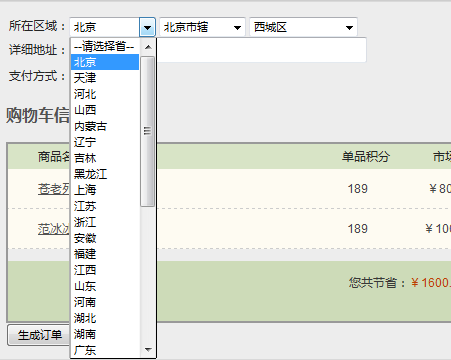
商城项目订单地址省市联动小结。

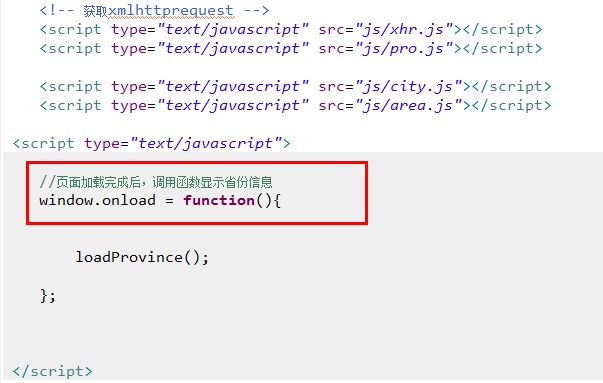
这种情况要求再jsp页面加载完成后省的数据就要从数据库中查询出来。
//当页面加载完成后,就需要把省显示出来
function loadProvince(){
//获取xmlhttprequest
var xhr = getXMLHttpRequest();
//设置和服务器交互的状态改变对应的事件
xhr.onreadystatechange = function(){
if(xhr.readyState==4 && xhr.status == 200){
//获取从后台加载到的省市数据,调用函数发送jsp页面显示
addProvince(xhr.responseText);
}
};
//打开和服务器之间的连接
xhr.open("post","/estore/getProvinceServlet",true);
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//发送数据
xhr.send("codeid=0");
//alert("123");
}
//当页面加载完成后,就需要把省显示出来
function addProvince(proInfo){
//将后台传过来的json字符串解析成json对象,
var json = eval("("+ proInfo+")");
//获取省的selelct标签
var proSelect = document.getElementById("province");
//遍历对象,获取其中的省的id 和省的名称
for( var index in json ){
//获取到某个省的下标
var code = json[index]['codeid'];
var name = json[index]['cityName'];
//创建省的select下的每个option标签对象
//<option></option>
var option = document.createElement("option");
//设置的value和文本数据
option.setAttribute("value",code);
option.innerHTML = name;
//将option添加到省的下拉框中
proSelect.appendChild(option);
}
}servlet
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 1.获取页面提交的数据codeid
String provinceCodeid = request.getParameter("codeid");
// 2.根据codied从province数据库中查找出对应的城市
ProvinceService provinceService = new ProvinceServiceImpl();
List<CityInfo> list = provinceService
.findProvinceByCodied(provinceCodeid);
// 查到的城市信息放在一个list集合中,但是我们不可能把list集合返回给jsp,需要转换为json传给jsp
JSONSerializer jsonSerializer = new JSONSerializer();
String json = jsonSerializer.exclude("class").exclude("parentid")
.serialize(list);
System.out.println(json);
response.setContentType("text/html;charset=utf-8");
response.getWriter().print(json);
}
}dao
@Override
public List<CityInfo> findProvinceByCodied(String provinceCodeid) {
// 创建负责操作数据库的对象
QueryRunner queryRunner = new QueryRunner(JDBCUtils.getDataSource());
// 查询语句,根据codeid查询写活了,查询省市,省的话就是parentid = 0
String sql = "select * from province where parentid = ?";
// 执行查询语句
try {
return queryRunner.query(sql, new BeanListHandler<CityInfo>(
CityInfo.class), provinceCodeid);
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
throw new RuntimeException("根据id加载省失败");
}
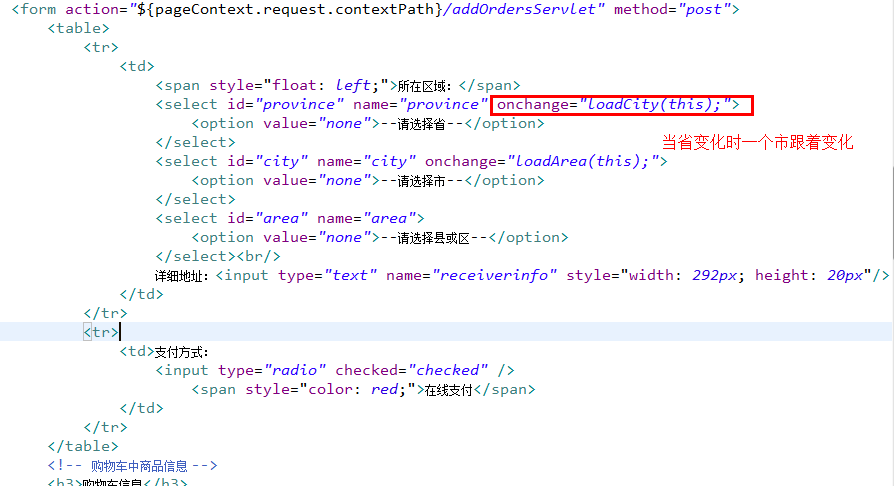
}function loadCity( obj ){
//获取用户选择的省的id
//获取到obj表示的select标签下的所有的option标签,并得到的是一个数组
var ops = obj.options;
var codeid = ops[obj.selectedIndex].value;
//alert(obj.selectedIndex);
//获取xmlhttprequest对象,和后台进行交互,获取到省的信息
var xhr = getXMLHttpRequest();
//设置和服务器交互的状态改变对应的事件
xhr.onreadystatechange = function(){
if( xhr.readyState == 4 && xhr.status == 200 ){
//获取从后台加载到的省的信息
addCity(xhr.responseText);
}
};
//1、需要打开和服务器之间的连接
xhr.open("post","/estore/getProvinceServlet",true);
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//2、发送请求
xhr.send("codeid="+codeid);
}
function addCity( proInfo ){
//需要将后台发来的字符串数据转成json对象
//使用js中的eval函数,将js中的字符串数据转成js代码
var json = eval("("+proInfo+")");
//获取省的select标签
var proSelect = document.getElementById("city");
//情况原来市下面的所有数据
proSelect.length = 1;
//遍历对象,获取其中的省的id 和省的名称
for( var index in json ){
//获取到某个省的下标
var code = json[index]['codeid'];
var name = json[index]['cityName'];
//创建省的select下的每个option标签对象
//<option></option>
var option = document.createElement("option");
//设置的value和文本数据
option.setAttribute("value",code);
option.innerHTML = name;
//将option添加到省的下拉框中
proSelect.appendChild(option);
}
}
























 443
443

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








