1、告知:本案例使用的vue3.x
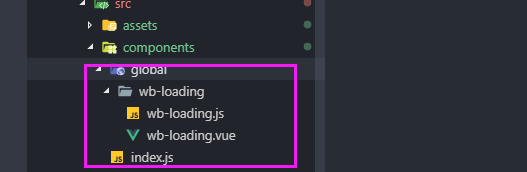
2、在src下,新建如下文件夹及文件,名称可随意

3、wb-loading.vue内容如下
<template>
<Spin size="large" fix v-if="loading"></Spin>
</template>
<script>
export default {//componentItem.default就是获取到这些内容
name:"wb-loading",//此name对应即将要使用的组件名称
props:{
loading:{
type:Boolean,
default:false
}
}
}
</script>4、wb-loading.js内容如下
import wbLoading from './wb-loading.vue'
export default wbLoading;5、index.js内容如下
import wb from "vue"
const components = require.context('./global',true,/\.js$/);//获取该文件夹下的所有js后缀文件,true表示是否遍历子级
components.keys().forEach(component => {
const componentItem = components(component);
const ctrl = componentItem.default || componentItem;//获取组件下的default内容
wb.component(ctrl.name,ctrl);
});6、main.js引入
import '@/components'//引入公共全局组件7、任何文件下使用
<wb-loading :loading="loading"></wb-loading>






















 803
803











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










