记得关注和点赞,别白嫖辣5555给点动力不然懒得写了...
| 分组: | 实验室: | 指导教师: | 实验日期: | |
| 实验的准备阶段 (指导教师填写) | 课程名称 | Web开发技术 | ||
| 实验名称 | 实现导航栏与自定义插件登录页面(04500022003) | |||
| 实验目的 |
| |||
| 实验内容 |
| |||
| 实验类型 (打R) | □验证性 □演示性 □设计性 R综合性 | |||
| 实验的重点、难点 |
| |||
| 实验环境 |
| |||
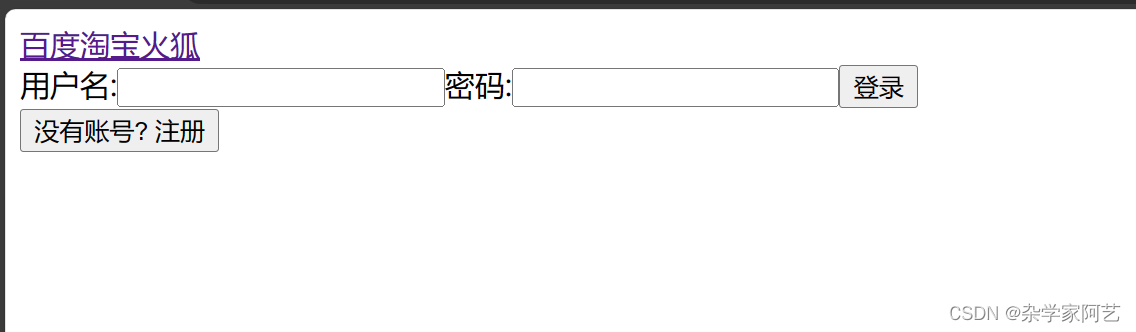
| 实验的实施阶段 | 实验步骤及实验结果 |    1.使用vm.&slots实现一个导航栏结构 根据示例图分析,导航栏内只需要三个链接,分别名为百度、淘宝和火狐,所以: 1.1根据题目要求,在script部分的导航栏组件中先定义插槽: const NavigationBar = { template: ` <nav> <slot name="links"></slot> </nav> ` } 1.2在html部分使用之: <div id="app"> <navigation-bar> <template v-slot:links> <a href="#" @click="showLogin">百度</a> <a href="#" @click="showLogin">淘宝</a> <a href="#" @click="showLogin">火狐</a> </template> </navigation-bar> <login-form v-if="loginVisible"></login-form> </div> 值得注意的是为了实现如示例图那般专挑的效果,我们需要在每个链接上加上显示登录组件的操作,并在登陆组件内设置显示条件,根据本周讲的内容使用@和v-if 2.经过第一部分,那么第一个页面的内容就依葫芦画瓢组装好了,然后配置登陆界面,需要给出一个登录按钮和注册按钮,并在下面画上四个大字“登录组件”,但这未免太过朴素,为了以后抓到这个模板就能用我对其进行了一些优化,整体代码如下(内含运行图):<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue3 示例</title> <script src="https://unpkg.com/vue@next"></script> </head> <body> <div id="app"> <navigation-bar> <template v-slot:links> <a href="#" @click="showLogin">百度</a> <a href="#" @click="showLogin">淘宝</a> <a href="#" @click="showLogin">火狐</a> </template> </navigation-bar> <login-form v-if="loginVisible"></login-form> </div> <script> const NavigationBar = { template: ` <nav> <slot name="links"></slot> </nav> ` } const LoginForm = { data() { return { username: '', password: '', isLogin: true } }, template: ` <div> <form> <label for="username">用户名:</label> <input id="username" type="text" v-model="username"> <label for="password">密码:</label> <input id="password" type="password" v-model="password"> <button type="submit" @click="isLogin ? login() : register()">{{ isLogin ? '登录' : '注册' }}</button> </form> <button @click="toggle">{{ isLogin ? '没有账号? 注册' : '已有账号? 登录' }}</button> </div> `, methods: { login() { // 登录逻辑 }, register() { // 注册逻辑 }, toggle() { this.isLogin = !this.isLogin; } } } const app = Vue.createApp({ data() { return { loginVisible: false } }, methods: { showLogin() { this.loginVisible = true; } } }) app.component('navigation-bar', NavigationBar) app.component('login-form', LoginForm) app.mount('#app') </script> </body> </html> 1  | ||
| 实验结果的处理阶段 | 实验结果的分析与总结 | 经过本次实验我有了以下收获: Vue组件的基本使用:我学习到如何创建和使用Vue组件,包括如何定义组件的模板、样式和逻辑,以及如何在其他组件或应用中使用这个组件。 Vue的插槽系统:我学习到如何使用Vue的插槽来创建更灵活和可复用的组件。插槽允许你在组件中插入任意类型的内容,这使得组件可以在不同的上下文中使用不同的内容。 Vue的条件渲染:我学习到如何使用Vue的v-if和v-else指令来进行条件渲染,这允许你根据某些条件来决定是否显示某些内容。 | ||





















 5734
5734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








