1、安装插件
①安装 px2rem-loader(作用:通过配置基准,实现将px自动换算成rem)
npm install px2rem-loader --save;
②安装lib-flexible(作用:根节点会根据页面视口变化而变化font-size大小)
npm install lib-flexible --save;
2、配置utils.js文件(打开build文件夹下面的utils.js文件)

在当前文件中,找到下边的generateLoaders (loader, loaderOptions)方法,将刚才新加的px2remLoader对象添加到下边下划线位置即可

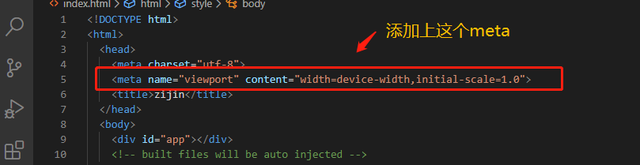
3、打开项目的入口文件index.html
新增meta标签

4、在项目中使用lib-flexible
在main.js文件中引入,之后就可以正常写页面了
import 'lib-flexible/flexible'
原文地址:https://baijiahao.baidu.com/s?id=1667309311501005090&wfr=spider&for=pc






















 1858
1858











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








