项目设置界面,Build Phases -> Link Binary With Libraries,找到并添加所需要的.a文件
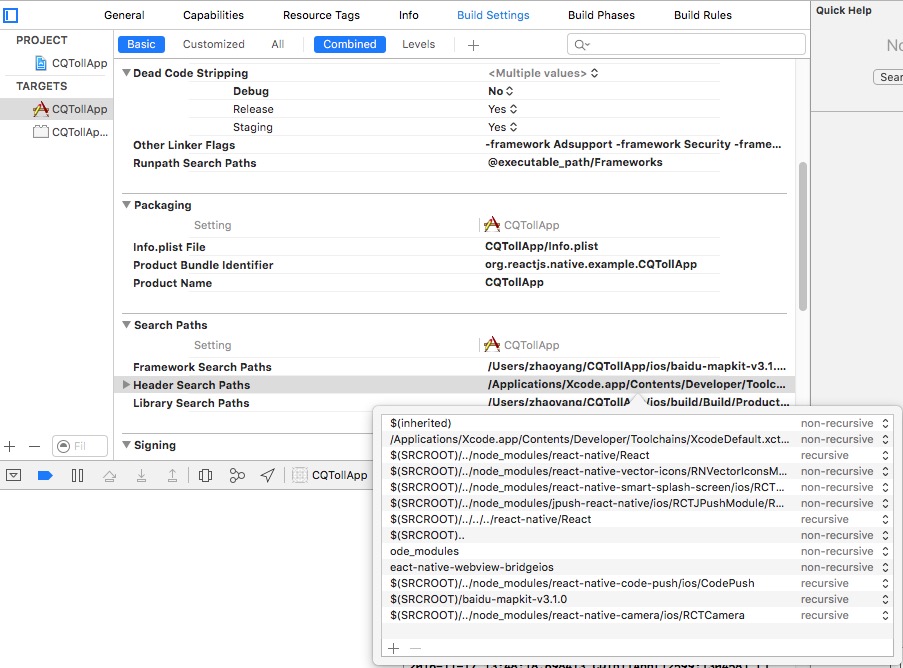
3.为头文件添加Search Paths
如果在项目中使用了第三方的库,需要配置检索路径
#import <BaiduMapAPI_Base/BMKMapManager.h> //.framework库 #import "RCTBaiduMapViewManager.h" //普通的project

SRC是Source的缩写,这是Header文件的,如果是Framework,则需要设置Framework Search Paths





















 2319
2319











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








