问题关键点:在于路由跳转时,组件之间的执行顺序导致事件绑定或者事件调用没有生效。
执行顺序:新组件beforeCreate——新组件created——新组件beforeMount——旧组件beforeDestroy——旧组件destroyed——新组件mounted。
咱们在旧组件的事件中使用emit触发函数调用,这时新组件的created钩子进行on绑定函数已经晚了。
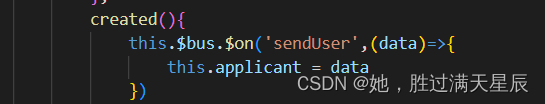
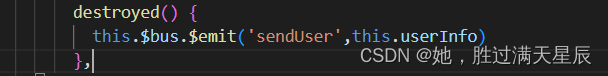
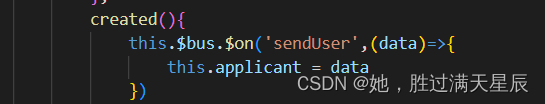
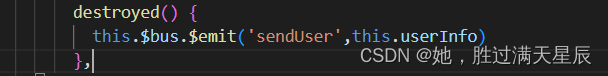
解决方案:新组件绑定事件放在created中。旧组件触发事件放在destroyed函数中。


问题关键点:在于路由跳转时,组件之间的执行顺序导致事件绑定或者事件调用没有生效。
执行顺序:新组件beforeCreate——新组件created——新组件beforeMount——旧组件beforeDestroy——旧组件destroyed——新组件mounted。
咱们在旧组件的事件中使用emit触发函数调用,这时新组件的created钩子进行on绑定函数已经晚了。
解决方案:新组件绑定事件放在created中。旧组件触发事件放在destroyed函数中。


 1545
1545











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


